Estou com problemas para aplicar o CSS na página, já até testei copiando e colando a resposta do professor mas não muda em nada... o código está assim:
import Image from 'next/image'
import { Avatar } from '../Avatar'
import styles from './cardpost.module.css'
export function CardPost ({ post }) {
return (
<article className={styles.card}>
<header>
<figure>
<Image
src={post.cover}
width={438}
height={133}
alt={`Capa do post de título: ${post.title}`}
/>
</figure>
</header>
<section className={styles.body}>
<h2>{post.title}</h2>
<p>{post.body}</p>
</section>
<footer>
<Avatar
imageSrc={post.author.avatar}
name={post.author.username}
/>
</footer>
</article>
)
}
E o css(ainda estou escrevendo ele):
.card {
width: 486px;
height: 431px;
background: #171D1F;
}
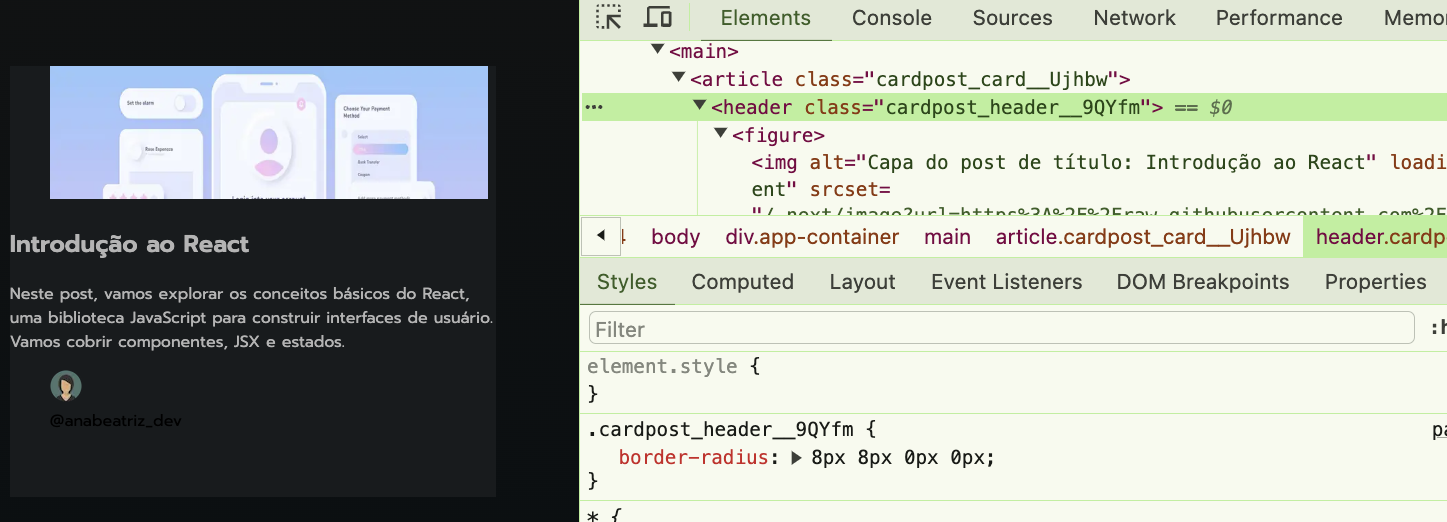
.header {
border-radius: 8px 8px 0px 0px;
}
.body {
color: #BCBCBC;
}
As mudanças só acontecem se eu as faço no .card, no .header não está acontecendo nada. E eu já tentei colocar na tag header um classname={styles.header}, mas não muda