Boa Tarde!
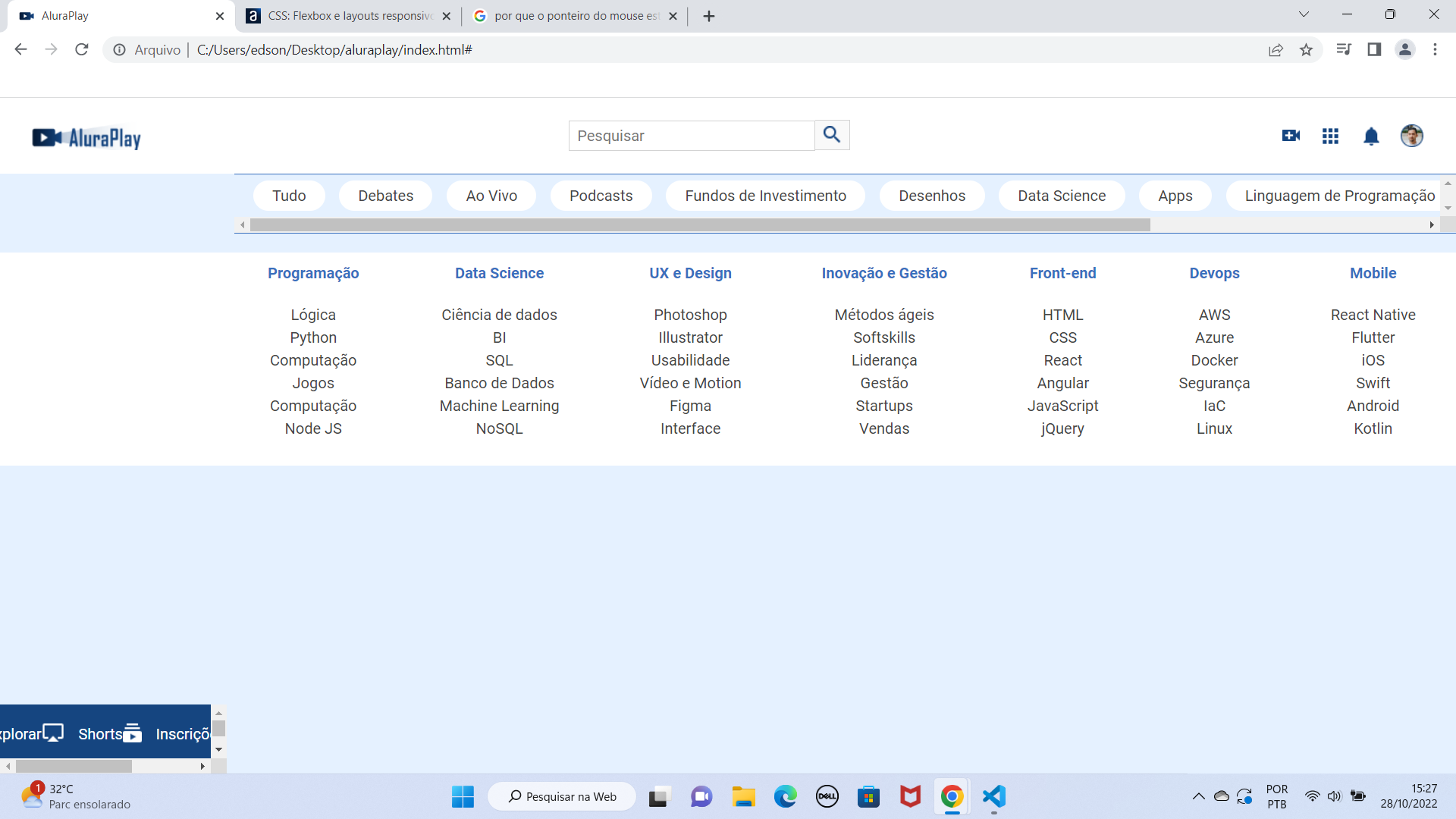
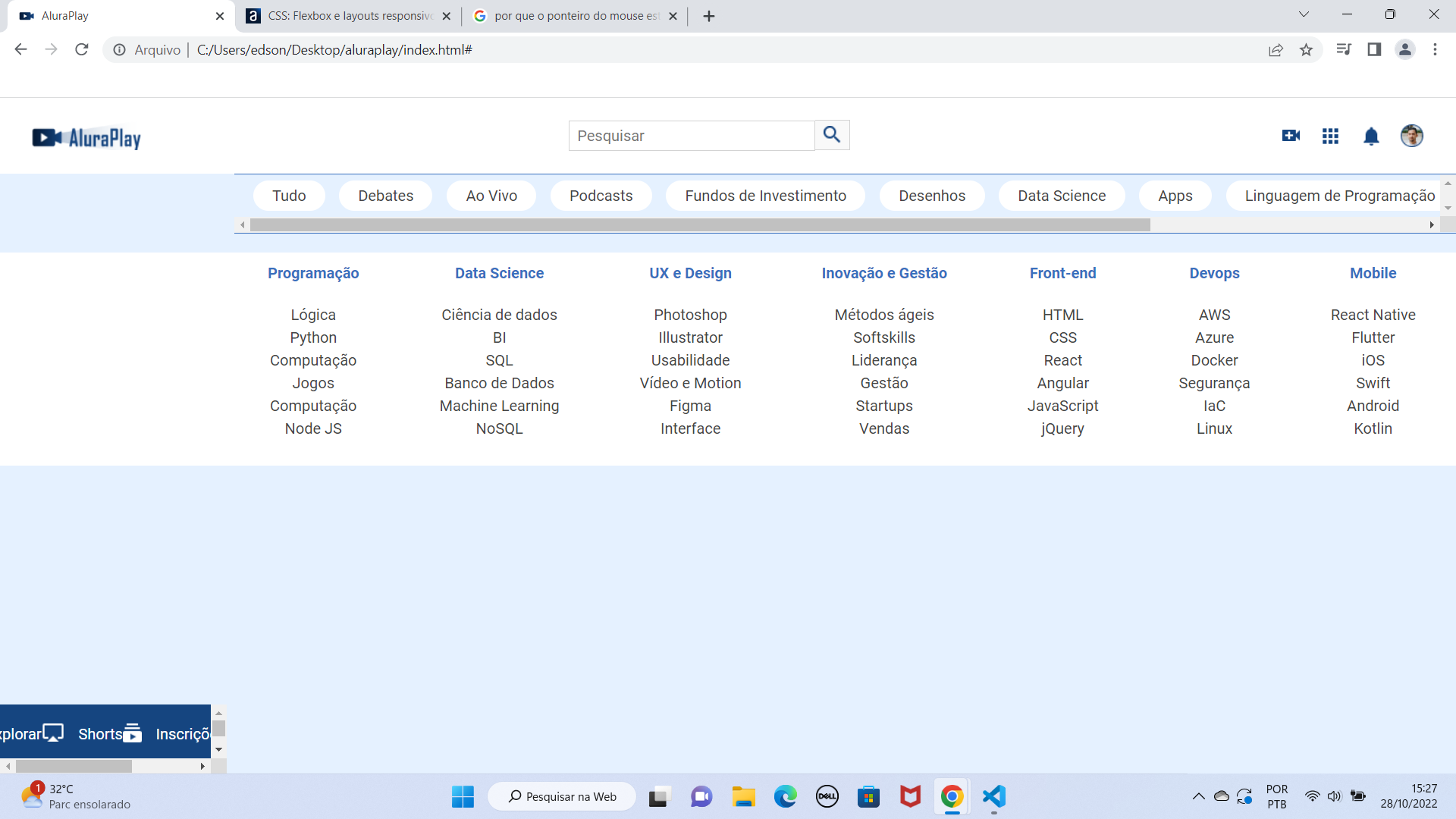
O que eu fiz de errado que o menu lateral não aparece ? Aparece no canto inferior do lado esquerdo, veja abaixo:


