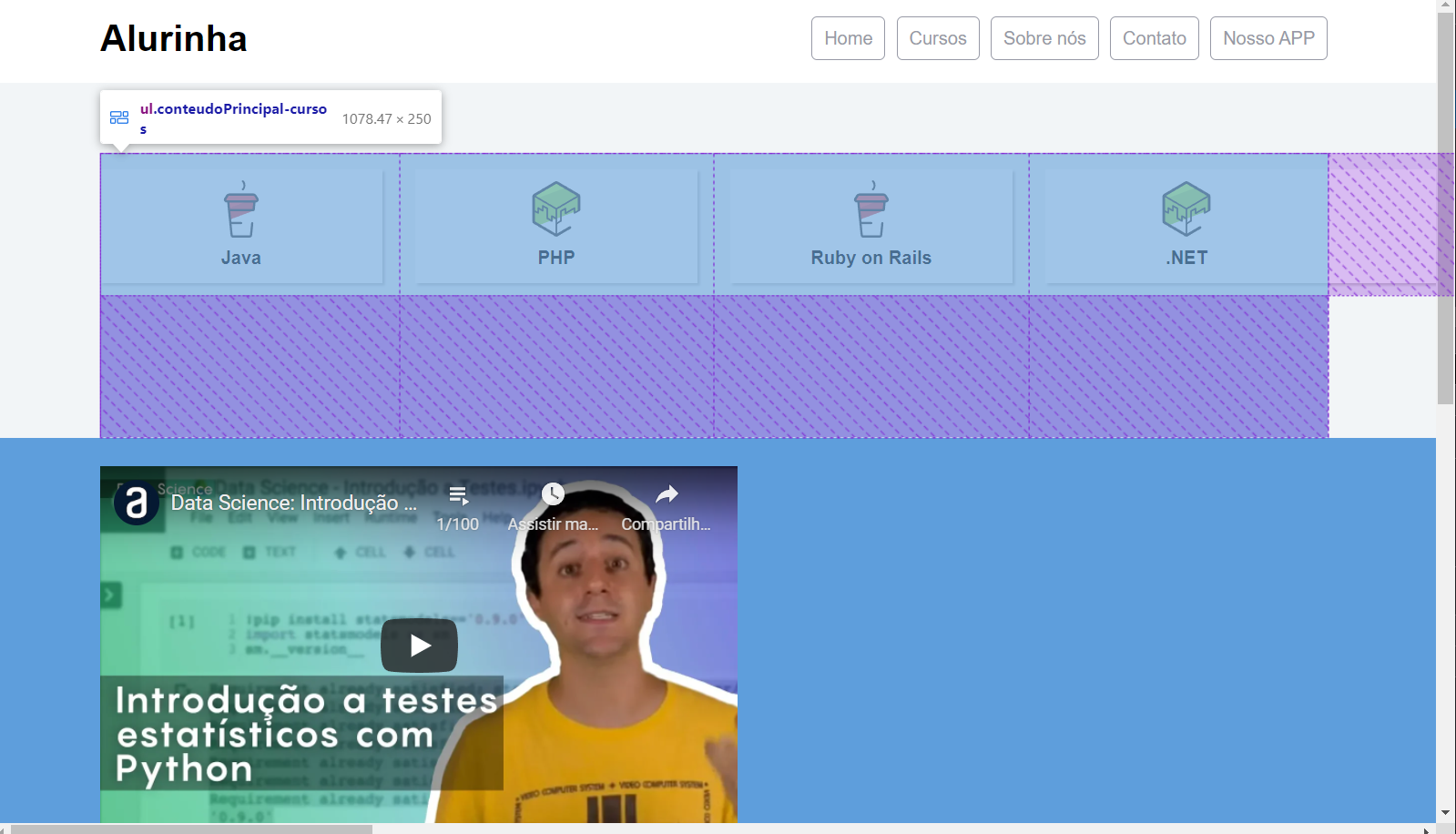
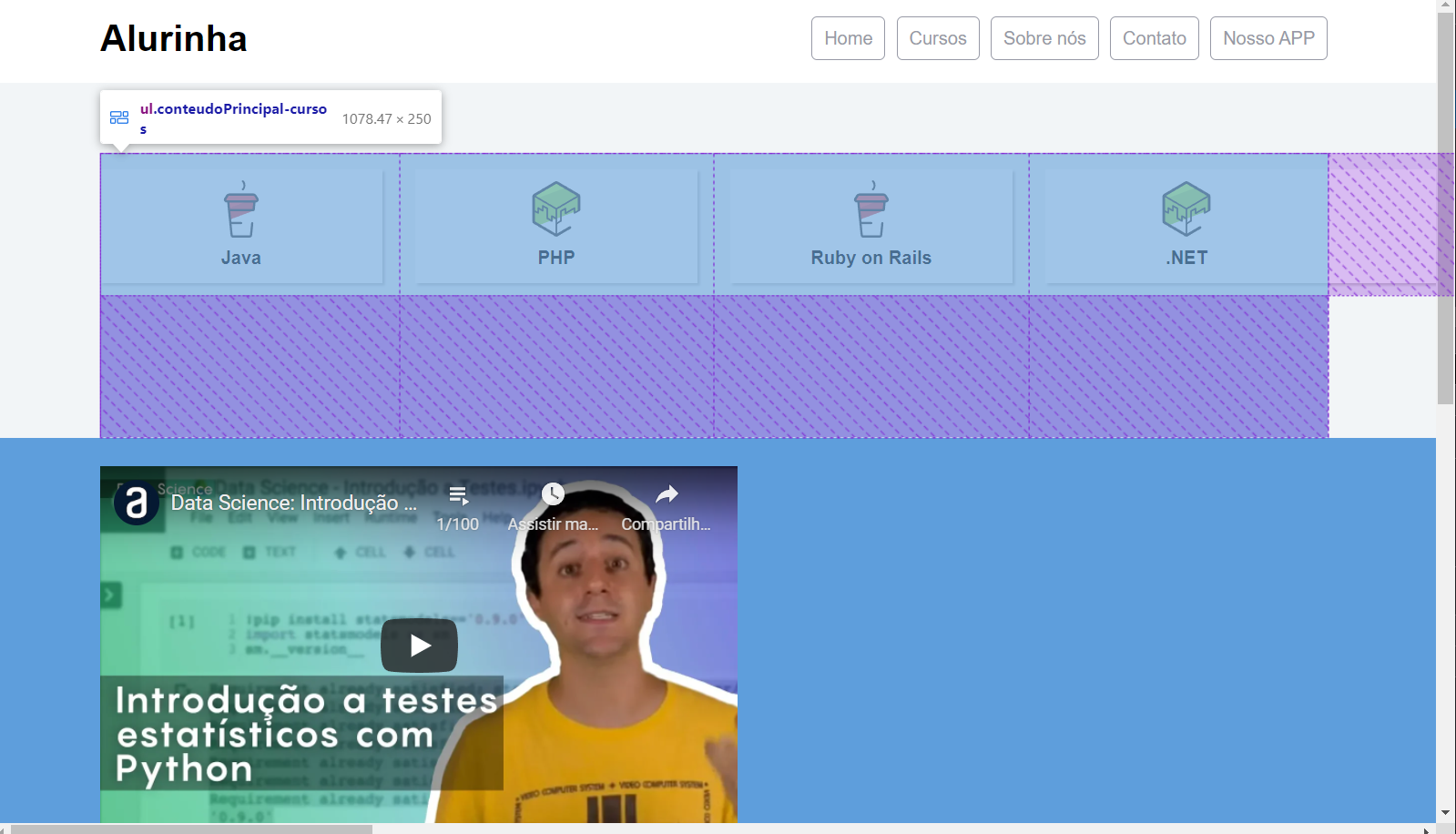
Mesmo com o flex-wrap o conteúdo do site estoura o container e continua na vertical

