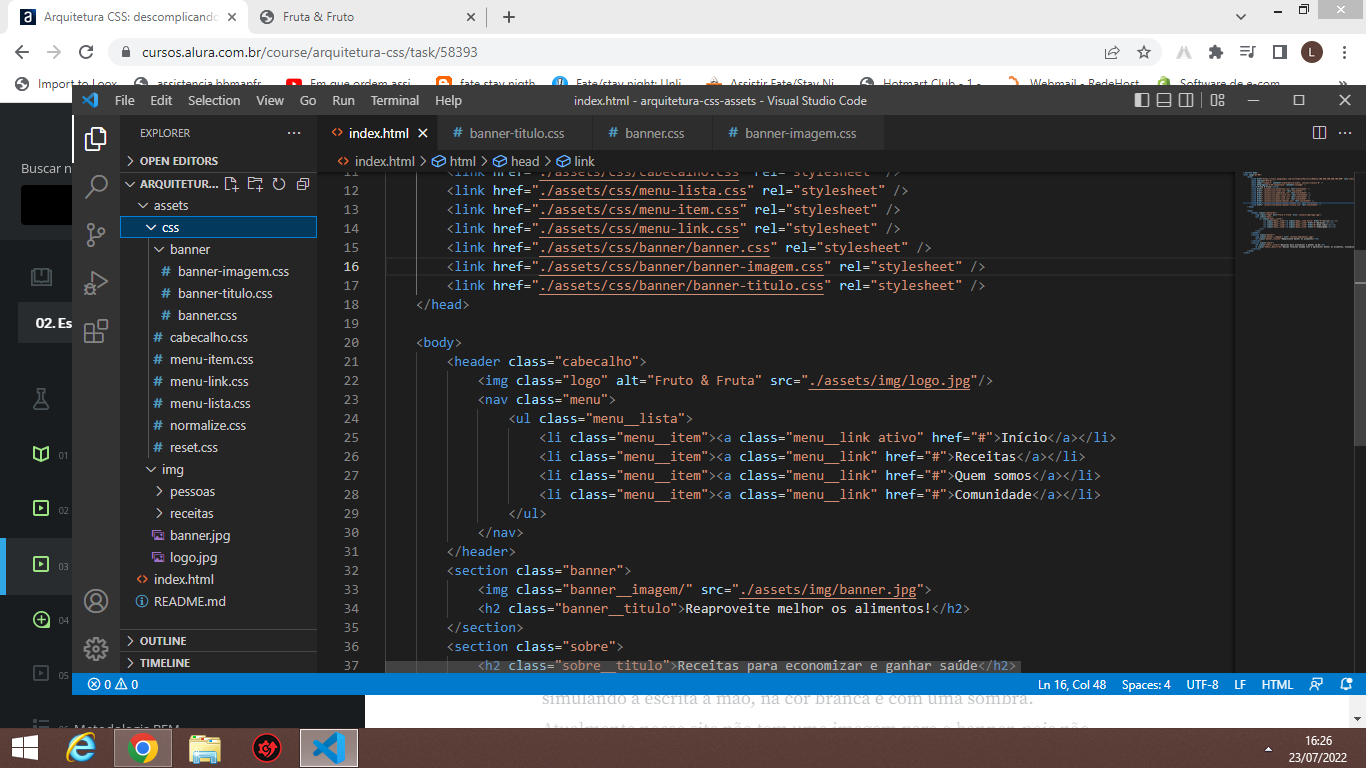
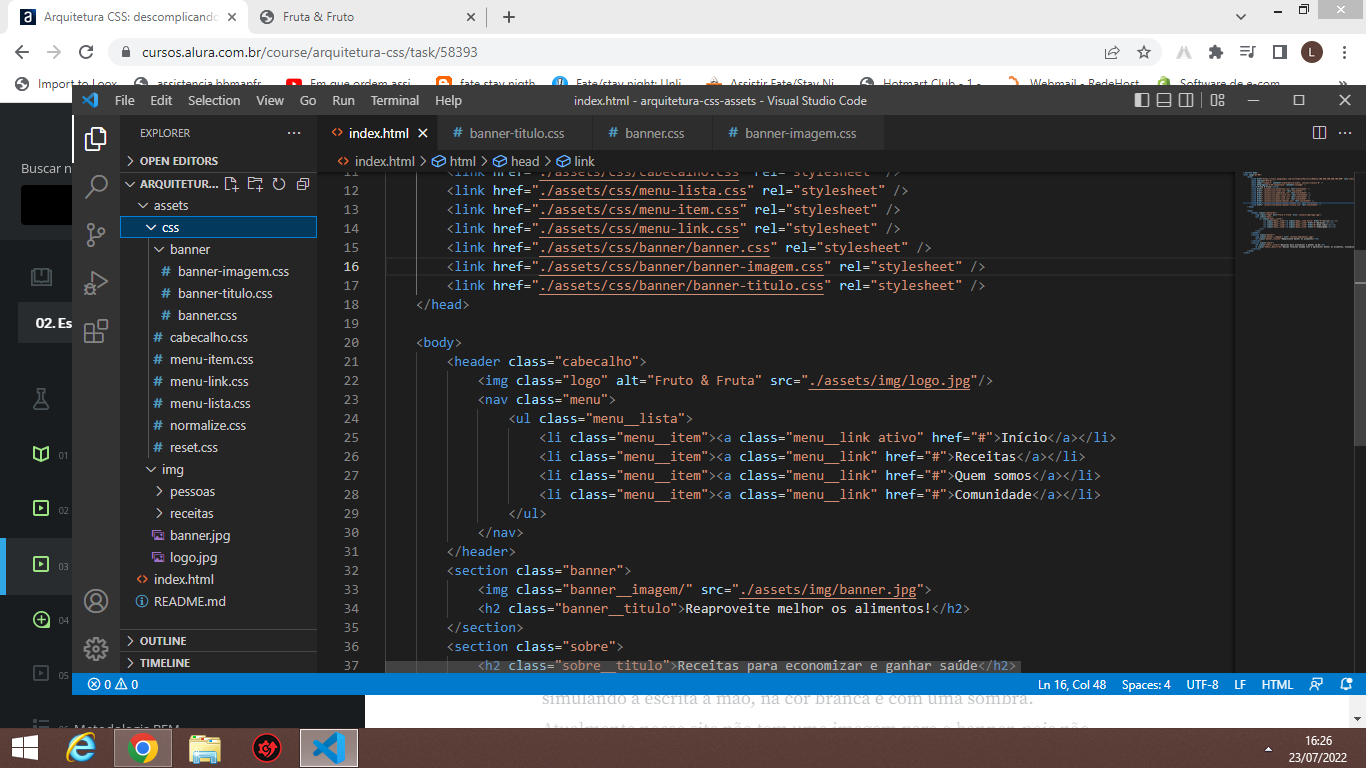
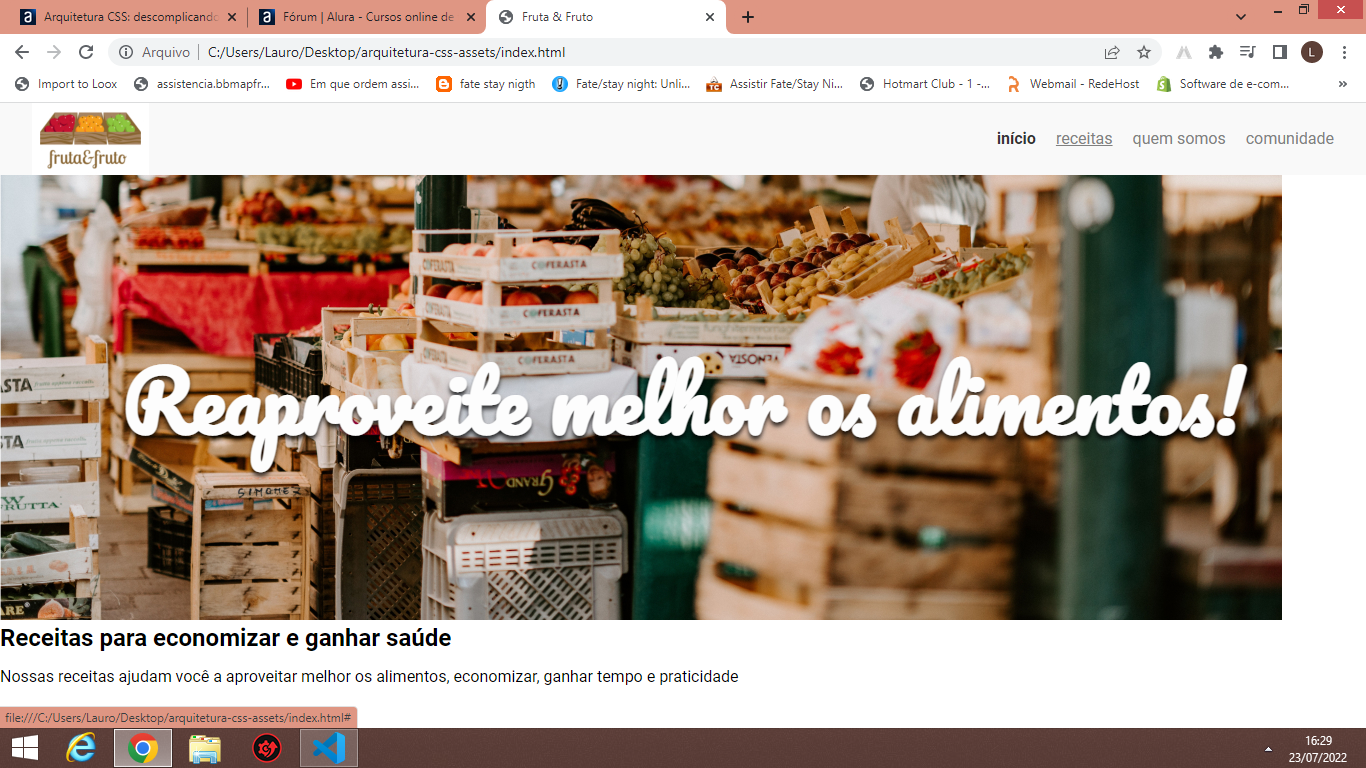
Chegue abaixo os print do HTML, CSS como a foto não esta ficando 100% e ate mesmo no f12 não acho erro... foi o único problema, os demais banner.css e banner-titulo.css.



Chegue abaixo os print do HTML, CSS como a foto não esta ficando 100% e ate mesmo no f12 não acho erro... foi