Boa Tarde!
O que eu fiz de errado que o menu lateral não aparece ? Aparece no canto inferior do lado esquerdo, veja abaixo:


Olá, Edson.
Tudo bem?
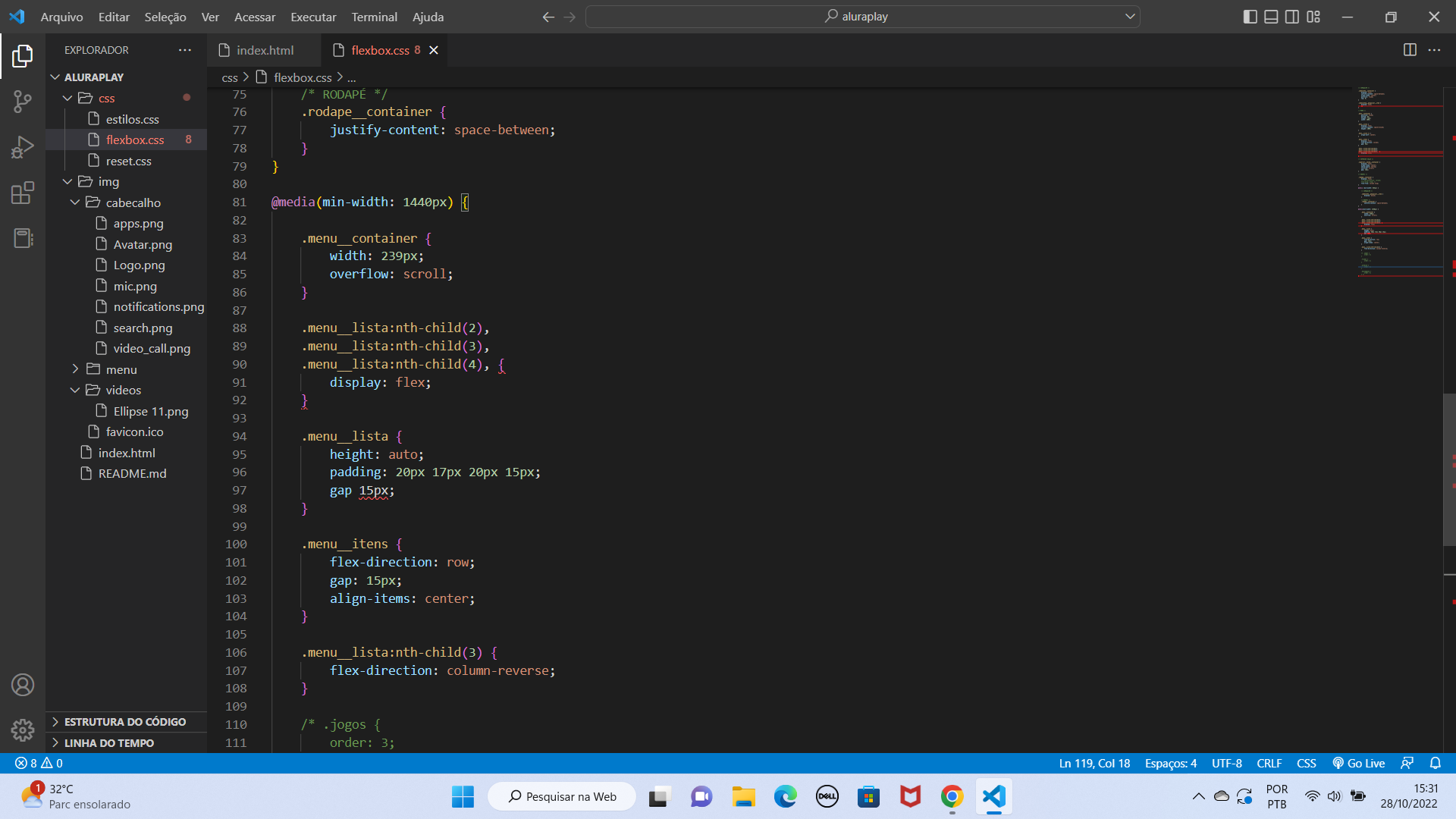
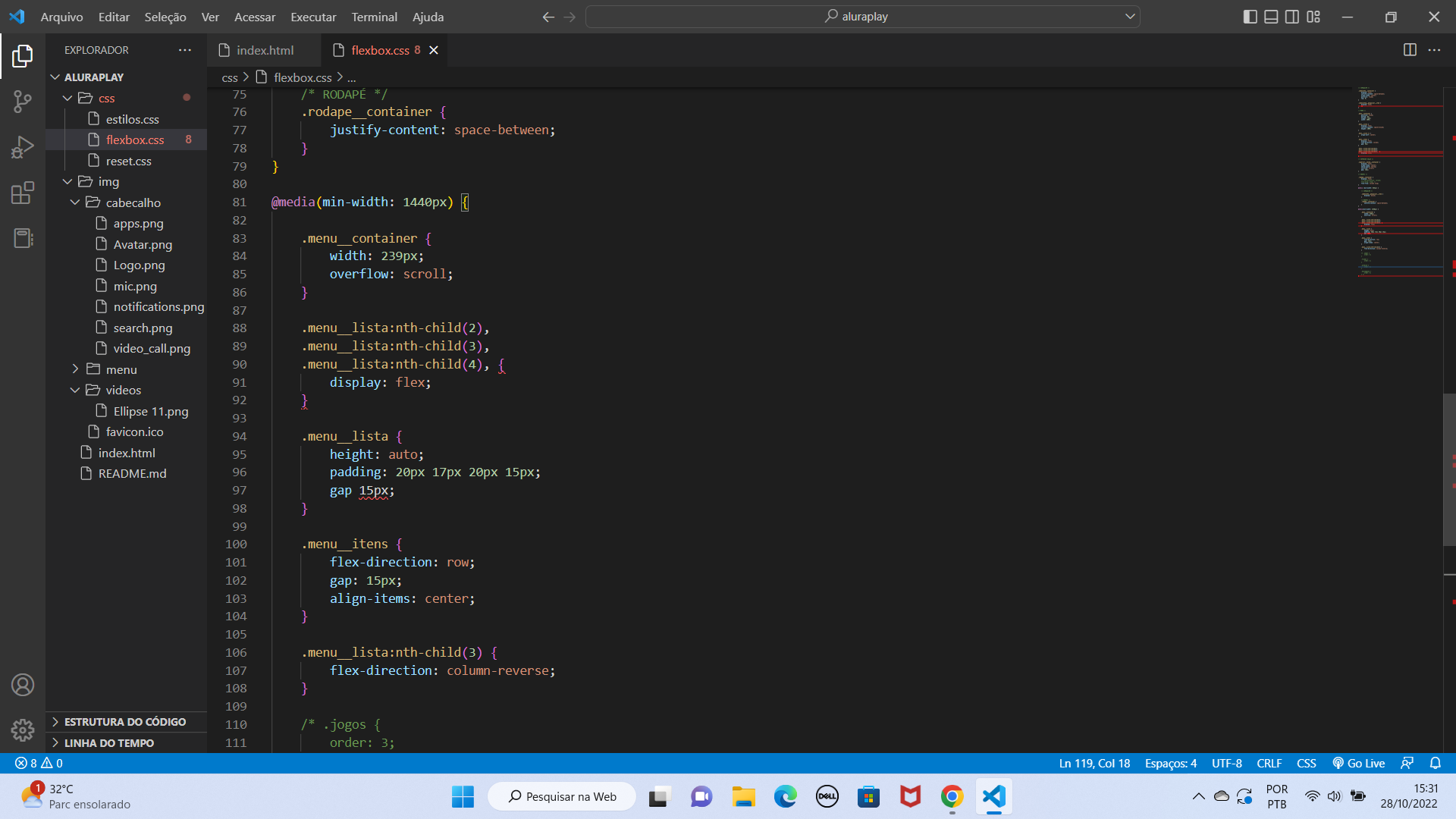
Compartilha os seus códigos HTML e CSS completos aqui com a gente por favor. Pode colar eles completos aqui, que eu consigo copiar e testar.
Valeu.
CSS
/* CABEÇALHO */
.cabecalho__container { display: flex; justify-content: space-between; align-items: center; position: fixed; top: 0; }
.cabecalhop__pesquisar__item { display: none; '' }
/* MENU */
.menu__container { position: fixed; bottom: 0%; height: 74px; width: 100%; }
.menu__lista { display: flex; justify-content: space-around; height: 100%; }
.menu__lista li { align-self: center; }
.menu__itens { display: flex; flex-direction: column; gap: 5px; }
.menu__lista:nth-child(2), .menu__lista:nth-child(3), .menu__lista:nth-child(4), { display: none;
}
/* SUPERIOR SEÇÃO */
.superior__secao__container { display: flex; align-items: center; white-space: nowrap; overflow: scroll; gap: 15px; }
/* VIDEO */
.videos__container { display: flex; flex-wrap: wrap; gap: 10px; }
.videos__item { height: 303px; width: 280px; flex-grow: 1; }
/* RODAPÉ */
.rodape__container { display: flex; /* flex-direction: column; flex-wrap: wrap; */ flex-flow: column wrap; }
@media (min-width: 834px) {
/* CABEÇALHO */
.cabecalho__pesquisar__item {
display: block;
}
/* RODAPÉ */
.rodape__container {
justify-content: space-between;
}}
@media(min-width: 1440px) {
.menu__container {
width: 239px;
overflow: scroll;
}
.menu__lista:nth-child(2),
.menu__lista:nth-child(3),
.menu__lista:nth-child(4), {
display: flex;
}
.menu__lista {
height: auto;
padding: 20px 17px 20px 15px;
gap 15px;
}
.menu__itens {
flex-direction: row;
gap: 15px;
align-items: center;
}
.menu__lista:nth-child(3) {
flex-direction: column-reverse;
}
/* .jogos {
order: 3;
}
.filmes {
order: 2;
}
.premium {
order: 1;
}
.maispagina {
order: 4;
} */}
Bom dia!
Não consigo copiar todo o código do html, pois aceita apenas 5000 caracteres.
<!-- Cabecalho -->
<header>
<nav class="cabecalho__container">
<h1 class="logo__item" href="#"></h1>
<div class="cabecalho__pesquisar__item">
<form action="">
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input">
<label for="pesquisar" class="pesquisar__label"></label>
