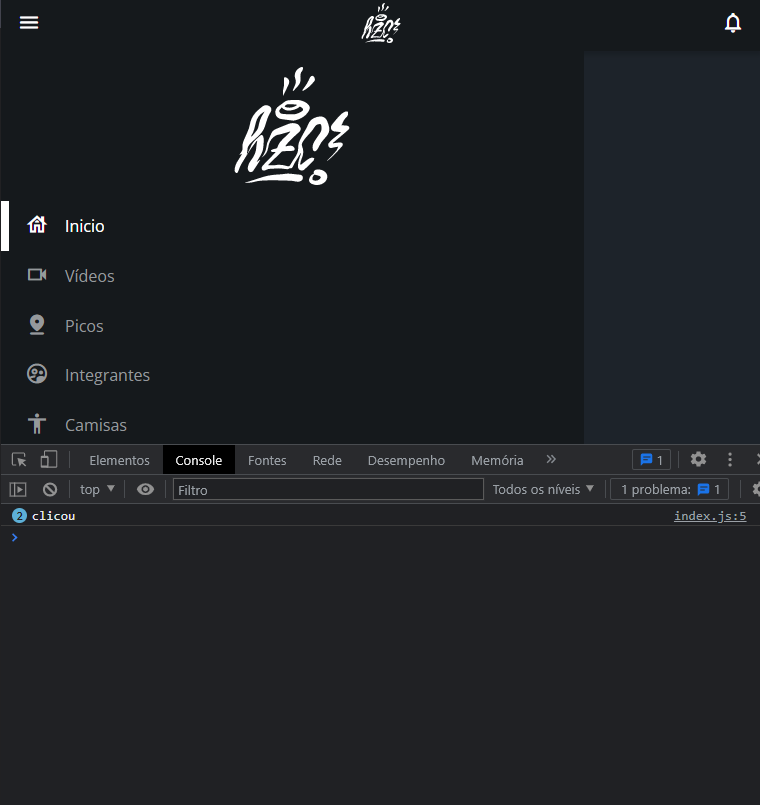
Pessoal, preciso de ajuda, meu menu não está abrindo e fechando quando clica . . JS
const botaoMenu = document.querySelector('.cabecalho__menu')
const menu = document.querySelector('.menu-lateral')
botaoMenu.addEventListener('click', () => {
menu.classList.toggle('menu-lateral--ativo')
})
CSS
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color: #1D232A;
font-family: 'Open Sans', 'icones', sans-serif;
color: #ffffff;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before {
content: "\e906";
font-size: 24px;
}
.cabecalho__logo {
width: 40px;
}
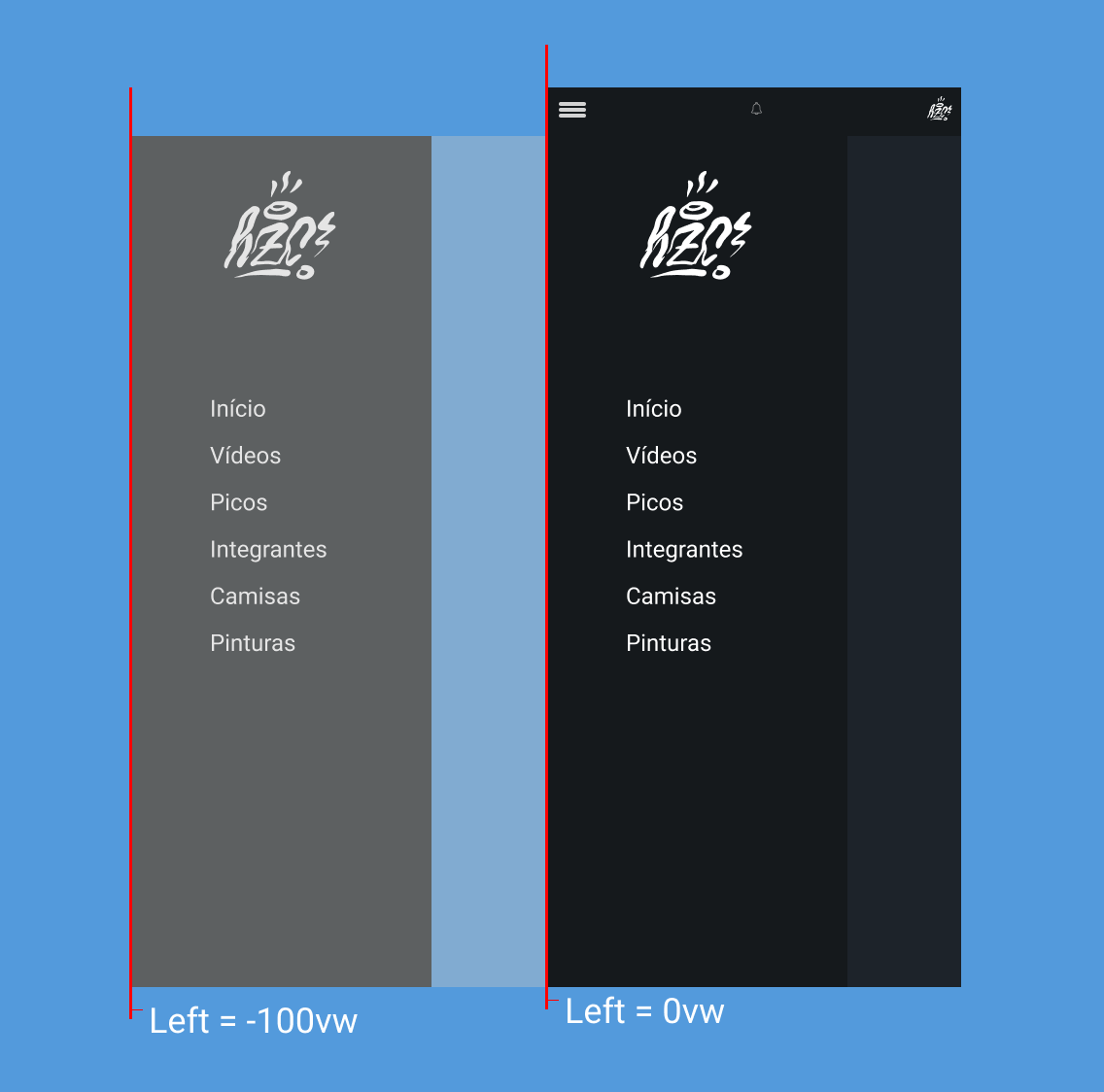
.menu-lateral {
display: flex;
flex-direction: column;
background-color: #15191C;
width: 75vw;
height: 100vh;
position: absolute;
left: -100vw;
}
.menu-lateral__ativo{
left: 0;
}
.menu-lateral__logo {
width: 118px;
align-self: center;
padding: 16px;
}
.menu-lateral__link {
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo {
color: #ffffff;
padding-left: 56px;
border-left: 8px solid #FFFFFF;
}
.menu-lateral__link::before {
content: "";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before {
content: "\e902";
}
.menu-lateral__link--videos::before {
content: "\e90e";
}
.menu-lateral__link--picos::before {
content: "\e908";
}
.menu-lateral__link--integrantes::before {
content: "\e903";
}
.menu-lateral__link--camisas::before {
content: "\e900";
}
.menu-lateral__link--pinturas::before {
content: "\e90a";
}



 Caso não funcione, o seu arquivo JS pode não está sendo lido pelo HTML.
Caso não funcione, o seu arquivo JS pode não está sendo lido pelo HTML.