Resolvi testar e colocar dentro de uma função para não ficar repetindo o texto toda vez que fosse chamar as coordenadas, aí depois percebi que poderia adicionar também a cor na função para falicitar o código.
<meta charset="utf-8">
<h1>Creeper</h1>
<hr><br>
<canvas width="600" height="400">
</canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
function quadrado (color, x, y, a, b) {
pincel.fillStyle = color;
pincel.fillRect(x, y, a, b);
}
//cabeça
quadrado("darkgreen",0,0,350,300);
//olhos
quadrado("black",50,55,90,90);
quadrado("black",210,55,90,90);
//nariz
quadrado("black",140,145,70,100);
//boca
quadrado("black",100,190,40,110);
quadrado("black",210,190,40,110);
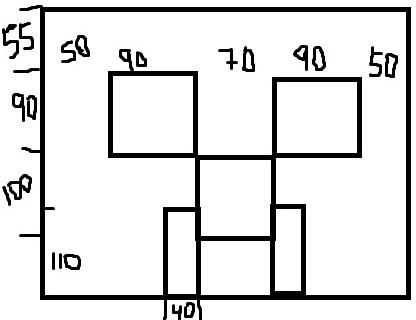
</script>precisei calcular os espaços pq confundi em alguns momentos, até fiz um rascunho no paint