o único problema, os demais banner.css e banner-titulo.css.



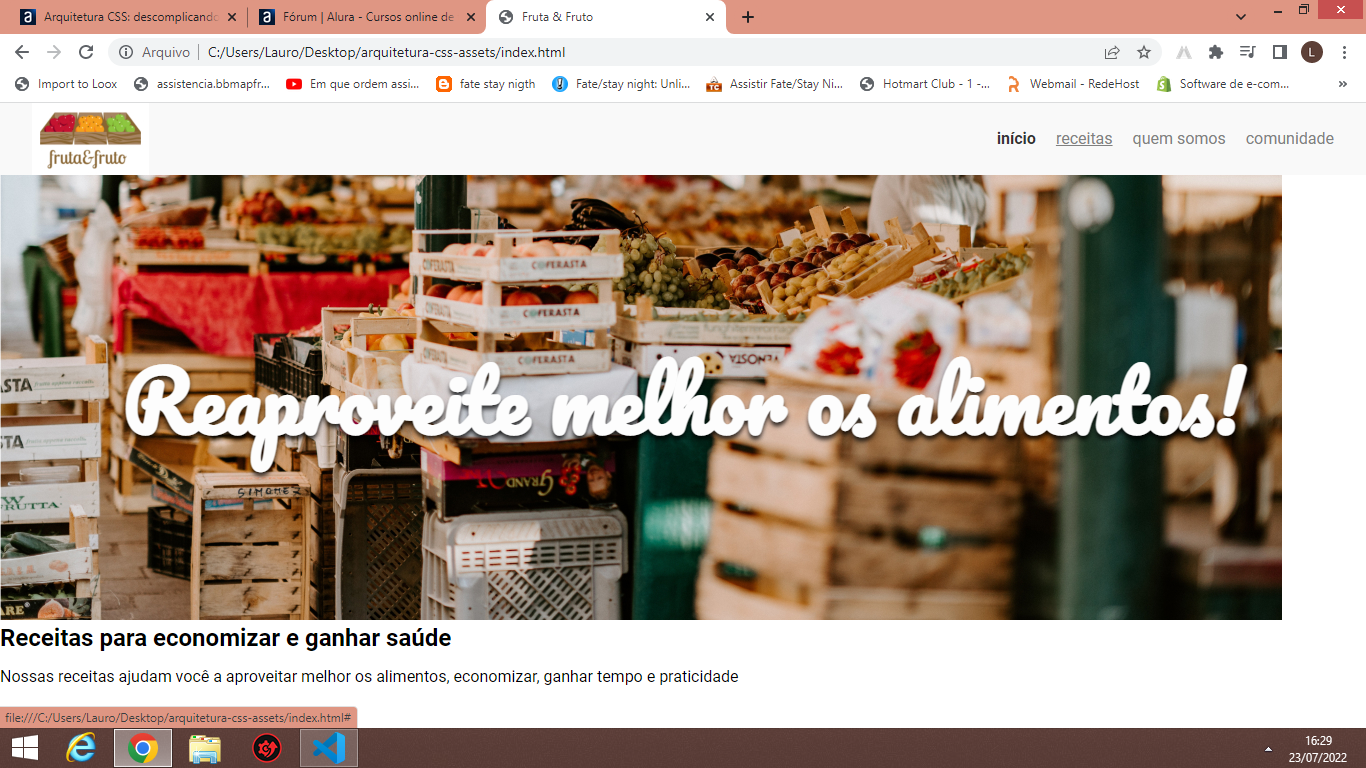
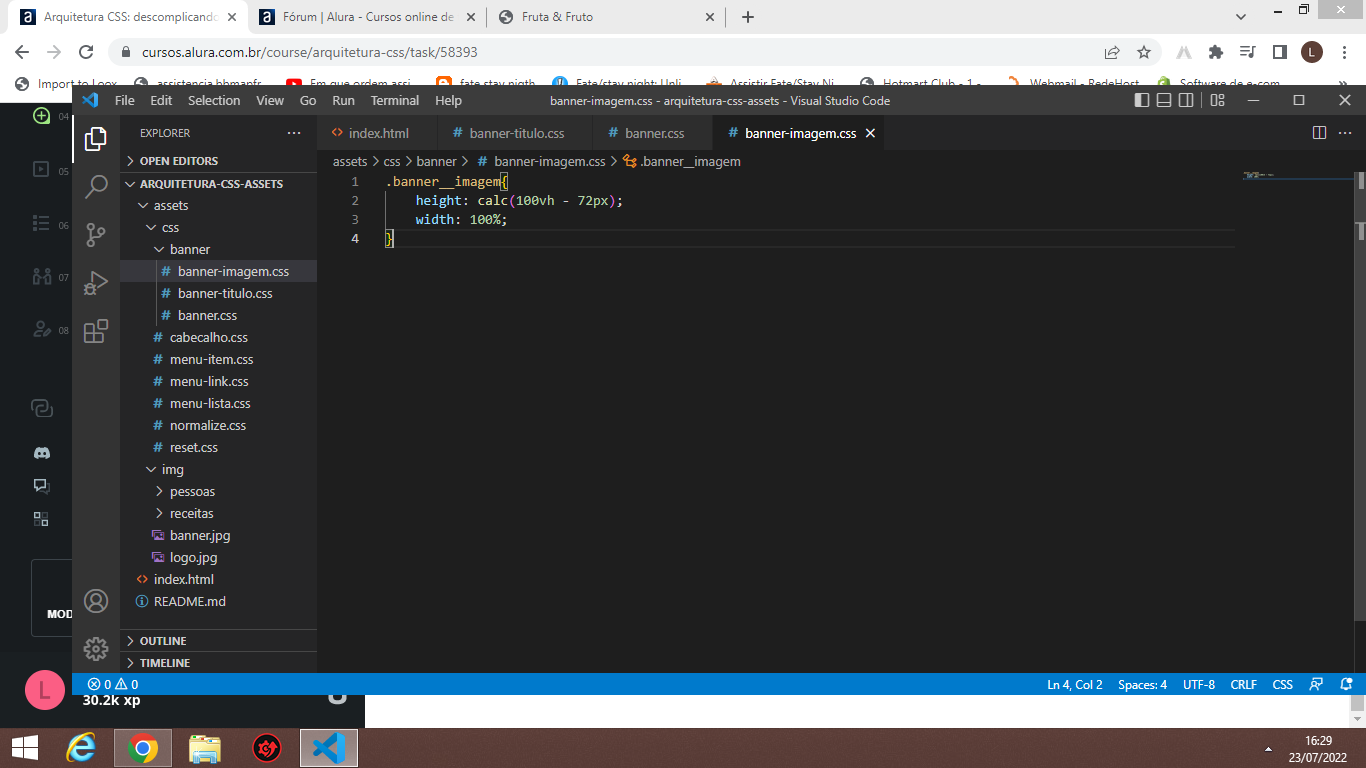
Olá, tudo bem? A imagem do banner não ocupa 100% da tela, mas sim 100% da largura da tela, mas sim 100% da largura da section com a classe banner. Sempre que usamos % como unidade no CSS, ela é relativa ao elemento pai, que no caso da banner__imagem é a