Olá pessoal!
Fiquei com dúvida com o Menu Hamburguer pois no Figma ele por padrão é azul com o fundo branco e ao clicar para abrir as opções logo embaixo, ele fica com cor branca e fundo azul!
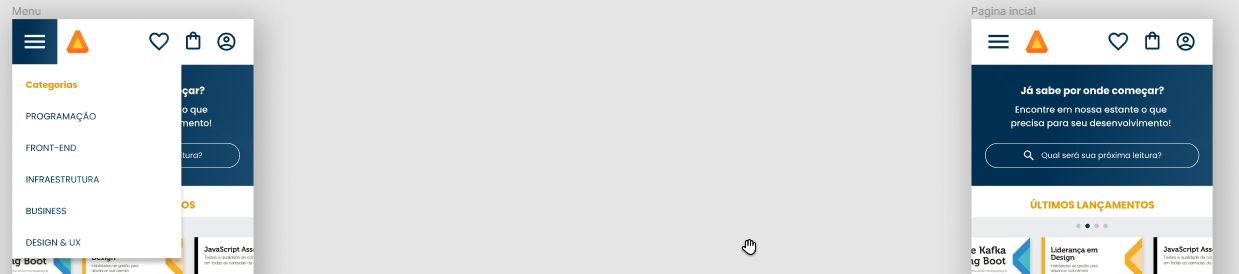
Como na imagem abaixo!

Isso não foi demonstrado em aula, tentei fazer algo aqui e o máximo que consegui foi aplicar:
.cabecalho__menu__hamburguer:active {
background-color: var(--azul);
}
Que não faz ele PERMANECER na cor azul, porém ele pisca o fundo laranja quando eu abro e fecho o menu!
Como fazer para ficar exatamente igual o FIGMA quando clicar no menu?
Att.






 MENU CLICADO
MENU CLICADO MENU SEM CLICK
MENU SEM CLICK