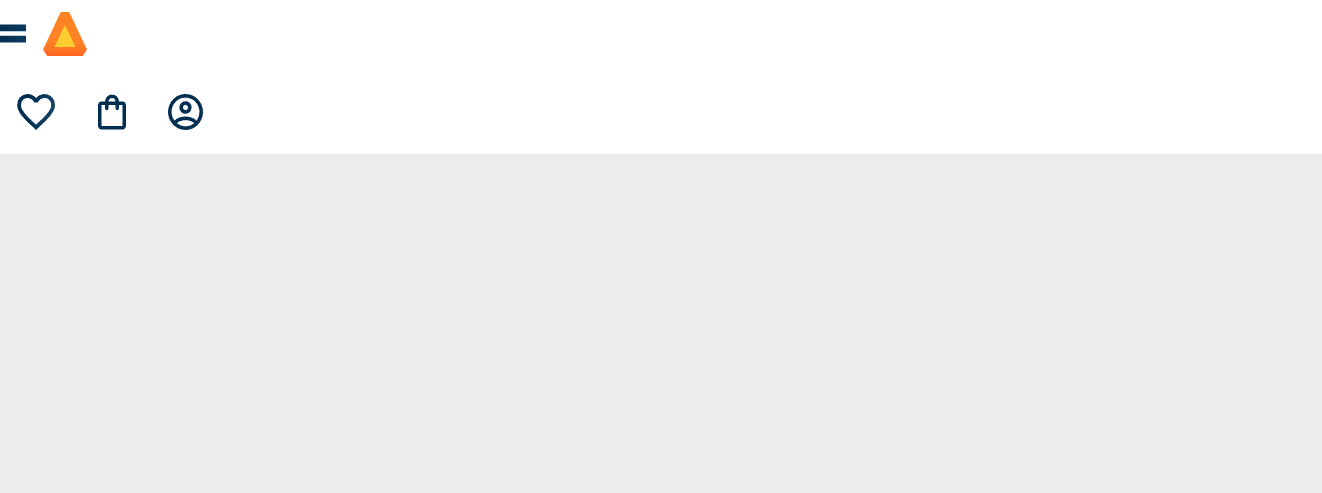
Ficou tudo errado aqui e não consigo consertar, o que aconteceu?

.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../assets/menu.svg");
display: inline-block;
background-repeat: no;
background-position: center;
}
.cabecalho{
background-color: white;
display: block;
justify-content: space-between;
align-items: center;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
body{
background-color: var(--cor-de-fundo);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer"></span>
<img src="assets/Logo.svg" alt="Logo Alurabook" class="container__imagem">
</div>
<div class="container">
<a href="#" ><img src="assets/gostei.svg" alt="Meus Favoritos" class="container__imagem"></a>
<a href="#" ><img src="assets/sacola.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#" ><img src="assets/perfil.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>



