
variaveis.css
:root {
--amarelo: #FFCB47;
--amarelo-transparente: #FFCB473D;
--branco: #FFFFFF;
--cinza: #909090;
--preto: #202020;
--preto-transparente: #0000000F;
--familia-corpo: 'Montserrat', sans-serif;
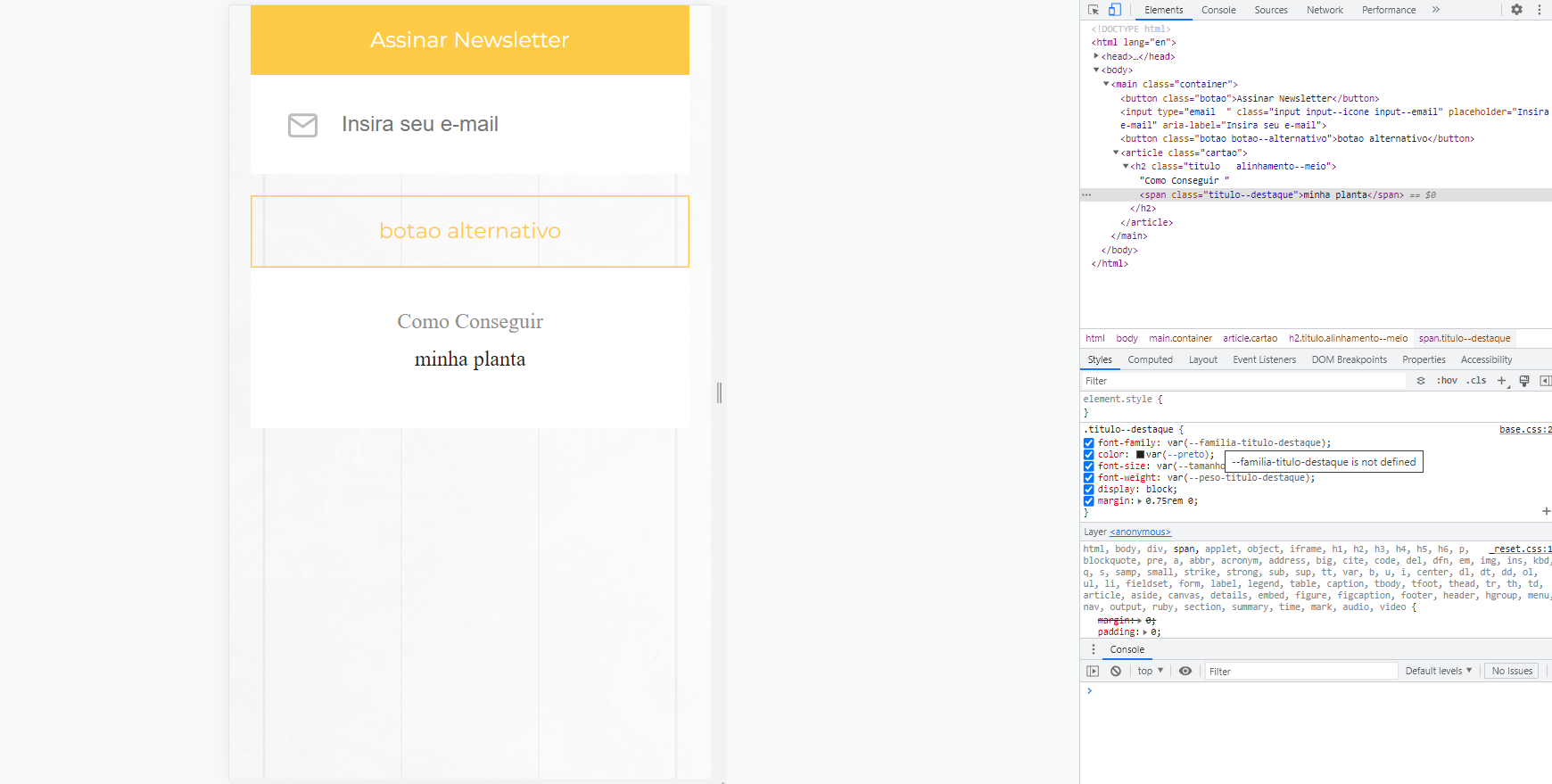
--familia-titulo-destaque: 'Elsie Swash Caps', serif;
--peso-titulo-destaque: 900;
--peso-botao: 700;
--tamanho-corpo: 1rem;
--tamanho-titulo: 1.375rem;
--tamanho-titulo-destaque: 2rem;
}base.css
@import url(../base/_variaveis.css);
@import url(../base/_reset.css);
body {
font-family: var(--familia-corpo);
font-size: var(--tamanho-corpo);
color: var(--cinza);
background-image: url(../../../img/textura-fundo.svg), url(../../../img/textura_fundo.png);
background-position: center;
}
.container {
padding: 0 1rem;
}
.titulo {
font-size: var(--tamanho-titulo);
}
.titulo--destaque {
font-family: var(--familia-titulo-destaque);
color: var(--preto);
font-size: var(--tamanho-titulo-destaque);
font-weight: var(--peso-titulo-destaque);
display: block;
margin: 0.75rem 0;
}
.alinhamento--esquerda {
text-align: left;
}
.alinhamento--meio {
text-align: center;
}
.texto {
line-height: 26px;
}index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Elsie+Swash+Caps:wght@900&family=Montserrat:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="assets/css/componentes/base/base.css">
<link rel="stylesheet" href="assets/css/componentes/botoes.css">
<link rel="stylesheet" href="assets/css/componentes/cartao.css">
<link rel="stylesheet" href="assets/css/componentes/input.css">
<title>HOME | Casa Verde</title>
</head>
<body>
<main class="container">
<button class="botao">Assinar Newsletter</button>
<input type="email " class="input input--icone input--email" placeholder="Insira seu e-mail" aria-label="Insira seu e-mail">
<button class="botao botao--alternativo">botao alternativo</button>
<article class="cartao">
<h2 class="titulo alinhamento--meio">Como Conseguir
<span class="titulo--destaque">minha planta</span>
</h2>
</article>
</main>
</body>
</html>

