Bom dia Ana.
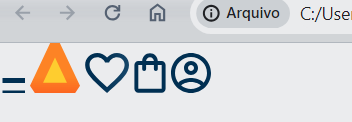
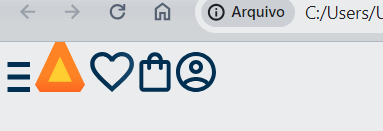
Tem que se atentar ao baixar as imagens do figma que você consegue pegar dois menus hamburguers diferentes:


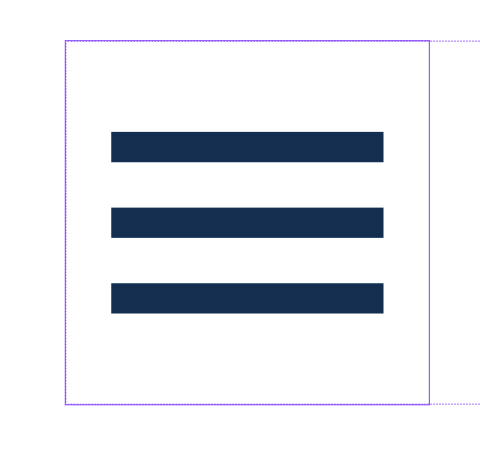
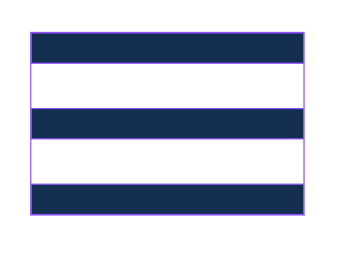
Uma das imagens vem uma borda em volta das linha (provavelmente a que você pegou) e a outra imagem é só as linhas.
Se olhar no Figma as duas imagens não são 24x24.
O que está faltando no seu css é adicionar o brackground-position.
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
E também aidiconar na classe container__imagem um padding de 1em que ela usa.
.container__imagem {
padding: 1em;
}
Esse padding vai fazer com que a imagem do background caiba inteira na sua caixinha, se testar não precisa nem do width e height pra ela aparecer, mas sem o width ela vai ficar muito colada no canto, então acabei deixando.
Esse padding também é o que dá o espaçamento das outras três imagens que ficam na direita para elas não ficarem coladas.
Espero que seja esse mesmo o problema.
Abraço