
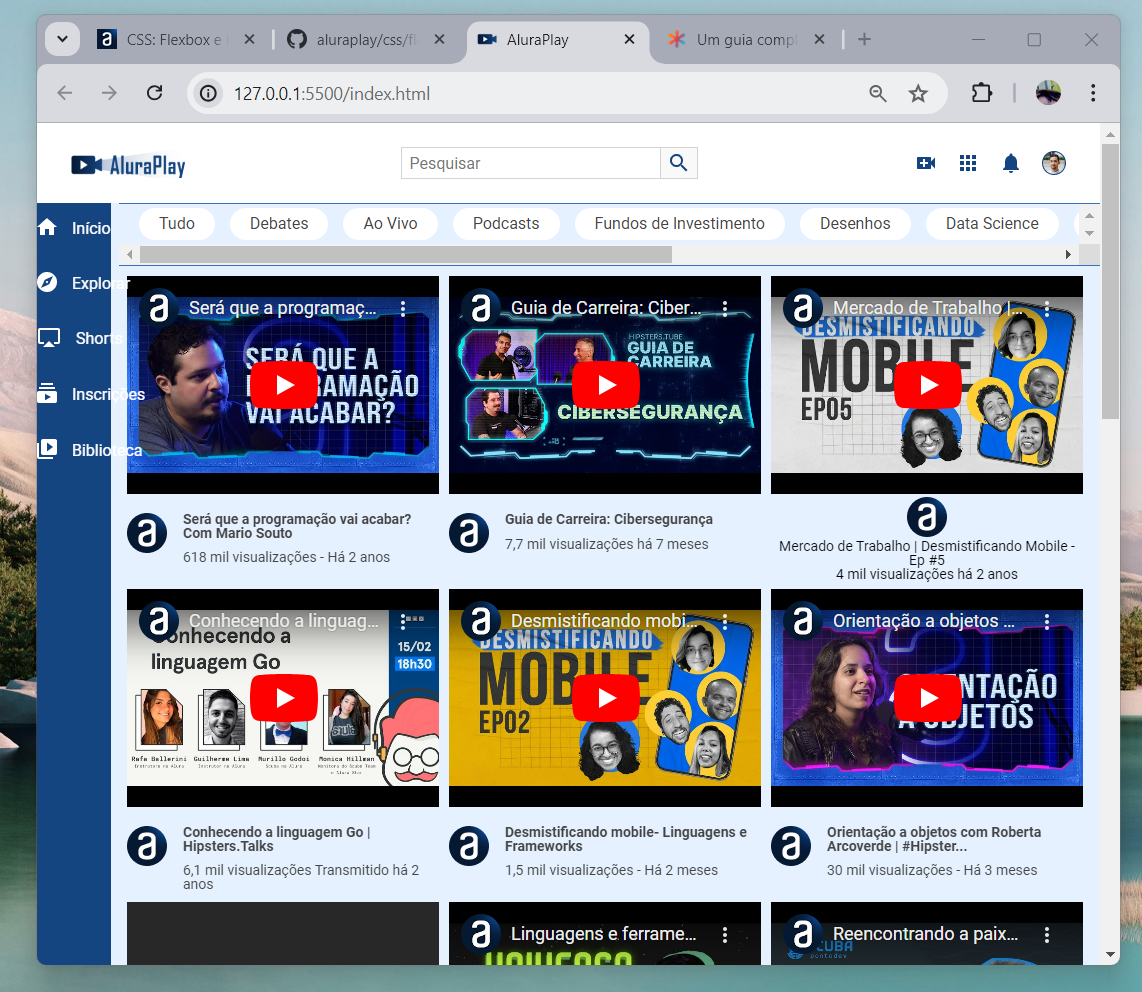
Por algum motivo o meu projeto ficou assim, finalizei agora e fui fazer os testes. Não percebi em que momento o menu lateral se sobrepôs, revisei todo o código com o do professor e não consegui ainda visualizar o meu erro.
/* CABEÇALHO */
.cabecalho__container{
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}
.cabecalho__pesquisar__item {
display: none;
}
/* MENU */
.menu__container{
position: fixed;
bottom: 0%;
height: 74px;
width: 100%;
}
.menu__lista{
display: flex;
justify-content: space-around;
height: 100%;
}
.menu__lista li {
align-self: center;
}
.menu__itens{
display: flex;
flex-direction: column;
gap: 5px;
}
.menu__lista:nth-child(2),
.menu__lista:nth-child(3),
.menu__lista:nth-child(4) {
display: none;
}
/* SEÇÃO SUPERIOR */
.superior__secao__container{
display: flex;
align-items: center;
white-space: nowrap;
overflow: scroll;
gap: 15px;
}
/* VÍDEOS */
.videos__container{
display: flex;
flex-wrap: wrap;
gap: 10px;
}
.videos__item{
height: 303px;
width: 280px;
flex-grow: 1;
}
/* DESCRIÇÃO VÍDEOS */
.descricao-video {
margin-top: 1rem;
display: grid;
text-align: start;
column-gap: 1rem;
row-gap: 10px;
grid-template-columns: auto 1fr;
}
.descricao-video img {
grid-area: 1 / 1 / 3 / 2;
}
.descricao-video h3 {
grid-area: 1 / 2 / 2 / 3;
font-weight: 700;
color: #444444;
}
.descricao-video p {
grid-area: 2 / 2 / 3 / 3;
font-size: 14px;
color: #444444;
}
/* RODAPÉ */
.rodape__container{
display: flex;
/* flex-direction: column;
flex-wrap: wrap; */
flex-flow: column wrap;
}
@media (min-width: 834px) {
/* CABEÇALHO */
.cabecalho__pesquisar__item{
display: block;
}
/* MENU LATERAL PARA TABLET */
.menu__container{
left: 0;
height: auto;
width: 74px;
top: 80px;
}
.menu__lista {
flex-direction: column;
justify-content: flex-start;
padding-top: 15px;
gap: 33px;
}
/* RODAPÉ */
.rodape__container{
justify-content: space-between;
}
}
@media (min-width: 1440px) {
.menu__container{
width: 239px;
overflow: scroll;
}
.menu__lista:nth-child(2),
.menu__lista:nth-child(3),
.menu__lista:nth-child(4) {
display: flex;
}
.menu__lista {
height: auto;
padding: 20px 17px 20px 15px;
gap: 15px;
}
}
.menu__itens {
flex-direction: row;
gap: 15px;
align-items: center;
}
.menu__lista:nth-child(3) {
flex-direction: column-reverse;
}
.jogos {
order: 3;
}
.filmes {
order: 2;
}
.premium{
order: 1;
}
.maispagina{
order: 4;
}





