

Acho que o problema que no css na classe
.produtos li {
display: inline-block
}está com número 1 na tag li1 por isso está dando o erro, bom pode ter mais erros, mas creio que esse é o que está fazendo seu css ficar estranho.
obrigado por e responder, eu ja fiz sem o 1, coloquei o 1 pois ja tinho outra li , achei que era por isso que tava dando erro ai mudei, mas continua dando no mesmo, não alterando nada
se tiver como enviar todo o código html e css para olhamos isso aí
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="barbearia.html">Home</a></li>
<li><a href="produtos.htlm">Produtos</li>
<li><a href="contatos.html">Contato</li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2></li>
<img src="cabelo.jpg">
<p>Na tesoura ou na máquina, como o cliente preferir</p>
<p>R$ 25,00</p>
<li>
<h2>Barba</h2></li>
<img src="barba.jpg">
<p>corte e desenho profissional de barba</p>
<p>R$ 18,00</p>
<li>
<h2>Cabelo + Barba</h2></li>
<img src="cabelo+barba.jpg">
<p>Pacote completo de cabelo e barba</p>
<p>R$ 35,00</p>
</main>
</body>css
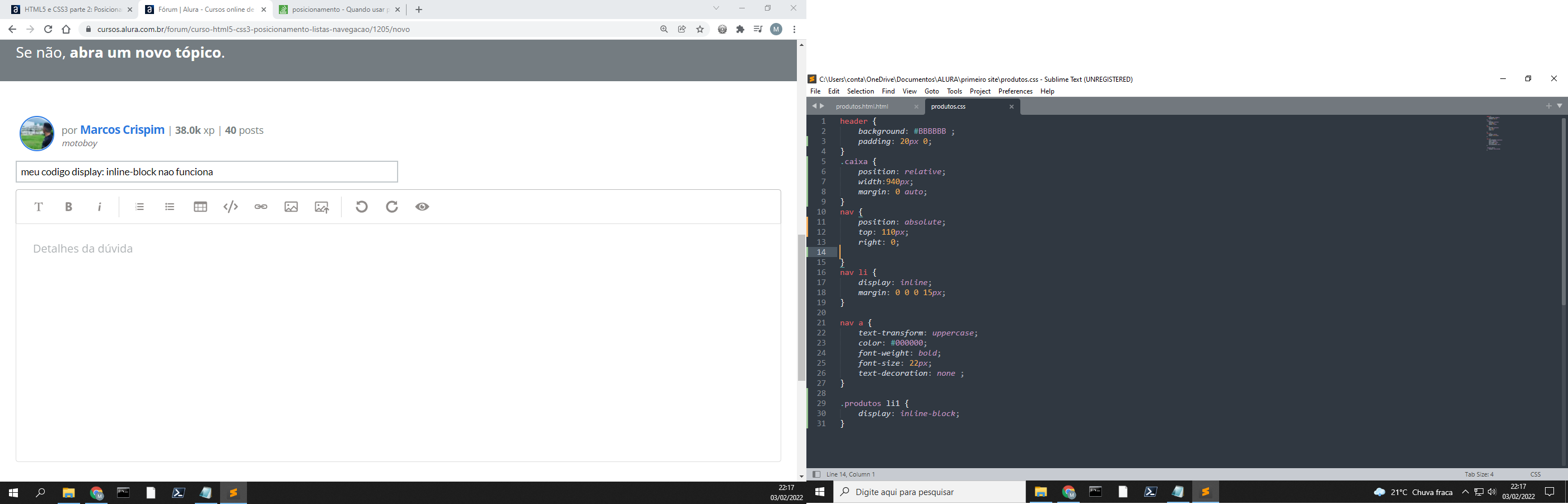
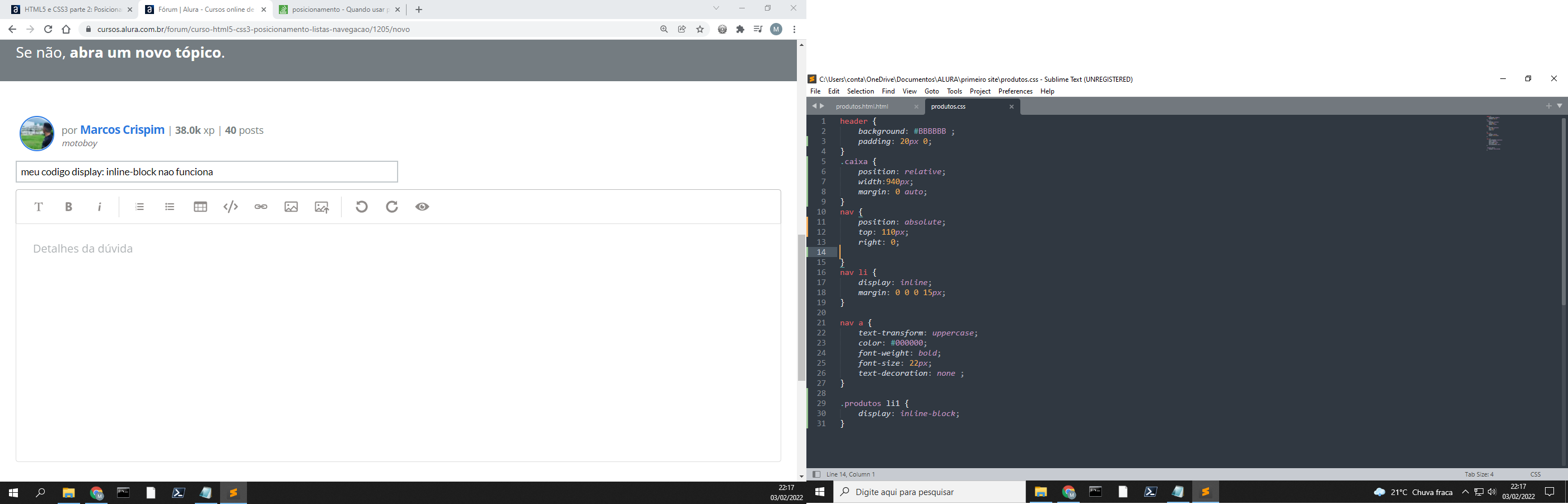
header {
background: #BBBBBB ;
padding: 20px 0;} .caixa { position: relative; width:940px; margin: 0 auto; } nav { position: absolute; top: 110px; right: 0;
} nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none ; }
.produtos li { display: inline-block; }
header { background: #BBBBBB ; padding: 20px 0; } .caixa { position: relative; width:940px; margin: 0 auto; } nav { position: absolute; top: 110px; right: 0;
} nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none ; }
.produtos li { display: inline-block; }
ACHEI A SOLUÇÃO, EU TAVA FECHANDO AS LISTAS NO MEIO DOS ITENS, LOGO NAO IRIA PEGAR AS IMAGENS ,POR ISSO NAO TAVA FUNCIONANDO, EU FECHEI AS LI NO FINAL AI DEU CERTO .
Opa vi o que estava errado é no html vc colocou os <li> nos lugares errados e o css só acrescentei o largura
CSS:
.produtos li {
width: 30%;
display: inline-block;
}Modelo corregido:
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="https://picsum.photos/200/300">
<p>Na tesoura ou na máquina, como o cliente preferir</p>
<p>R$ 25,00</p>
<li>
<h2>Barba</h2>
<img src="https://picsum.photos/200/300">
<p>corte e desenho profissional de barba</p>
<p>R$ 18,00</p>
<li>
<h2>Cabelo + Barba</h2>
<img src="https://picsum.photos/200/300">
<p>Pacote completo de cabelo e barba</p>
<p>R$ 35,00</p>
</li>Modelo com erro:
<ul class="produtos">
<li>
<h2>Cabelo</h2></li> <!-- essa ki está no local errado -->
<img src="cabelo.jpg">
<p>Na tesoura ou na máquina, como o cliente preferir</p>
<p>R$ 25,00</p>
<li> <!-- essa ki está no local errado -->
<h2>Barba</h2></li> <!-- essa aqui está no local errado -->
<img src="barba.jpg">
<p>corte e desenho profissional de barba</p>
<p>R$ 18,00</p>
<li> <!-- essa aqui está no local errado -->
<h2>Cabelo + Barba</h2></li> <!-- essa aqui está no local errado -->
<img src="cabelo+barba.jpg">
<p>Pacote completo de cabelo e barba</p>
<p>R$ 35,00</p>
<!-- falta tag de fechamento li -->