Olá amigo, eu rodei o seu código aqui e notei o seguinte comportamento:
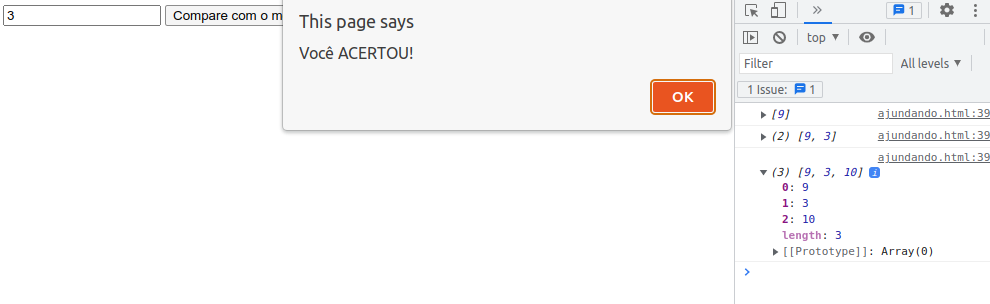
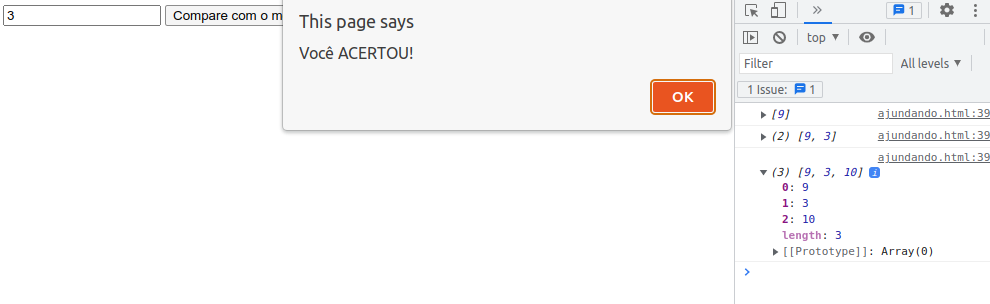
Quando eu rodei ele com o numero de arrays em 3 , as vezes ele gera o numero 3 sim, mas as vezes não. Ai quando você abre o console.log aparece assim: (3) [4, 2, 10] , o 3 no caso representa o numero de listas então ele vai ser fixo mesmo, os outros 3 numeros que devem aparecer aleatoriamente. Quando você digitar 3, e olhar no console.log que um desses numeros que estão fora do parenteses() é 3 foi porque um dos números aleatórios gerado naquela sessão foi 3.
Para que os números aleatórios mudem você tem que recarregar a página , se não os números que estão fora dos parenteses não vão mudar, você pode notar que nesse caso não só o 3 continua o mesmo, mas os outros também.
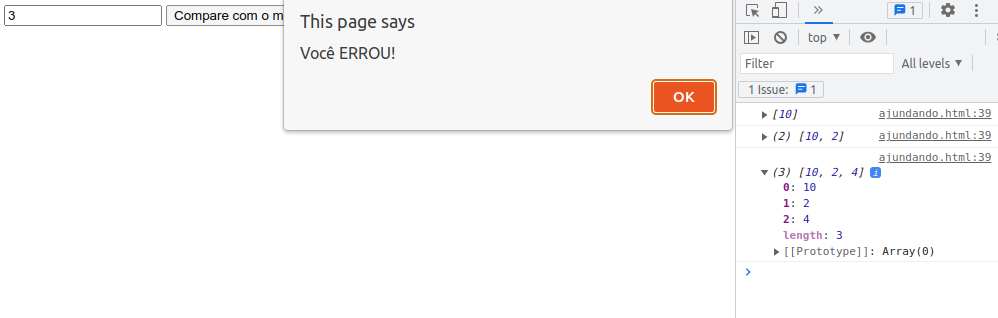
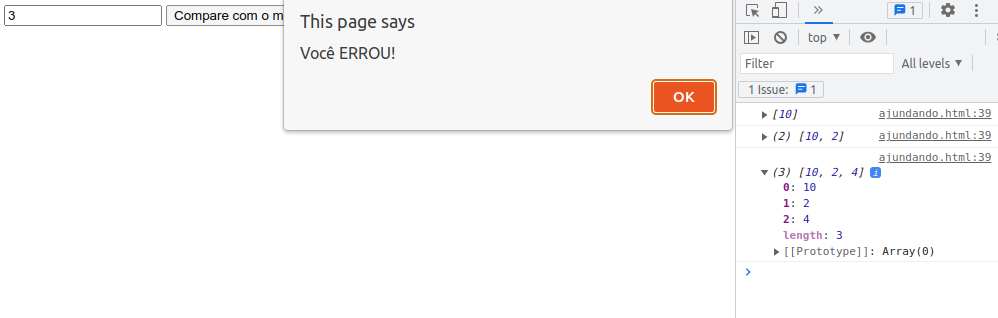
Coloquei o comando console.log abaixo do for que realiza a escolha dos números e com isso consegui ver quais numeros estão sendo sorteados. Ai abri o console para ver :

Note que dessa vez foi sorteado os numeros 10,2,4 , portanto como coloquei o 3 eu errei.
Agora eu recarreguei a página algumas vezes e quando vi que no console.log apareceu o 3, eu digitei e acertei.