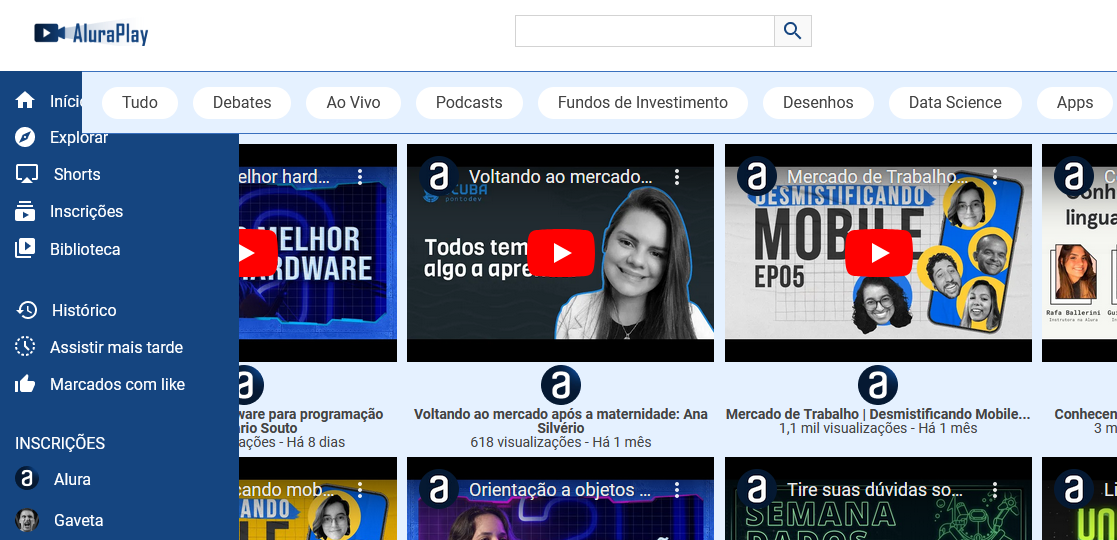
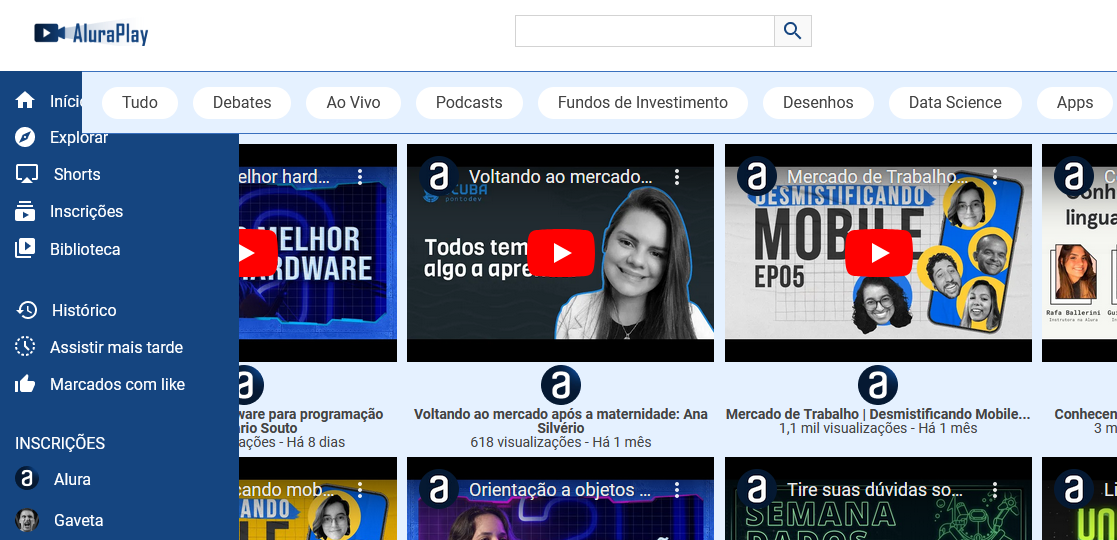
O menu superior transbordou dentro do menu lateral no layout para desktop. obs: já testei nos navegadores !Chrome e Firefox.

O menu superior transbordou dentro do menu lateral no layout para desktop. obs: já testei nos navegadores !Chrome e Firefox.

Olá, Jefferson!
Tudo bem?
Consegue postar o código HTML e CSS para verificar o que está acontecendo?
Tive o mesmo problema. A solução mais rapida que eu encontrei para isso foi recuar este painel em 250px para as telas desktop.
superior__secao__container, .rodape__container { left: 230px; }
adicionem uma propriedade chamada: z-index;
no menu lateral, provavelmente já tenha um position, absolute ou fixed, então nao vou citar aqui, mais adicione essa propiedade:
z-index: 2;no menu superior, se não houver nenhum position, adicione-a:
{
position: relative;
z-index: 0;
}