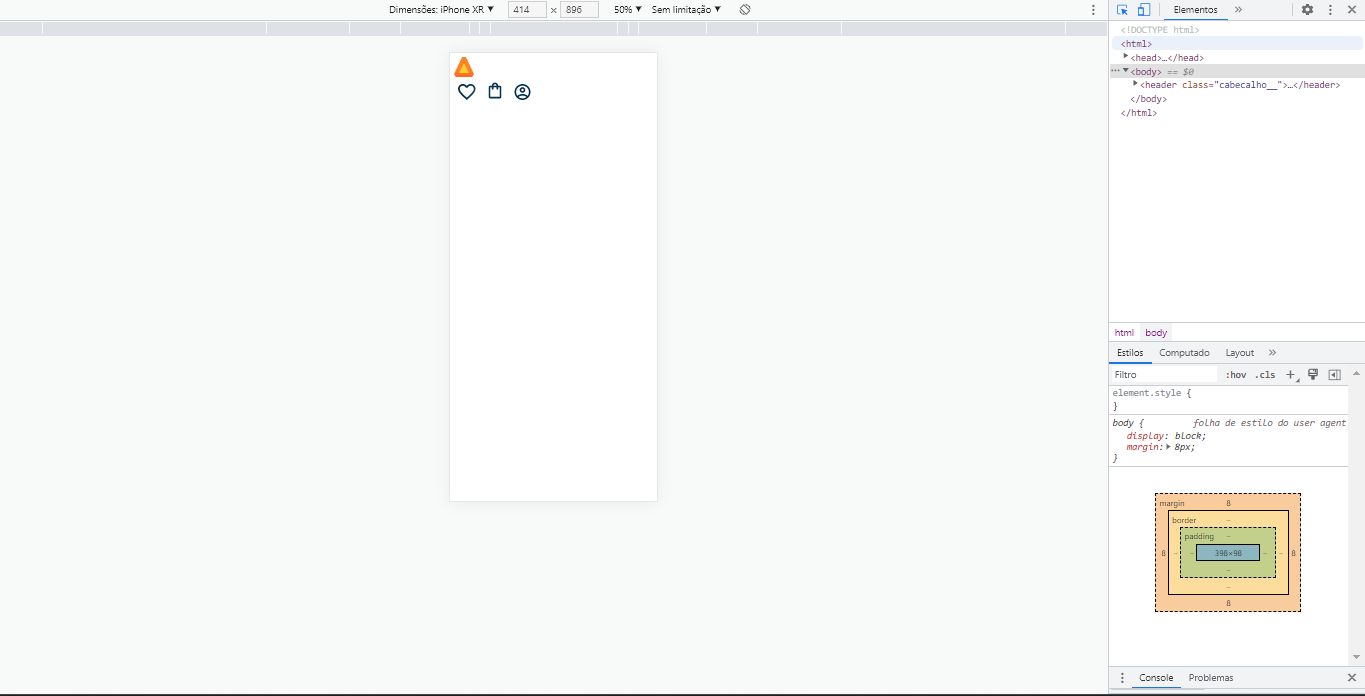
Não aparece a barra lateral(Menu.svg) da tag "span"
Segue os códigos e print da tela para que possam me dar um bizu rsrs
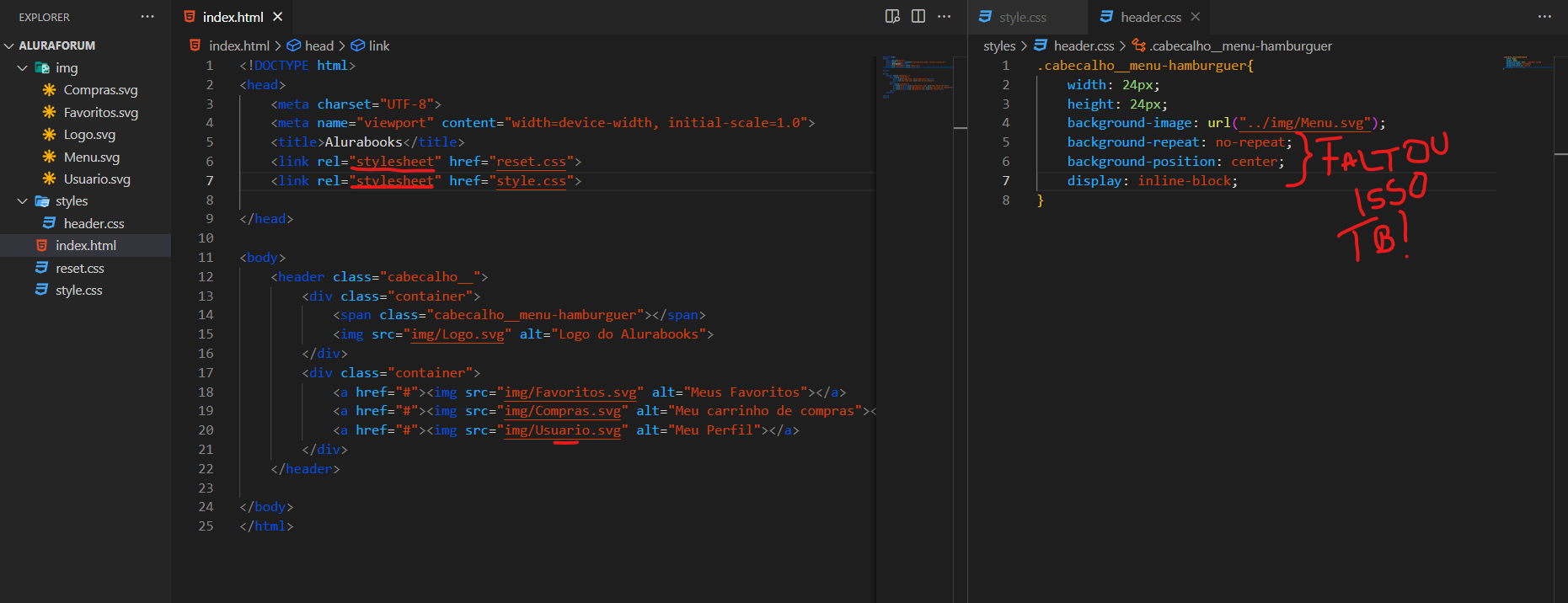
HTML <!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alurabooks</title>
<link rel="stylesheets" href="reset.css">
<link rel="stylesheets" href="style.css">
</head>
<body>
<header class="cabecalho__">
<div class="container">
<span class="cabecalho__menu-hamburguer"></span>
<img src="img/Logo.svg" alt="Logo do Alurabooks">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favoritos"></a>
<a href="#"><img src="img/Compras.svg" alt="Meu carrinho de compras"></a>
<a href="#"><img src="img/Usuário.svg" alt="Meu Perfil"></a>
</div>
</header>
</body>
</html>Style.css
@import url("styles/header.css");
root {
--cor-de-fundo: #ffffff
}
body{
background-color: var(--cor-de-fundo);
}
HEADER.css
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
display: inline-block;
}PRINT TELA ATUAL

Agradeço a todos.