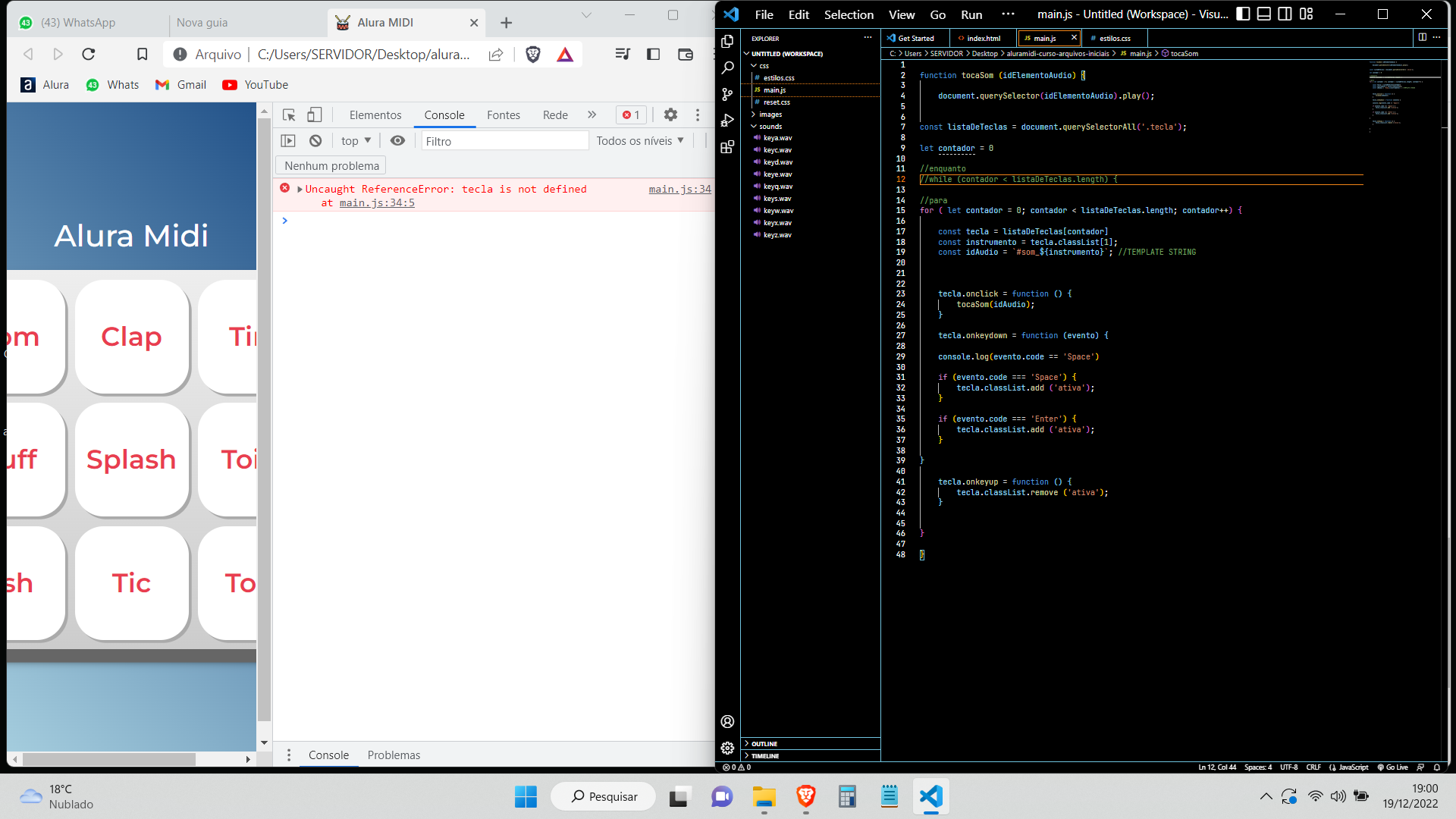
 function tocaSom (idElementoAudio) {
function tocaSom (idElementoAudio) {
document.querySelector(idElementoAudio).play();const listaDeTeclas = document.querySelectorAll('.tecla');
let contador = 0
//enquanto //while (contador < listaDeTeclas.length) {
//para for ( let contador = 0; contador < listaDeTeclas.length; contador++) {
const tecla = listaDeTeclas[contador]
const instrumento = tecla.classList[1];
const idAudio = `#som_${instrumento}`; //TEMPLATE STRING
tecla.onclick = function () {
tocaSom(idAudio);
}
tecla.onkeydown = function (evento) {
console.log(evento.code == 'Space')
if (evento.code === 'Space') {
tecla.classList.add ('ativa');
}
if (evento.code === 'Enter') {
tecla.classList.add ('ativa');
}}
tecla.onkeyup = function () {
tecla.classList.remove ('ativa');
}}
}



