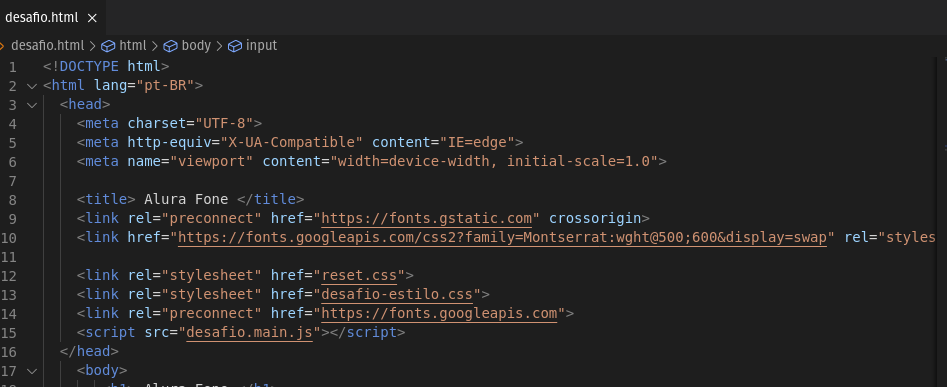
Primeiro , tomando cuidado em manter os arquivos pertinentes à pagina dentro da minha /área de trabalho/. No "link stylesheet", mudando sua ligação para o destino ( desafio-estilo.Js ). Na sequência, adicionei uma ( script src="desafio.main.js" ), em seguida criei arquivos nomeados " desafio.html " e "desfio-estilo.css ".

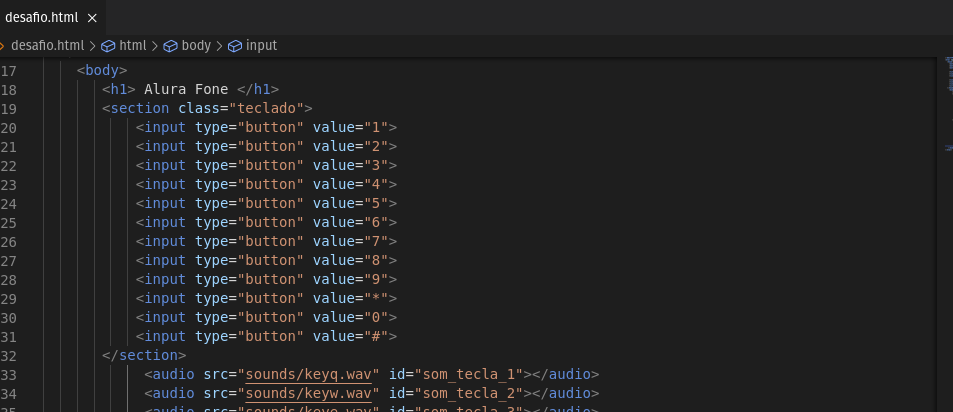
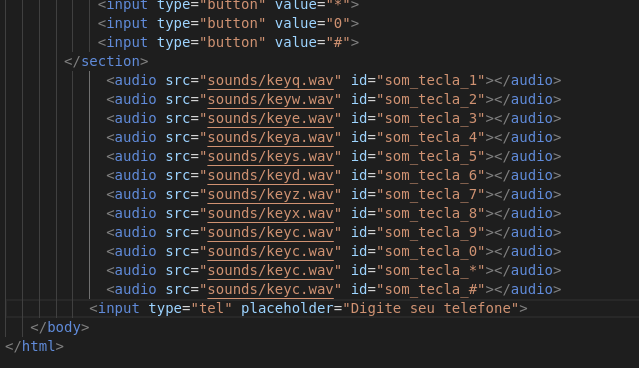
Inserindo arquivos propostos na instrução em "Html".


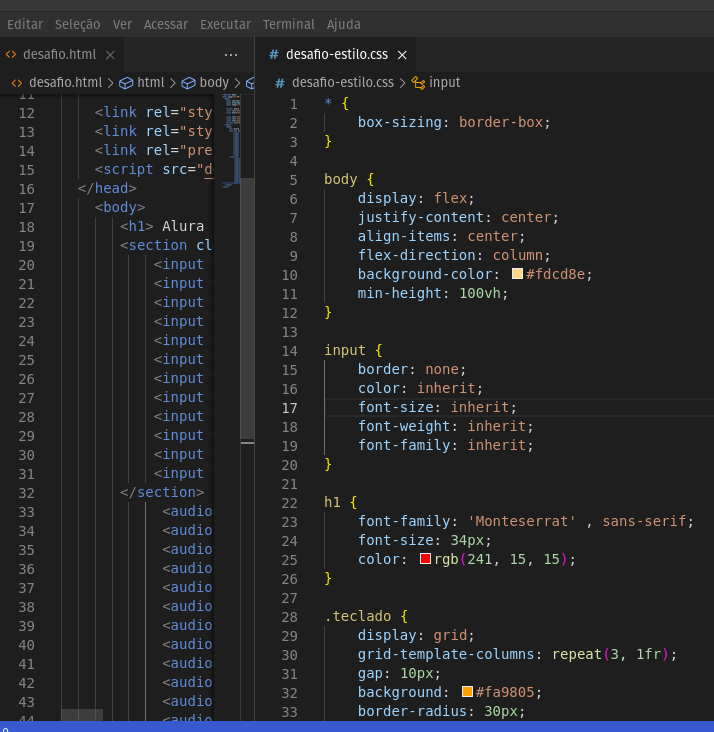
No CSS, os códigos novos no arquivo " desafio-estilo.css ".

