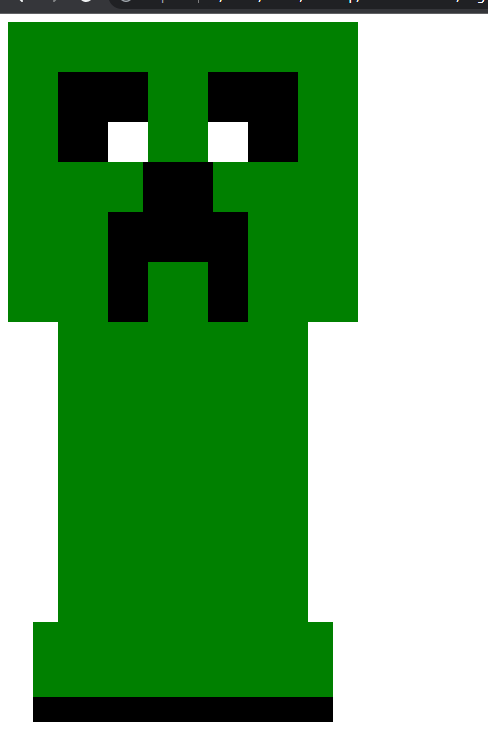
 Usei uma função para chamar a imagem do Creeper;Meu Código:
Usei uma função para chamar a imagem do Creeper;Meu Código:
<canvas width="1280" height="720"></canvas>
<script>
function meuCreeper() {
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
//Parte verde da cabeça//
pincel.fillStyle = "green";
pincel.fillRect(0, 0, 350, 300 );
//Parte Preta dos olhos//
pincel.fillStyle = "black";
pincel.fillRect(50, 50, 90, 90);
pincel.fillRect(200, 50, 90, 90);
pincel.fillRect(135, 140, 70,100);
pincel.fillRect(200, 190, 40, 110);
pincel.fillRect(100, 190, 40, 110);
// Parte branca dos olhos//
pincel.fillStyle = "white";
pincel.fillRect(100, 100, 40, 40);
pincel.fillRect(200, 100, 40, 40);
//Parte verde do Corpo//
pincel.fillStyle = "green";
pincel.fillRect(50, 300, 250, 300);
//Parte Verde//
pincel.fillStyle = "green";
pincel.fillRect(25, 600, 300, 100);
//Parte preta nos pés//
pincel.fillStyle = "black";
pincel.fillRect(25, 675, 300, 25);
}
//Chamada do creeper//
meuCreeper();
</script>