</form>
<a href="#" class="cabecalho__audio"></a>
</div> </nav>
</header>
<!-- Menu lateral -->
<aside class="menu__container">
<ul class="menu__lista">
<li>
<a class="menu__itens" href="#">
<i class="icone__inicio icone-item"></i>
<span>Início</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__explorar icone-item"></i>
<span>Explorar</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__shorts icone-item"></i>
<span>Shorts</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__inscricoes icone-item"></i>
<span>Inscrições</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__biblioteca icone-item"></i>
<span>Biblioteca</span></a>
</li>
</ul>
<ul class="menu__lista">
<li>
<a class="menu__itens" href="#">
<i class="icone__historico icone-item"></i>
<span>Histórico</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__relogio icone-item"></i>
<span>Assistir mais tarde</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__like icone-item"></i>
<span>Marcados com like</span></a>
</li>
</ul> <li>
<a class="menu__itens" href="#">
<i class="icone__deschamps icone-item"></i>
<span>Felipe Deschamps</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__nerd icone-item"></i>
<span>Jovem Nerd</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__souto icone-item"></i>
<span>Mario Souto</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__iamarino icone-item"></i>
<span>Atila Iamarino</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__ballerini icone-item"></i>
<span>Rafaella Ballerini</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__gaveta icone-item"></i>
<span>Gaveta</span></a>
</li>
<li>
<a class="menu__itens" href="#">
<i class="icone__alura icone-item"></i>
<span>Alura</span></a>
</li>
<li>
<a class="menu__itens inscricoes" href="#">INSCRIÇÕES</a>
</li>
</ul>
<ul class="menu__lista">
<li class="jogos">
<a class="menu__itens" href="#">
<i class="icone__jogos icone-item"></i>
<span>Jogos</span></a>
</li>
<li class="filmes">
<a class="menu__itens" href="#">
<i class="icone__filmes icone-item"></i>
<span>Filmes</span></a>
</li>
<li class="premium">
<a class="menu__itens" href="#">
<i class="icone__videos icone-item"></i>
<span>Vídeo Premium</span></a>
</li>
<li class="menu__itens maispagina">
<a href="#">MAIS DA PÁGINA</a>
</li>
</ul>
</aside><section class="superior__secao__container">