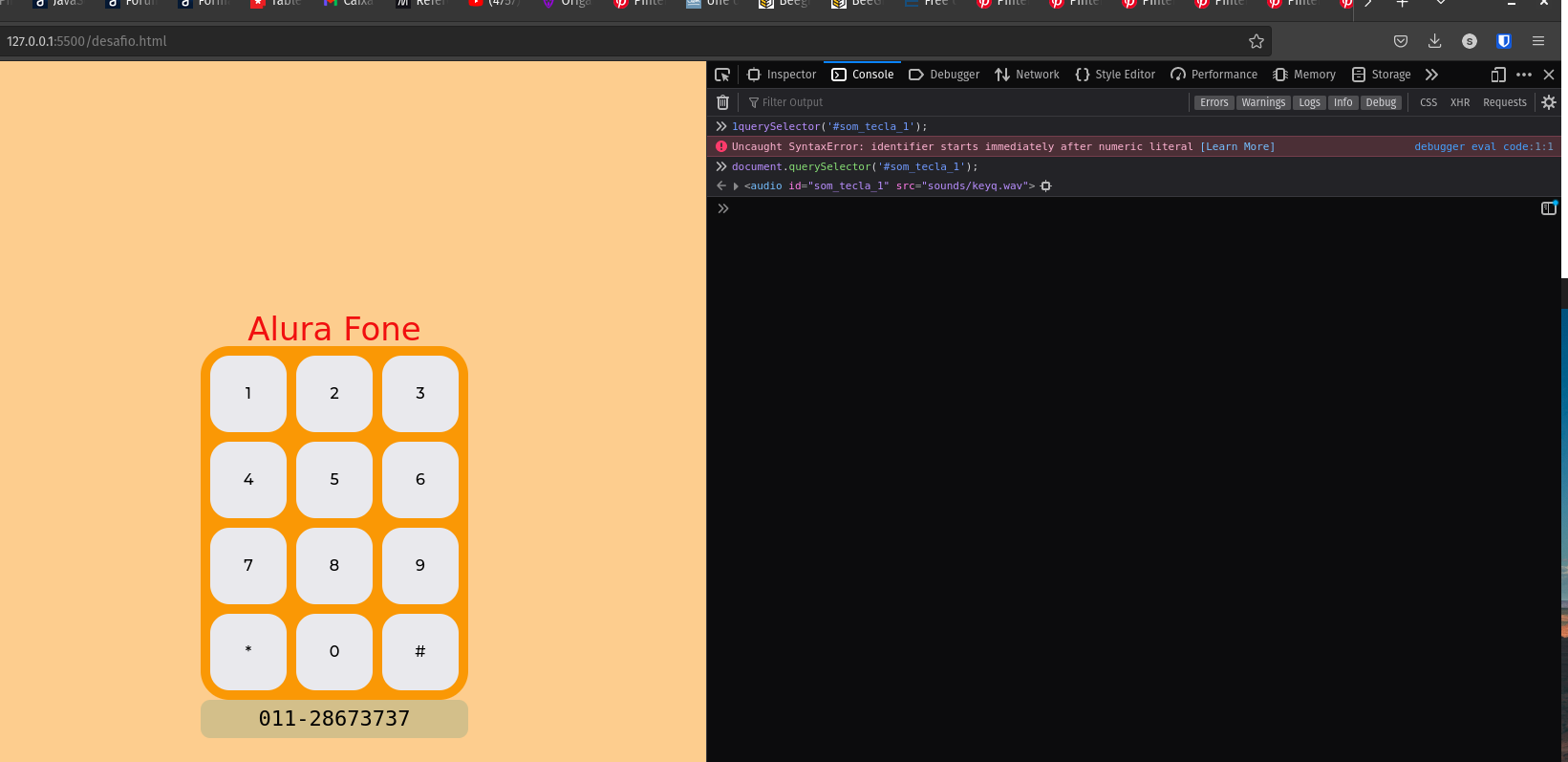
Usando a ferramenta para desenvolvedores ( DevTools ), abrindo o console, vou colocar seletores de busca com a minha " id " :
" querySelector(' #som_tecla_1'); e onde pode ser encontrado com o seletor " document.querySelector(' #som_teçla_1' ); .

Em curso...




