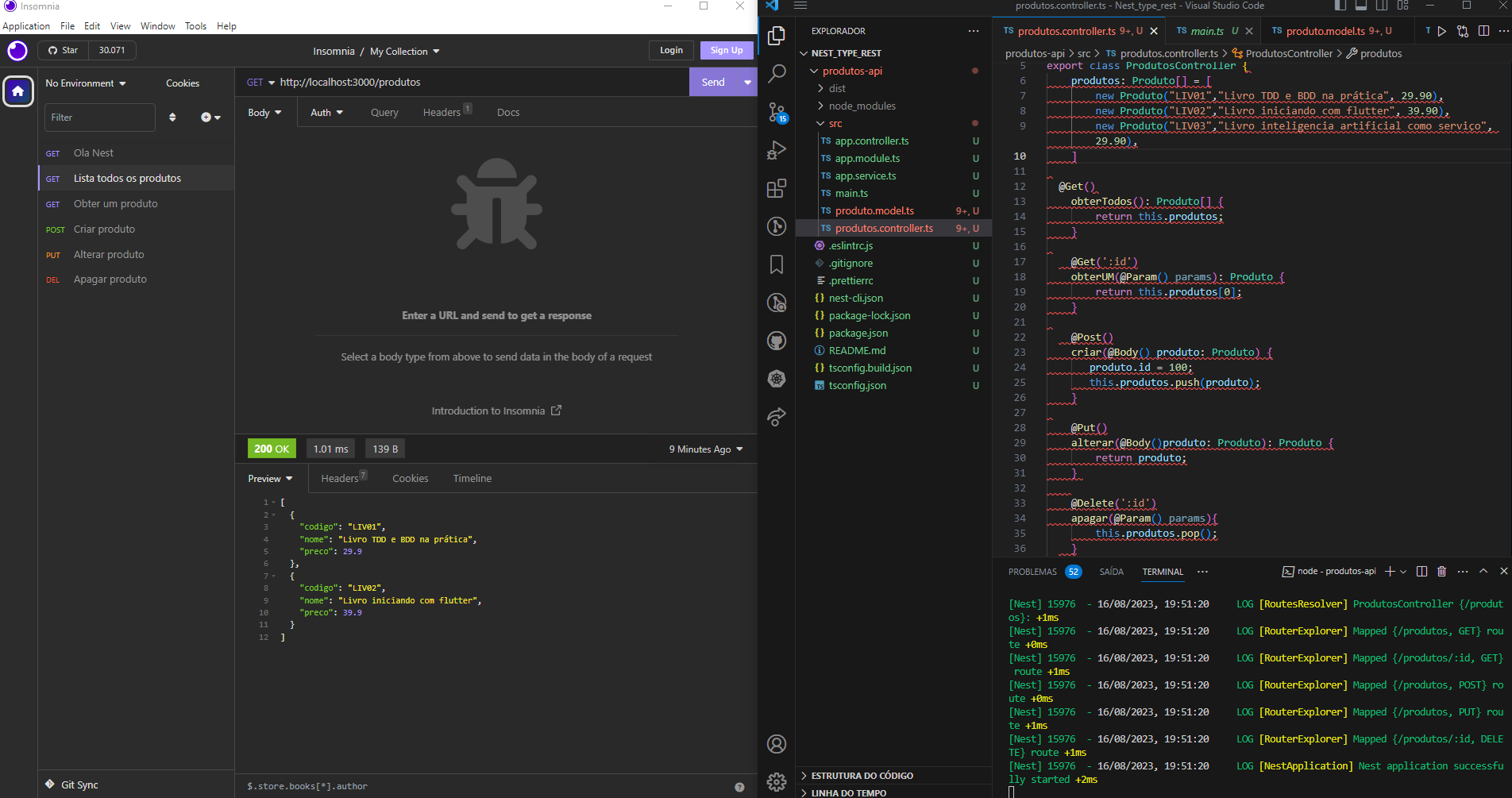
Qual sera o motivo do vs code ficar gritando?

import { Body, Controller, Delete, Get, Param, Post, Put } from '@nestjs/common'; import { Produto } from './produto.model';
@Controller('produtos') export class ProdutosController { produtos: Produto[] = [ new Produto("LIV01","Livro TDD e BDD na prática", 29.90), new Produto("LIV02","Livro iniciando com flutter", 39.90), new Produto("LIV03","Livro inteligencia artificial como serviço", 29.90), ]
@Get() obterTodos(): Produto[] { return this.produtos; }
@Get(':id')
obterUM(@Param() params): Produto {
return this.produtos[0];
}
@Post()
criar(@Body() produto: Produto) {
produto.id = 100;
this.produtos.push(produto);
}
@Put()
alterar(@Body()produto: Produto): Produto {
return produto;
}
@Delete(':id')
apagar(@Param() params){
this.produtos.pop();
}
}






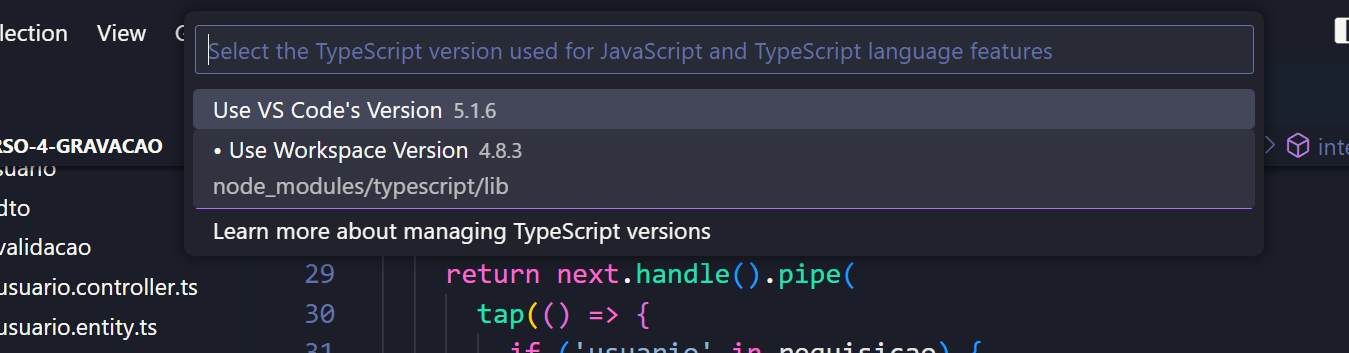
 E depois você seleciona a versão do workspace do projeto com a opção
E depois você seleciona a versão do workspace do projeto com a opção  Teoricamente as reclamações do eslint vão ser interrompidas.
Teoricamente as reclamações do eslint vão ser interrompidas.