<a class="superior__item" href="#">Tudo</a>
<a class="superior__item" href="#">Debates</a>
<a class="superior__item" href="#">Ao Vivo</a>
<a class="superior__item" href="#">Podcasts</a>
<a class="superior__item" href="#">Fundos de Investimento</a>
<a class="superior__item" href="#">Desenhos</a>
<a class="superior__item" href="#">Data Science</a>
<a class="superior__item" href="#">Apps</a>
<a class="superior__item" href="#">Linguagem de Programação</a>
<a class="superior__item" href="#">Ciência da Computação</a>
<a class="superior__item" href="#">Marketing</a>
</section>
<!-- Vídeos -->
<ul class="videos__container">
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/arZCoJMSTlI"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/videos/Ellipse 11.png" alt="Logo do canal Alura Online">
<h3>Qual é o melhor hardware para programação com Mario Souto</h3>
<p>236 mil visualizações - Há 8 dias</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/OrnUhR41MYI"
title="Voltando ao mercado após a maternidade: Ana Silvério" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/videos/Ellipse 11.png" alt="Logo do canal Alura Cursos Online">
<h3>Voltando ao mercado após a maternidade: Ana Silvério</h3>
<p>618 visualizações - Há 1 mês</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/YhnNOTde2I0"
title="Mercado de Trabalho | Desmistificando Mobile - Episódio 5" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/videos/Ellipse 11.png" alt="Logo do canal Alura Cursos Online">
<h3>Mercado de Trabalho | Desmistificando Mobile...</h3>
<p>1,1 mil visualizações - Há 1 mês</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/y8FeZMv37WU" title="Conhecendo a linguagem Go | Hipsters.Talks"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/videos/Ellipse 11.png" alt="Logo do canal Alura Cursos Online">
<h3>Conhecendo a linguagem Go | Hipsters.Talks</h3>
<p>3 mil visualizações - Há 3 meses</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/fmu1LQvZhms"
title="Desmistificando mobile- Linguagens e Frameworks - Episódio 2" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/videos/Ellipse 11.png" alt="Logo do canal Alura Cursos Online">
<h3>Desmistificando mobile- Linguagens e Frameworks</h3>
<p>1,5 mil visualizações - Há 2 meses</p>
</div>
</li>
30 mil visualizações - Há 3 meses

