Aqui está meu código, quando vou no console da pagina não aparece nenhum erro para me ajudar a consertar.. Peço a ajuda de vocês, obrgadaaa!!
Aqui está meu código, quando vou no console da pagina não aparece nenhum erro para me ajudar a consertar.. Peço a ajuda de vocês, obrgadaaa!!
Olá Estudos, tudo bem?
Aconteceu algo bem simples... faltou apenas fechar a tag <script>, como pode ver em seu código abaixo:
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector ('canvas');
var pincel = tela.getContext ('2d');
//cabeça
pincel.fillStyle = 'darkgreen';
pincel.fillRect (200, 50, 350, 300);
//olhos
pincel.fillStyle = 'black';
pincel.fillRect (250, 110, 90, 90);
pincel.fillRect (410, 110, 90, 90);
//nariz
pincel.fillRect (340, 200, 70, 100);
//boca
pincel.fillRect (300, 240, 40, 110);
pincel.fillRect (410, 240, 40, 110);
</script>Sempre que utilizamos uma tag, precisamos abrir... <script> , e fechar... </script>. Dessa forma a tag funcionará normalmente.
Uma dica que vou te dar para as próximas vezes que compartilhar conhecimento conosco aqui no fórum, é de como nós colocamos o código para que ele apareça dessa forma que demonstrei acima...
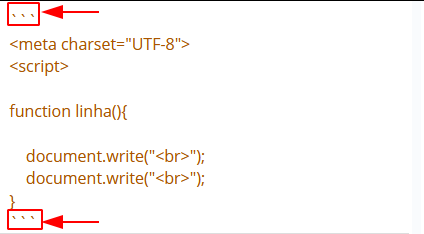
Então... para você exibir seu código dessa forma, basta utilizar o sinal de crase repetido três vezes seguidas, e então fechar com mais três sinais de crase repetidos 3 vezes novamente... desse jeito aqui:

Dessa forma você sempre estará compartilhando conosco seus códigos de forma que todos possamos acessar eles facilmente, o que acha? Legal né?
Se precisar de ajuda, pode contar com a gente!
Bons estudos!