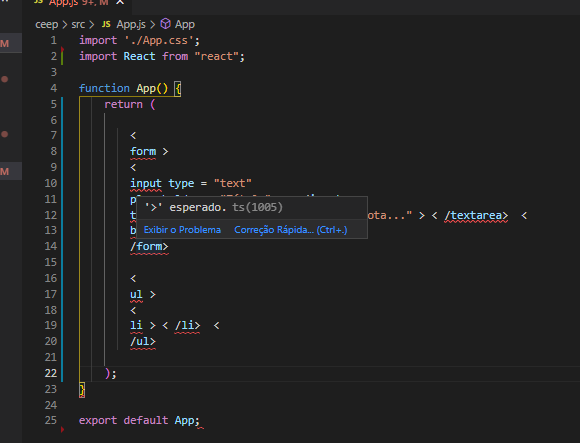
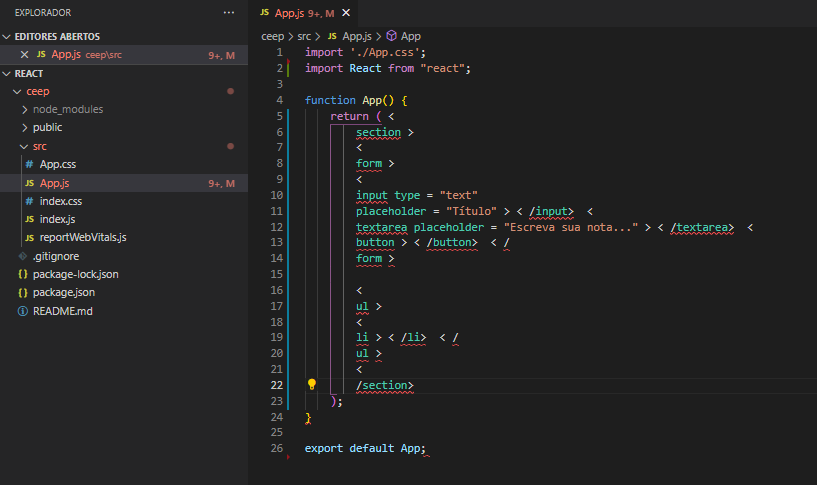
Quando eu insiro o meu código HTML dentro da Function do arquivo APP.JS fica dando erro e ele fica todo quebrado. o problema ocorre logo quando eu salvo o código.
import './App.css';
import React from "react";
function App() {
return ( <
section >
<
form >
<
input type = "text"
placeholder = "Título" > < /input> <
textarea placeholder = "Escreva sua nota..." > < /textarea> <
button > < /button> < /
form >
<
ul >
<
li > < /li> < /
ul >
<
/section>
);
}
export default App;( (
(