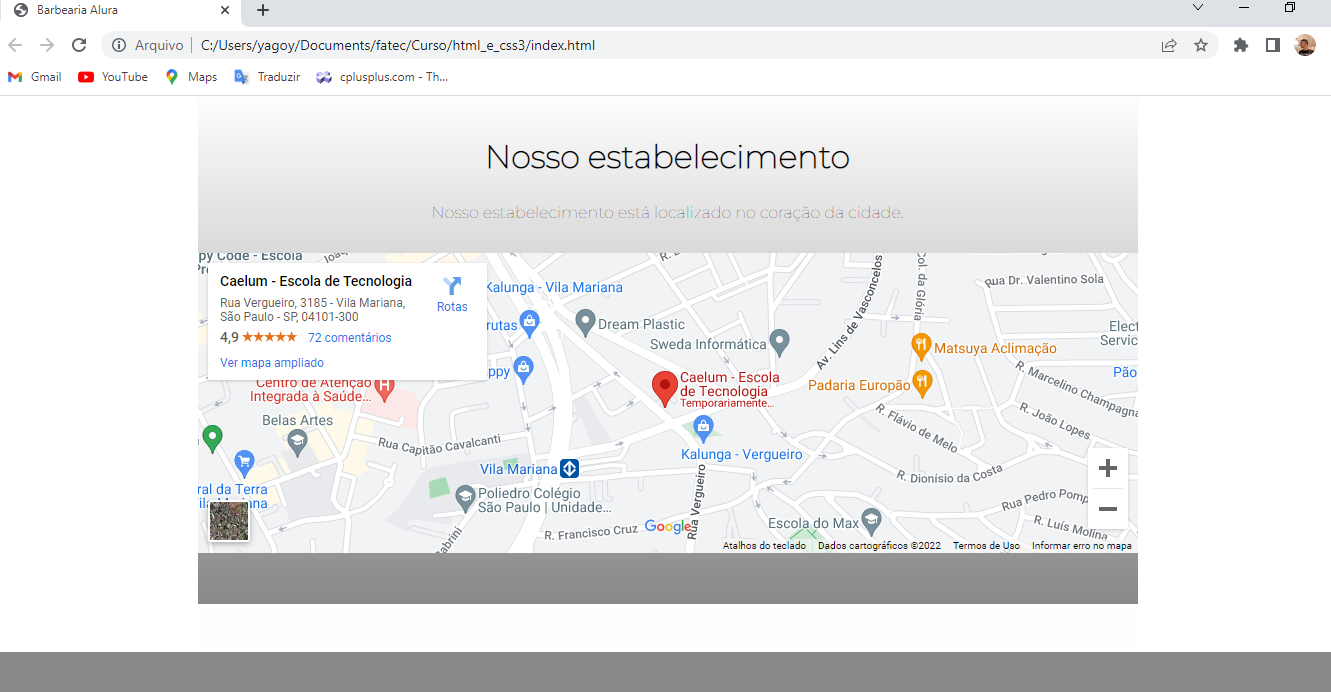
Mesmo apagando o main como o professor disse, não obtive sucesso quando coloquei o gradiente no site.

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="imagens/logo.png"></h1>
<nav>
<ul class="navegacao">
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="imagens\banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal"> Sobre a Barbearia Alura </h2>
<img class="utensilios" src="imagens/utensilios.jpg" alt="Utensilios de uma Barbearia">
<p>Localizada no coração da cidade a <b>Barbearia Alura</b> traz para
o mercado o que há de melhor para o seu cabelo e barba.
Fundada em 2019, a Barbearia Alura já é destaque na cidade
e conquista novos clientes a cada dia. </p>
<p id="missao"><i>Nossa missão é: <b>"Proporcionar auto-estima e qualidade de
vida aos clientes".</b></i></p>
<p>Oferecemos profissionais experientes e antenados às
mudanças no mundo da moda. O atendimento possui padrão
de excelência e agilidade, garantindo qualidade e satisfação
dos nossos clientes.</p>
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade.</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.4483278365396!2d-46.63466568562861!3d-23.588249068469487!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum!5e0!3m2!1spt-BR!2sbr!4v1568814489656!5m2!1spt-BR!2sbr" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
</div>
</section>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento ao Cliente</li>
<li class="itens">Espaço Diferenciados</li>
<li class="itens"> Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img src="imagens\beneficios.jpg" class="imagem-beneficios" >
</div>
</main>
</body>
</html>
/*css da página inicial */
.banner {
width: 100%;
}
.titulo-principal {
text-align: center;
font-weight: bold;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal{
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal b{
font-weight: bold;
}
.principal i {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
.mapa-conteudo{
width: 940px;
margin: 0 auto;
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.beneficios {
padding: 3em 0;
background: #888888;
}
.conteudo-beneficios {
width: 640px;
margin: 0 auto;
}
.lista-beneficios {
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens {
line-height: 1.5;
}
.itens:nth-child(1) {
font-weight: bold;
}
.imagem-beneficios {
width: 60%;
}
.video {
width: 560px;
margin: 2em auto;
}