Mesmo com o flex-wrap o conteúdo do site estoura o container e continua na vertical

Fala Rafael, tudo bem? Espero que sim!
Como está o seu código? Poderia mandar pra gente o HTML e CSS completos por favor?
Aguardo o retorno!
como eu compartilho o código completo por aqui?
Rafael, você pode utilizar as crases, colocando três crases antes e três crases após o código, assim:

Resultado:
Seu código aquiHTML '''
<nav>
<ul class="conteudoPrincipal-cursos">
<li class="conteudoPrincipal-cursos-link"><a href="#">Java</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">PHP</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Ruby on Rails</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">.NET</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Pascal</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Flexbox</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Desenvolvimento Web</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Java Web</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Javascript</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">AngularJS</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">TDD com C</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Redes de computadores</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">MySQL</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">MariaDB</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Postegres</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Lógica de programação</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Lógica de programação</a></li>
<li class="conteudoPrincipal-cursos-link"><a href="#">Lógica de programação</a></li>
</ul>
</nav>
</div>
'''
CSS
'''
.conteudoPrincipal-cursos {
display: flex;
flex-flow: column wrap;
height: 250px;}
.rodapePrincipal-navMap-list { display: flex; flex-flow: column wrap; height: 250px;
}
.conteudoPrincipal-cursos { display: flex; flex-wrap: wrap; justify-content: flex-start; }
.conteudoPrincipal-cursos-link { width: 23%; margin-bottom: 1%; } '''
Ainda não consegui encontrar o erro...
Poderia enviar o projeto completo compactado?
Assim consigo ver todo o código e testar aqui na minha maquina!
Você pode compactar enviar para google drive (lembre de liberar o acesso ao link para publico)
Aguardo o retorno!
Testei aqui trocando flex-flow por flex-wrap:wrap e deu certo aqui pelo menos esta quebrando a p
Vou enviar pelo drive.
https://drive.google.com/drive/folders/1RBXz8FfmeMAkWRPj8-eiF__8N8r-lFka?usp=sharing
Opa Rafael, desculpe pela demora para resposta!
Você pode resolver o problema removendo o height:250px ; da classe .conteudoPrincipal-cursos e nessa mesma classe, como o Eduardo disse logo acima, alterar o flex-flow: column wrap; para flex-wrap: wrap;, assim ficando o código:
.conteudoPrincipal-cursos {
display: flex;
flex-wrap: wrap;
}Espero ter ajudado, abraços e bons estudos :D
Obrigado, Mateus !!