section banner. Então se a tela tem 1360px de largura, por exemplo, mas a section banner tiver 1200px, a largura da imagem será 1200px e não 1360px como a tela. Outra possibilidade é que algum padding ou margin esteja interferindo no tamanho, então é bom verificar na aba Computed de quando selecionamos um elemento com as ferramentas de desenvolvedor (F12, inspecionar elemento). Uma solução seria:
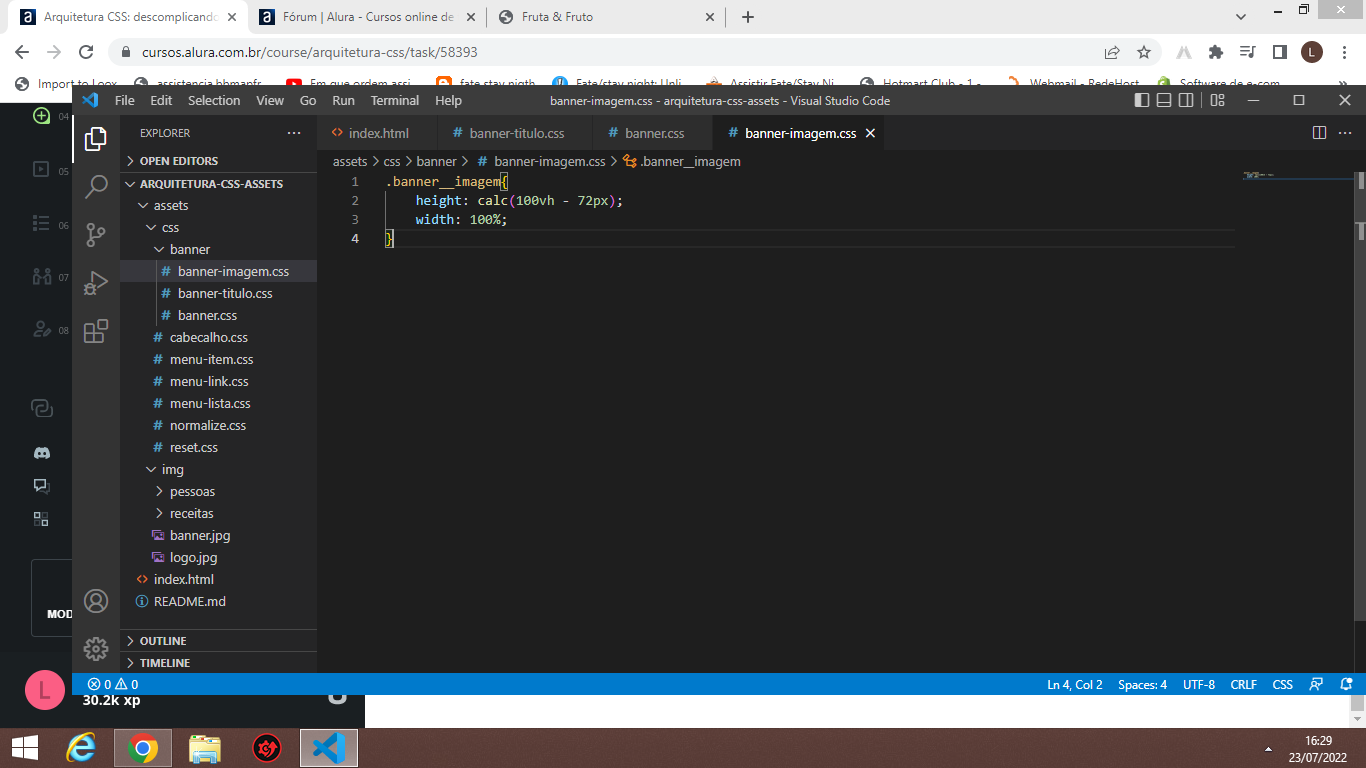
.banner__imagem {
height: calc(100vh - 72px);
width: 100vw;
}Para colocar a imagem com 100% da largura da tela.
body * {
box-sizing: border-box;
}A propriedade box-sizing muda a forma como os espaçamentos são calculados e no geral facilitam o gerenciamento de paddings principalmente, então pode ajudar nesse caso se houver algum padding sendo aplicado quando não deveria. Espero ter ajudado!
Fala meu amigo! Tudo certo!?
Se tu reparar no primeiro print na linha 33, tem um pequeno erro de ortografia [...] "banner__imagem/ (essa barra rs) porém, testei então primeiro com o que tu indicou [...] width: 100vw; e depois width: 100% , com a unidade ''vw'' ficou o correto! Obrigado por se dispor a ajudar e agregar um pouquinho ao meu conhecimento (afinal estou iniciando).