
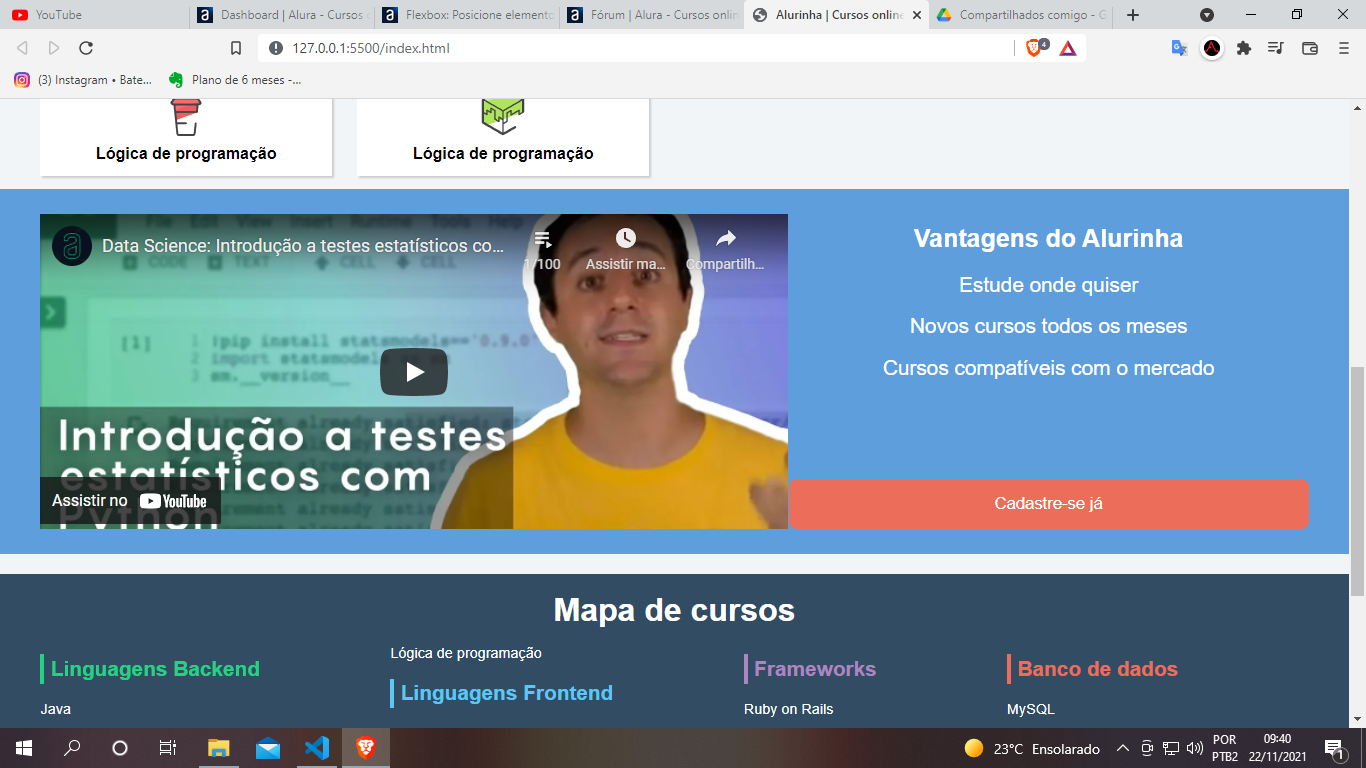
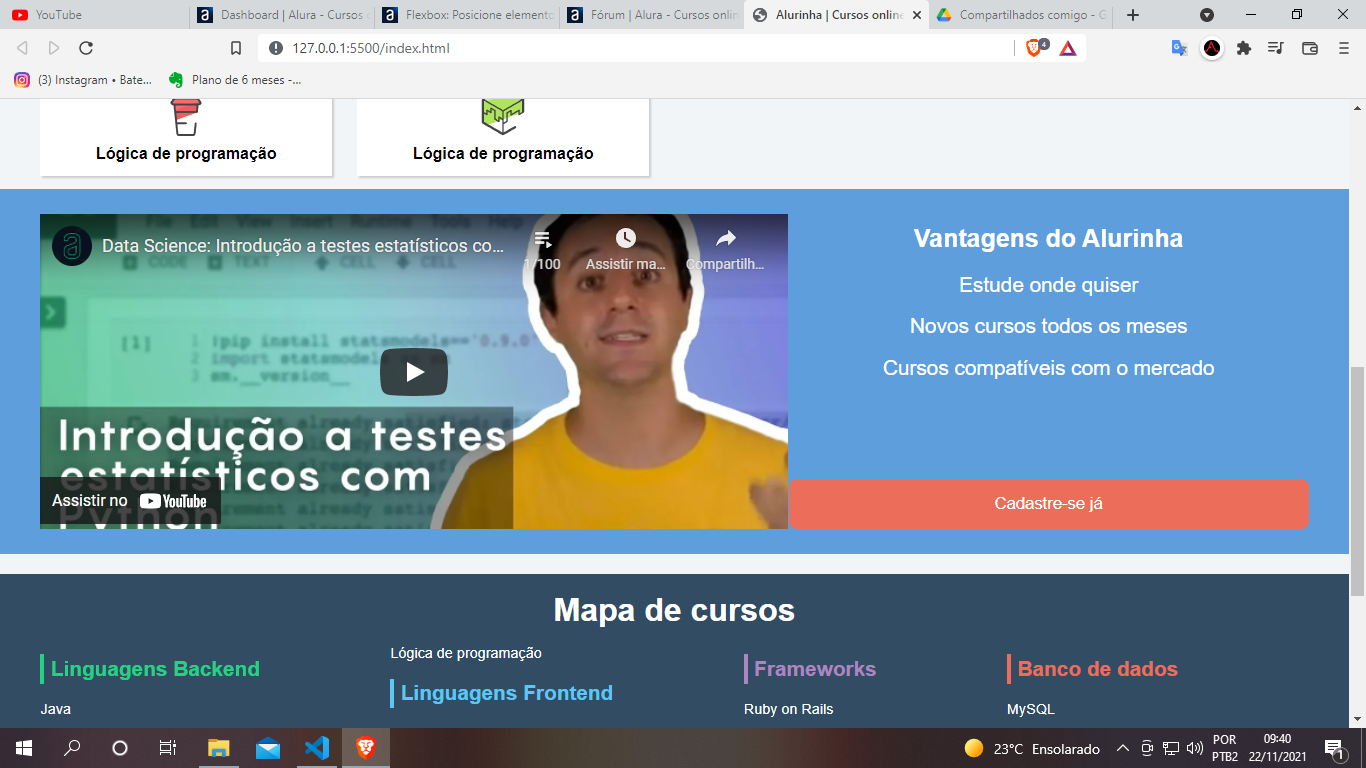
https://drive.google.com/drive/folders/1XsRBoUKrVXkUUjUtLUUATpvWgUmluHnb?usp=sharing Link do arquivo Meu botão está colado na outra caixa, mesmo colocando "display: flex;"

https://drive.google.com/drive/folders/1XsRBoUKrVXkUUjUtLUUATpvWgUmluHnb?usp=sharing Link do arquivo Meu botão está colado na outra caixa, mesmo colocando "display: flex;"
Opa, boa tarde meu querido! Para dar o espaçamento entre o vídeo e o botão da forma desejada, aplique propriedade "column-gap: 30px;" dentro da classe ".videoSobre .container". Lembrando que o 30px é opicional e vai de acordo com o seu desejo rs. Espero ter ajudado!
Boa tarde, Edvan! Tudo bem?
Ele está ficando próximo ao vídeo pois o trecho da estilização que coloca esse margin-left está "comentado" dentro do seu projeto, assim ele ignora isso. Essa parte está lá no final do arquivo style.css:
.videoSobre-sobre {
margin-left: 1.5em;
}Acredito que você comentou esse trecho pela solução apresentada por outros alunos no fórum, então você pode colocar dentro do seu flexbox.css essa margin, na linha 77:
.videoSobre-sobre{
display: flex;
text-align: center;
flex-direction: column;
flex-grow: 1;
margin-left: 1.5em;
}Bons estudos!