Boa tarde gente
estou com uma dúvida e quem puder ajudar agradeço desde já
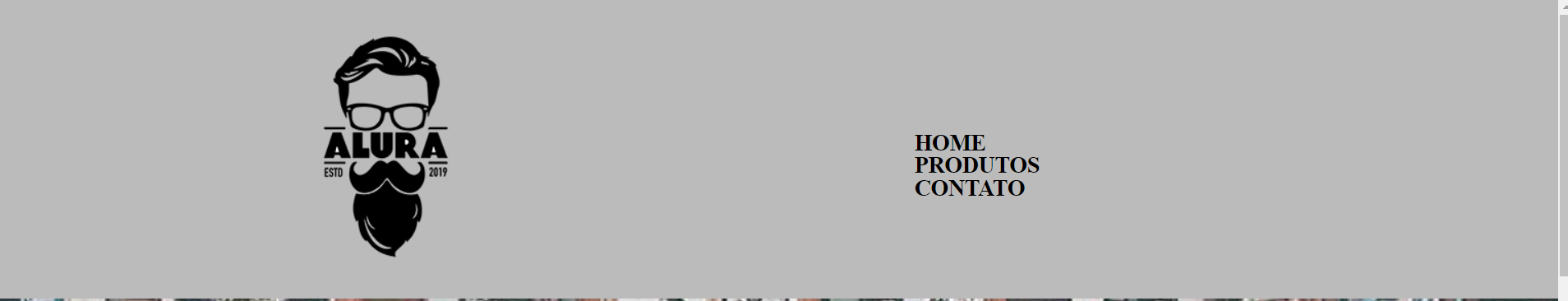
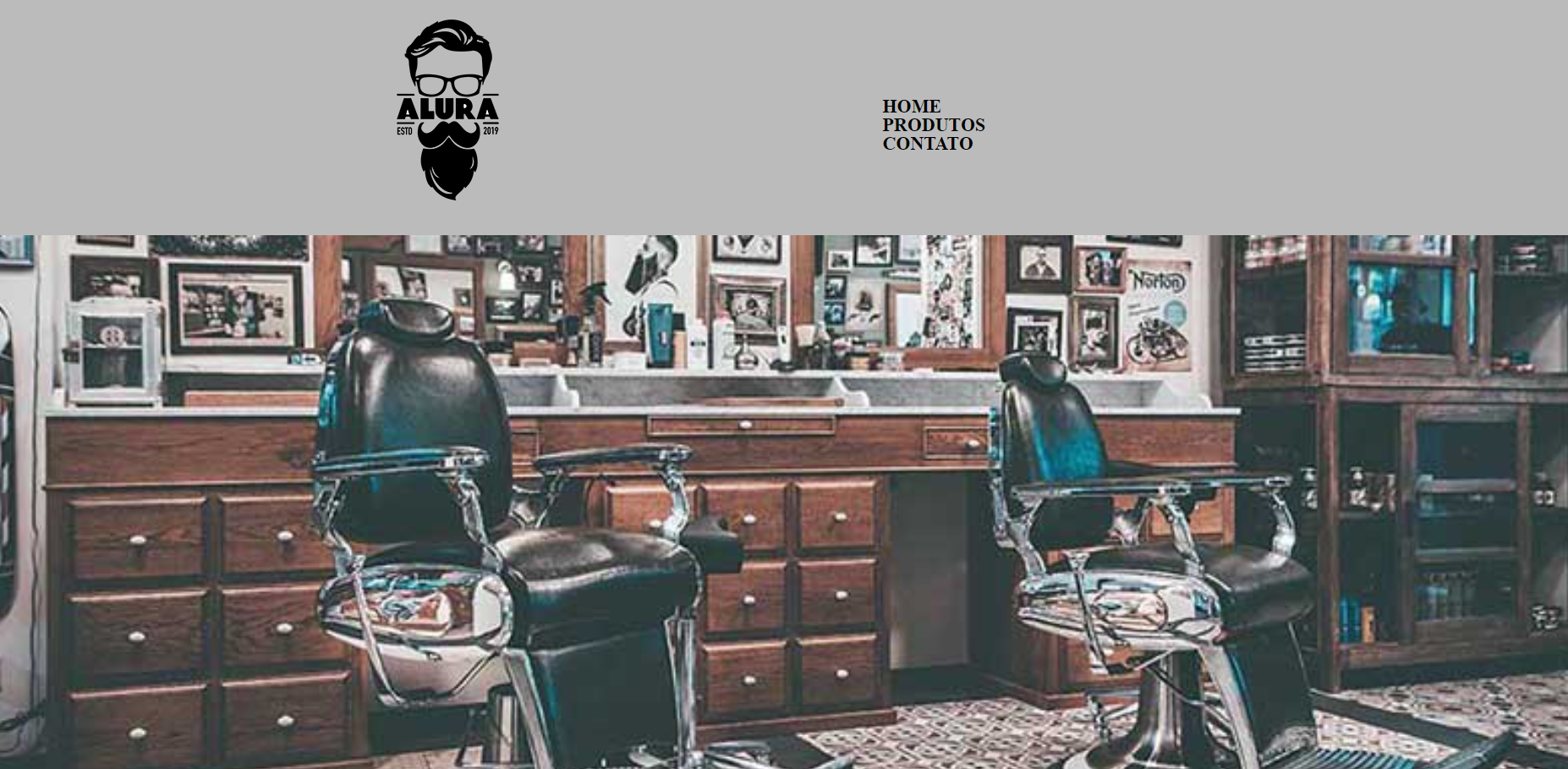
essa é minha pagina principal
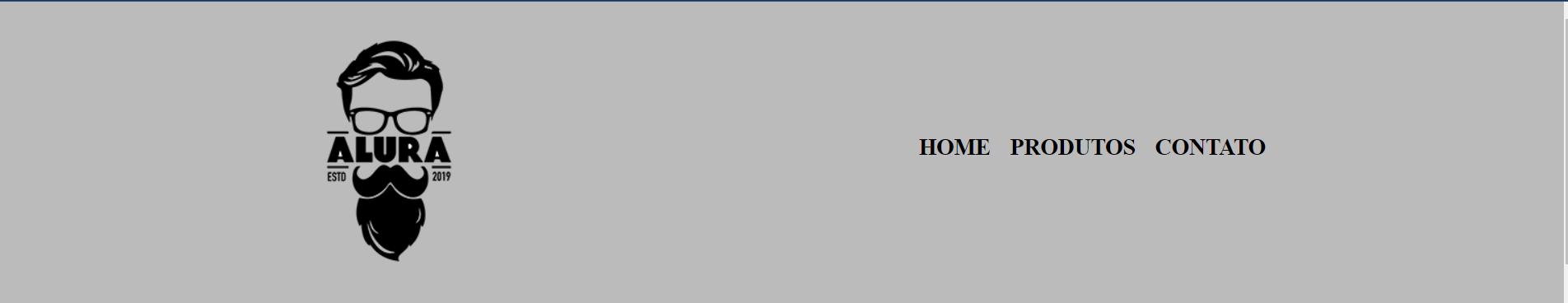
 no menu eu não consigo deixar Home, Produtos e Contato lado a lado como nas outras paginas
no menu eu não consigo deixar Home, Produtos e Contato lado a lado como nas outras paginas
aqui esta o codigo html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style-home.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba.
Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de
excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos clientes</li><br>
<li class="itens">Espaço diferenciado</li><br>
<li class="itens">localidade</li><br>
<li class="itens">Profissionais Qualificados</li><br>
</ul>
<img class="imagembeneficio" src="beneficios.jpg">
</div>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2022</p>
</footer>
</body>
</html>e o CSS
body{
}
header {
background: #bbbbbb;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0px;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
}
#banner{
width: 100%;
margin-top: 0px;
}
.principal{
background: #cccccc;
padding: 30px;
}
.titulo-centralizado{
text-align: center;
}
p{
text-align: center;
}
#missao{
font-size: 20px;
}
em strong{
color:#9b6904;
}
.itens{
font-style: italic;
}
.beneficios{
background: #ffffff;
padding: 20px;
}
ul{
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagembeneficio{
width: 50%;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright{
color: #ffffff;
font-size: 13px;
margin: 20px 0 0;
}já alterei algumas coisas e mesmo assim eles continuam ficando um acima do outro ao invés de lado a lado. Me ajudem por favorzinho =D