Olá Victor, boa noite tudo bem?
Tive o mesmo problema com fontes e segui seu passo a passo, porém continuo na mesma, poderia me auxiliar melhor?
Valeu!
Olá Victor, boa noite tudo bem?
Tive o mesmo problema com fontes e segui seu passo a passo, porém continuo na mesma, poderia me auxiliar melhor?
Valeu!
Olá Bruno!
Agradeço por compartilhar o seu repositório neste outro tópico, deste modo consigo tentar lhe ajudar de forma mais assertiva.
Mas primeiramente gostaria de dar os parabéns, seu projeto ficou simplesmente incrível! Ficou muito completo e vejo que voce já domina muitas coisas bacanas a respeito do universo front, muito bem!
Mas quanto ao erro ele muitas das vezes é por conta de algum problema no caminho do arquivo, ele pode acontecer com imagens, arquivos css, dentre outros, a vercel muitas das vezes enfrenta problema ao se localizar com os arquivos e acaba resultando em discrepâncias entre o live server por exemplo.
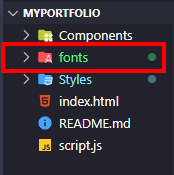
Sendo assim, reorganizei o meu clone do seu projeto para alterar a estrutura das pastas e ajudar a vercel a localizar as fontes. Portanto, movi a pasta fonts para a raiz do projeto, ou seja, removi-a da pasta components e coloquei-a na mesma pasta raiz do HTML. Observe como ficou a nova organização:

Como o caminho foi alterado, o seu arquivo fonts.css que fica na pasta Styles deve ser alterado também, principalmente os caminhos, sendo assim o arquivo css fica assim:
@font-face {
font-family: 'poppinsblack';
src: url('../fonts/poppins-black-webfont.woff2') format('woff2'),
url('../fonts/poppins-black-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'poppinsbold';
src: url('../fonts/poppins-bold-webfont.woff2') format('woff2'),
url('../fonts/poppins-bold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'poppinslight';
src: url('../fonts/poppins-light-webfont.woff2') format('woff2'),
url('../fonts/poppins-light-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'poppinsmedium';
src: url('../fonts/poppins-medium-webfont.woff2') format('woff2'),
url('../fonts/poppins-medium-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'poppinsregular';
src: url('../fonts/poppins-regular-webfont.woff2') format('woff2'),
url('../fonts/poppins-regular-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'poppinssemibold';
src: url('../fonts/poppins-semibold-webfont.woff2') format('woff2'),
url('../fonts/poppins-semibold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
Com essas modificações, obtive o seguinte resultado com o clone do seu site:
OBS: Caso não se sinta confortável com o seu site no ar por mãos de terceiros, fique tranquilo que após a solução o mesmo será removido da minha conta vercel, no momento utilizei para fins de testes, e o clone do seu repositório se encontra em modo privado no meu github, que também será apagado.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Victor, boa noite tudo bem?
Obrigado pelo feedback sobre meu projeto, mas ainda falta algumas coisinhas como responsividade certinha e outras funcionalidades
Primeiramente, gostaria de te pedir desculpas pelo "desespero", que me encontrei kkk. Segundamente, gostaria de te agradecer muito pela ajuda e te informar que o processo que efetuou no seu clone, funcionou aqui também. Em relação ao processo que você precisou fazer de clonar e postar em seu vercel, sem problemas pelo contrario estou bem agradecido mesmo.
irei ajustar e postar no LinkedIn te marcando pela ajuda. Obrigado de coração
Olá Bruno!
Que bom que funcionou tudo certinho, fico muito feliz!
Seu projeto já está muito bacana mesmo, aplicando essas melhorias vai ficar demais.
Se precisar estamos aí Bruno é sempre um prazer poder ajudar de alguma forma, muito sucesso na sua jornada e um grande abraço!