
Nao consigo entender porque nao esta funcionando no chrome, nao aponta nenhuma falha no console

Nao consigo entender porque nao esta funcionando no chrome, nao aponta nenhuma falha no console
Olá Leonardo, tudo bem contigo?
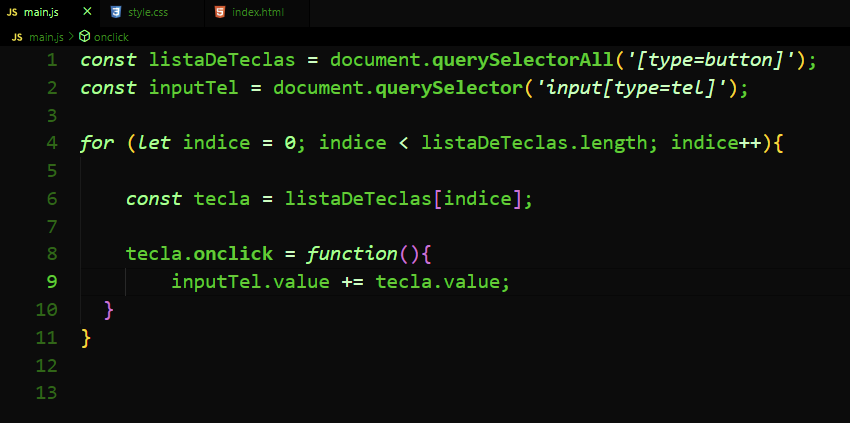
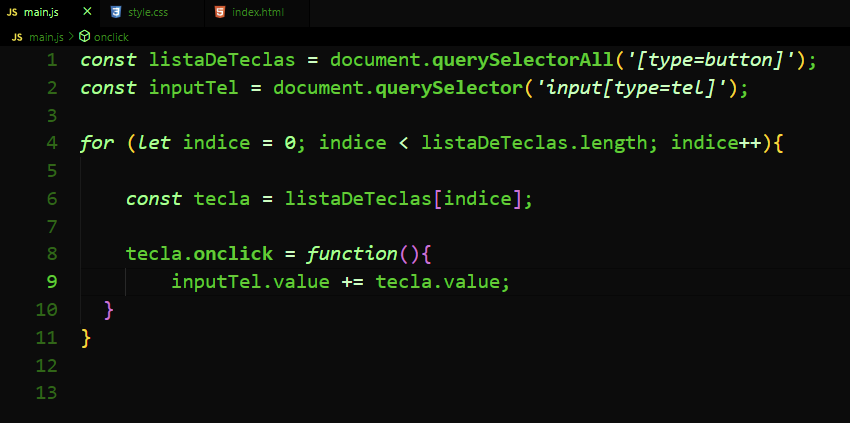
Olha o seu código está funcionando corretamente, ele também está bem organizado, contudo se ele funciona no Code Pen e no navegador não isso pode ser um erro de referenciação.
Você pode compartilhar a organização do seu projeto?
Pois pode ser que você não esteja importando o código JavaScript corretamente no documento HTML.
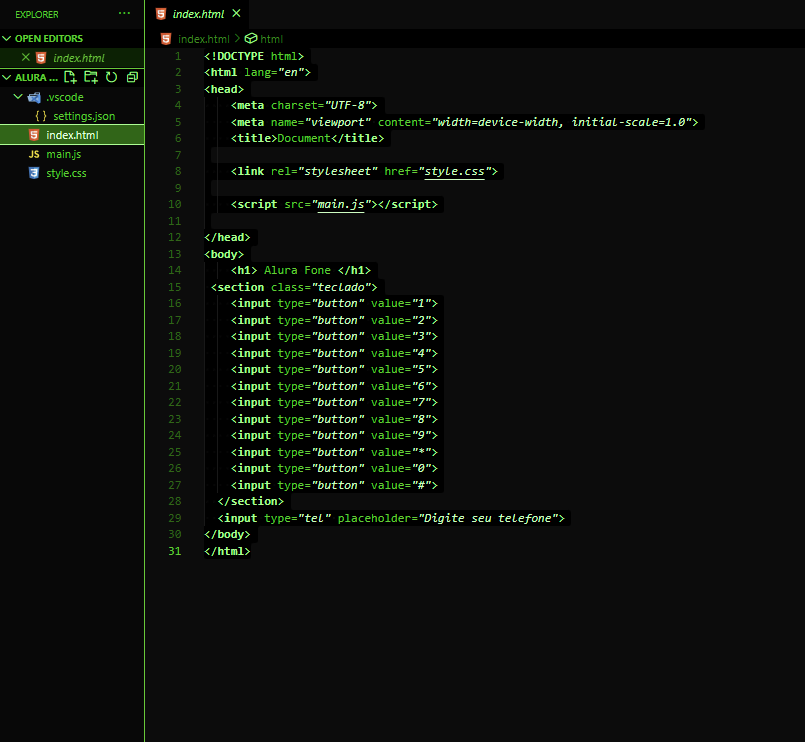
Você pode compartilhar o seu documento HTML?
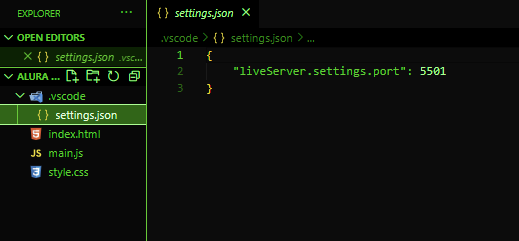
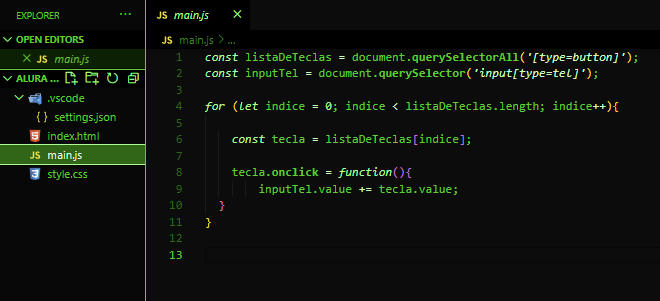
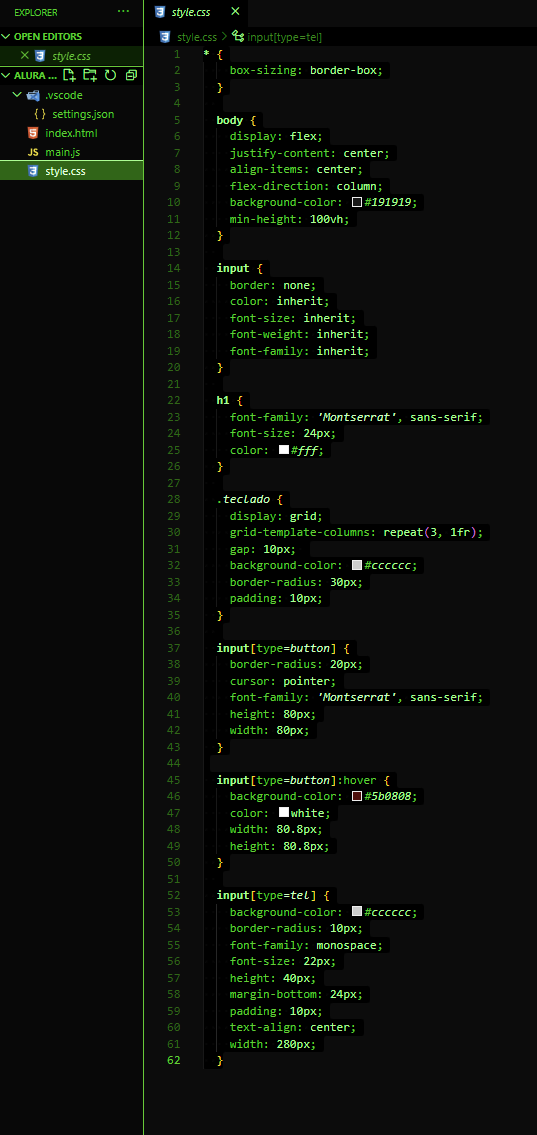
E o CSS tbm claro, se eu tiver também a organização deles no diretório seria bom também, assim eu posso dar uma solução mais precisa, com "organização no diretório" eu me refiro à isso aqui:

Isso é um projeto aleatório meu tá, não se incomode com pastas que tem aí, é só um mero exemplo.
No seu caso seria tipo algo assim:

Então com isso creio que eu posso lhe auxiliar melhor, mas sem as informações adicionais e códigos solicitados não posso ajudar com muita precisão.
Em suma era isso, caso precise eu estarei por aqui.
ola, desculpa pela demora




Olá, Leonardo.
Coloque a tag de script (<script src="main.js"></script>) no final do body do html, isso deve solucionar o seu problema.
Caso resolva, este problema ocorre pois o navegador irá carregar o script antes do corpo da página, causando eventuais erros. O aconselhável é por a tag script no final do body.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=" valueth=device- valueth, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1> Alura Fone </h1>
<section class="teclado">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="#">
</section>
<input type="tel" placeholder="Digite seu telefone">
<script src="main.js"></script>
</body>
</html>
Sim sim, funcionou perfeitamente. Muito obrigado pela ajuda!!