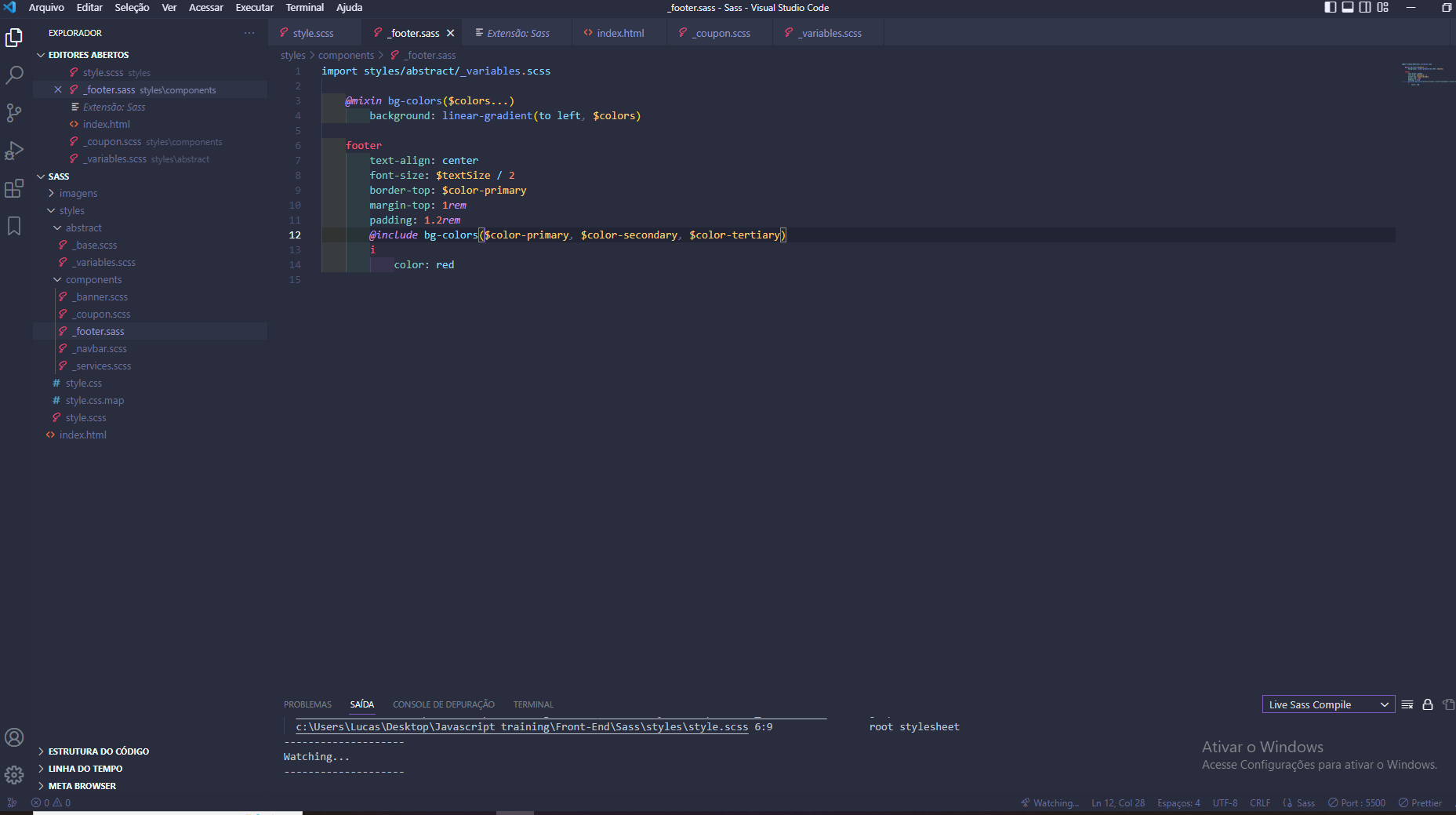
Tive o mesmo erro que o dos outros tópicos, em que o VsCode não estava reconhecendo o Sass. Instalei a extensão indicada pelo professor e realmente passou a reconhecer o arquivo, mas mesmo assim não está funcionando. Não da o autocomplete e as referências não são passadas para a página. Nem consigo fazer o import das variáveis.

Ficou dessa forma aí... E simplesmente não funciona. Alguém poderia ajudar?

