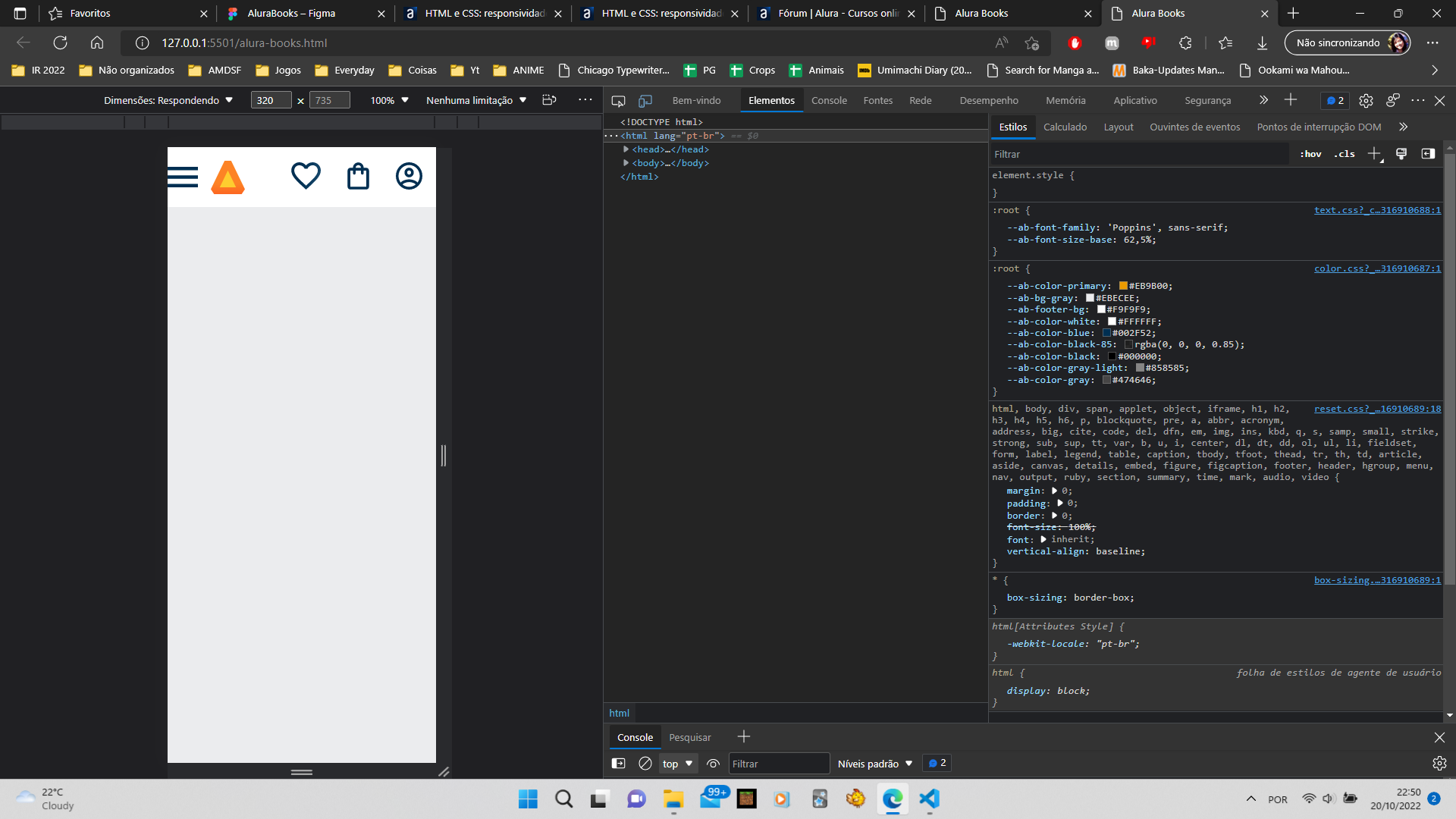
Boa noite. Estou seguindo a aula, mas o menu hamburguer continua colado à esquerda mesmo seguindo o passo a passo demonstrado.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Books</title>
<!--FONTS-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<!--SETTINGS-->
<link rel="stylesheet" href="styles/settings/color.css">
<link rel="stylesheet" href="styles/settings/text.css">
<!--TOOLS-->
<!--GENERIC-->
<link rel="stylesheet" href="styles/generic/reset.css">
<link rel="stylesheet" href="styles/generic/box-sizing.css">
<!--BASE-->
<link rel="stylesheet" href="styles/base/html.css">
<!--OBJECTS-->
<!--COMPONENTS-->
<link rel="stylesheet" href="styles/components/ab-button.css">
<link rel="stylesheet" href="styles/components/ab-input.css">
<link rel="stylesheet" href="styles/components/ab-header.css">
<!--PAGES-->
<link rel="stylesheet" href="styles/pages/alura-books.css">
<!--TRUMPS-->
</head>
<body>
<header class="ab-header">
<div class="container">
<span class="header-menu"></span>
<img src="assets/images/Logo.svg" alt="Logo da Alura Books" class="logo">
</div>
<div class="container">
<a href="#"><img src="assets/images/Favoritos.svg" alt="Meus favoritos"></a>
<a href="#"><img src="assets/images/Compras.svg" alt="Carrinho de comprar"></a>
<a href="#"><img src="assets/images/Usuario.svg" alt="Perfil do usuário"></a>
</div>
</header>
</body>
</html>.ab-header {
background-color: var(--ab-color-white);
display: flex;
justify-content: space-between;
align-items: center;
}
.ab-header >.container {
display: flex;
align-items: center;
}
.ab-header >.container >.header-menu {
width: 36px;
height: 24px;
display: inline-block;
background-image: url(../../assets/images/Menu.svg);
background-position: center;
background-repeat: no-repeat;
}
.ab-header >.container >.header-menu, .ab-header >.container >img, .ab-header >.container >a{
padding: 1em;
}