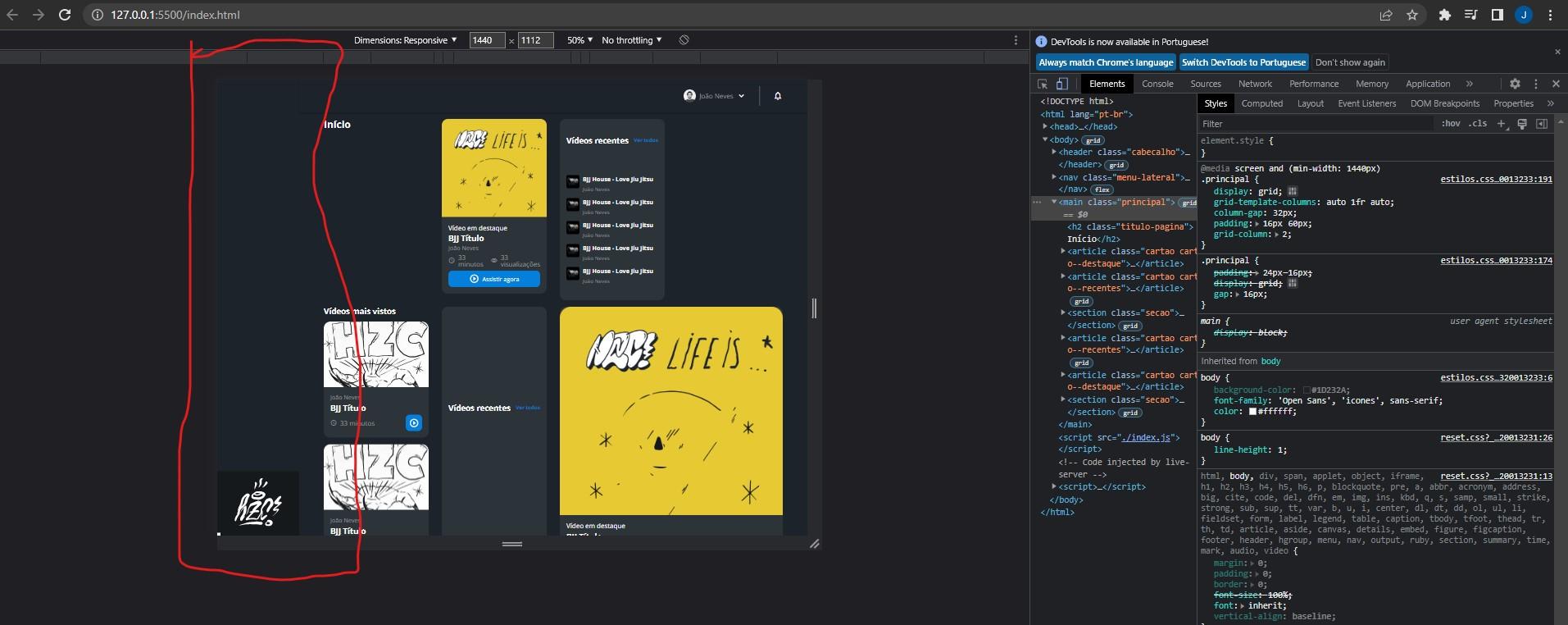
Realizei todos os procedimentos iguais ao da aula, mas meu menu-lateral ao colocar "grid-row: 1 / span 2;" está ficando diferente ao do vídeoaula.
o código está igual:
@media screen and (min-width: 1440px) { .menu-lateral { position: static; width: 200px; grid-column: 1; grid-row: 1 / span 2; } }