Bom dia já bati o código conforme o da aula e continua só com a coloração ao invés de aparecer o ícone depois que é clicado. Alguém sabe me dizer o porque por gentileza?
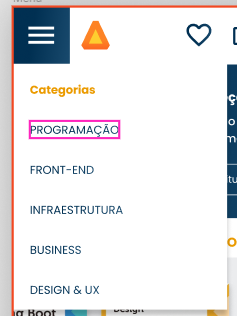
Como está ficando após clicar:

como era pra ficar:

Html: (a tag header foi fechada depois, mandei apenas a parte que envolve o menu)
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu" class="container__rotulo">
<span class="cabecalho__menu__hamburguer container__imagem"></span>
</label>
<ul class="lista__menu">
<li class="lista__menu__titulo">Categorias</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Programação</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Front-end</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Infraestrutura</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Business</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Desing & UX</a>
</li>
</ul>
<img src="assets/Logo.svg" alt="Logo da alurabooks">
<h1 class="container__titulo"><b class="container__titulo__negrito">Alura</b>Books</h1>
</div>Css:
.cabecalho{
background-color: #FFFFFF;
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.cabecalho__menu__hamburguer{
width: 24px;
height: 24px;
background-image: url("../assets/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista__menu{
display: none;
position: absolute;
top: 100%;
width: 70vw;
}
.container__botao{
display: none;
}
.container__botao:checked~.lista__menu{
display: block;
}
.lista__menu__titulo,
.lista__menu__item{
padding: 1em;
background-color: var(--branco);
}
.lista__menu__titulo{
color: var(--laranja);
font-weight: 700;
}
.lista__menu__link{
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao{
display: none;
}
.container__titulo, .opcoes, .opcoes__botao, .container__texto{
display: none;
}
.container__botao:checked~.container__rotulo>.cabecalho__menu__hamburguer{
background-image:url("../assests/MenuAberto.svg");
}
.container__botao:checked~.container__rotulo{
background:var(--azul-degrade);
}