1,6 mil visualizações - Transmitido há 6 meses

2,5 mil visualizações - Há 9 dias

1,2 mil visualizações - Há 1 mês

1,6 mil visualizações - Há 1 mês

3,2 mil visualizações - Há 7 dias

30 mil visualizações - Há 3 meses

1,6 mil visualizações - Transmitido há 6 meses

2,5 mil visualizações - Há 9 dias

1,2 mil visualizações - Há 1 mês

1,6 mil visualizações - Há 1 mês

3,2 mil visualizações - Há 7 dias
<footer class="rodape__container">
<section>
<h2 class="rodape__titulo">Programação</h2>
<p class="rodape__texto">Lógica</p>
<p>Python</p>
<p>Computação</p>
<p>Jogos</p>
<p>Computação</p>
<p>Node JS</p>
</section>
<section>
<h2 class="rodape__titulo">Data Science</h2>
<p class="rodape__texto">Ciência de dados</p>
<p>BI</p>
<p>SQL</p>
<p>Banco de Dados</p>
<p>Machine Learning</p>
<p>NoSQL</p>
</section>
<section>
<h2 class="rodape__titulo">UX e Design</h2>
<p class="rodape__texto">Photoshop</p>
<p>Illustrator</p>
<p>Usabilidade</p>
<p>Vídeo e Motion</p>
<p>Figma</p>
<p>Interface</p>
</section>
<section>
<h2 class="rodape__titulo">Inovação e Gestão</h2>
<p class="rodape__texto">Métodos ágeis</p>
<p>Softskills</p>
<p>Liderança</p>
<p>Gestão</p>
<p>Startups</p>
<p>Vendas</p>
</section>
<section>
<h2 class="rodape__titulo">Front-end</h2>
<p class="rodape__texto">HTML</p>
<p>CSS</p>
<p>React</p>
<p>Angular</p>
<p>JavaScript</p>
<p>jQuery</p>
</section>
<section>
<h2 class="rodape__titulo">Devops</h2>
<p class="rodape__texto">AWS</p>
<p>Azure</p>
<p>Docker</p>
<p>Segurança</p>
<p>IaC</p>
<p>Linux</p>
</section>
<section>
<h2 class="rodape__titulo">Mobile</h2>
<p class="rodape__texto">React Native</p>
<p>Flutter</p>
<p>iOS</p>
<p>Swift</p>
<p>Android</p>
<p>Kotlin</p>
</section>
</footer>