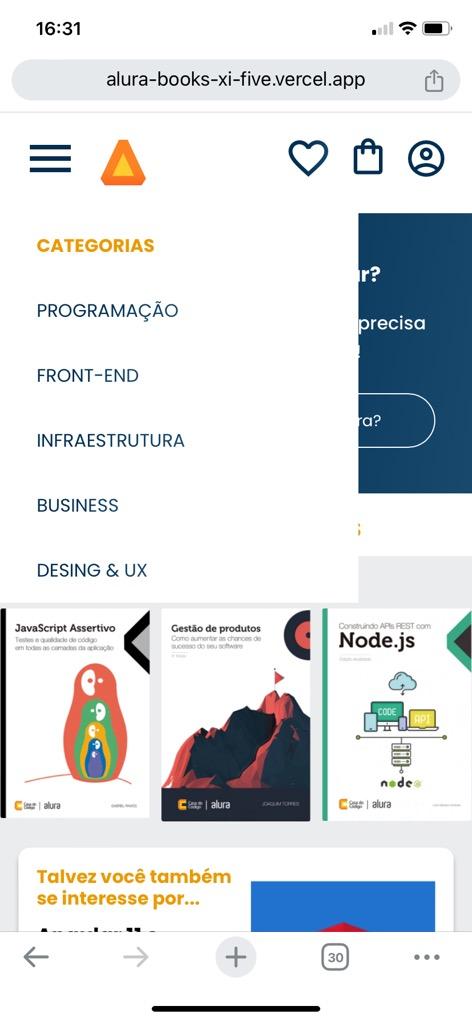
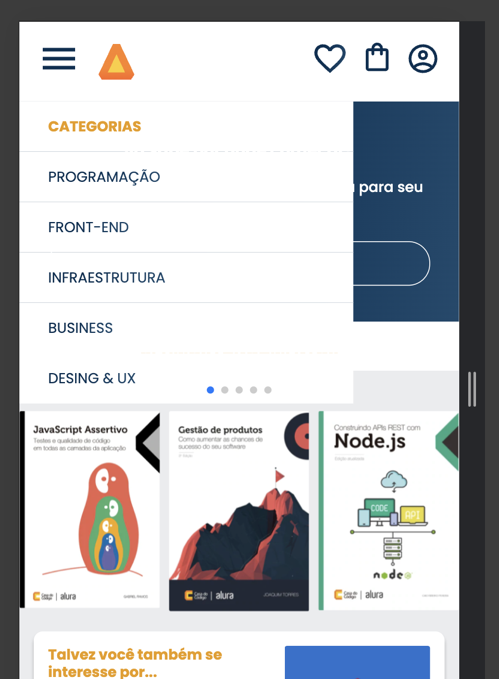
Isso ja está acontecendo desde que fiz o menu pela primeira vez la no início do desenvolvimento do projeto, e agora que fui reutilizar o código no modelo de tablet ainda continua. Quando eu abro e menu hamburger, ele fica com essas linhas na parte de baixo e de cima:
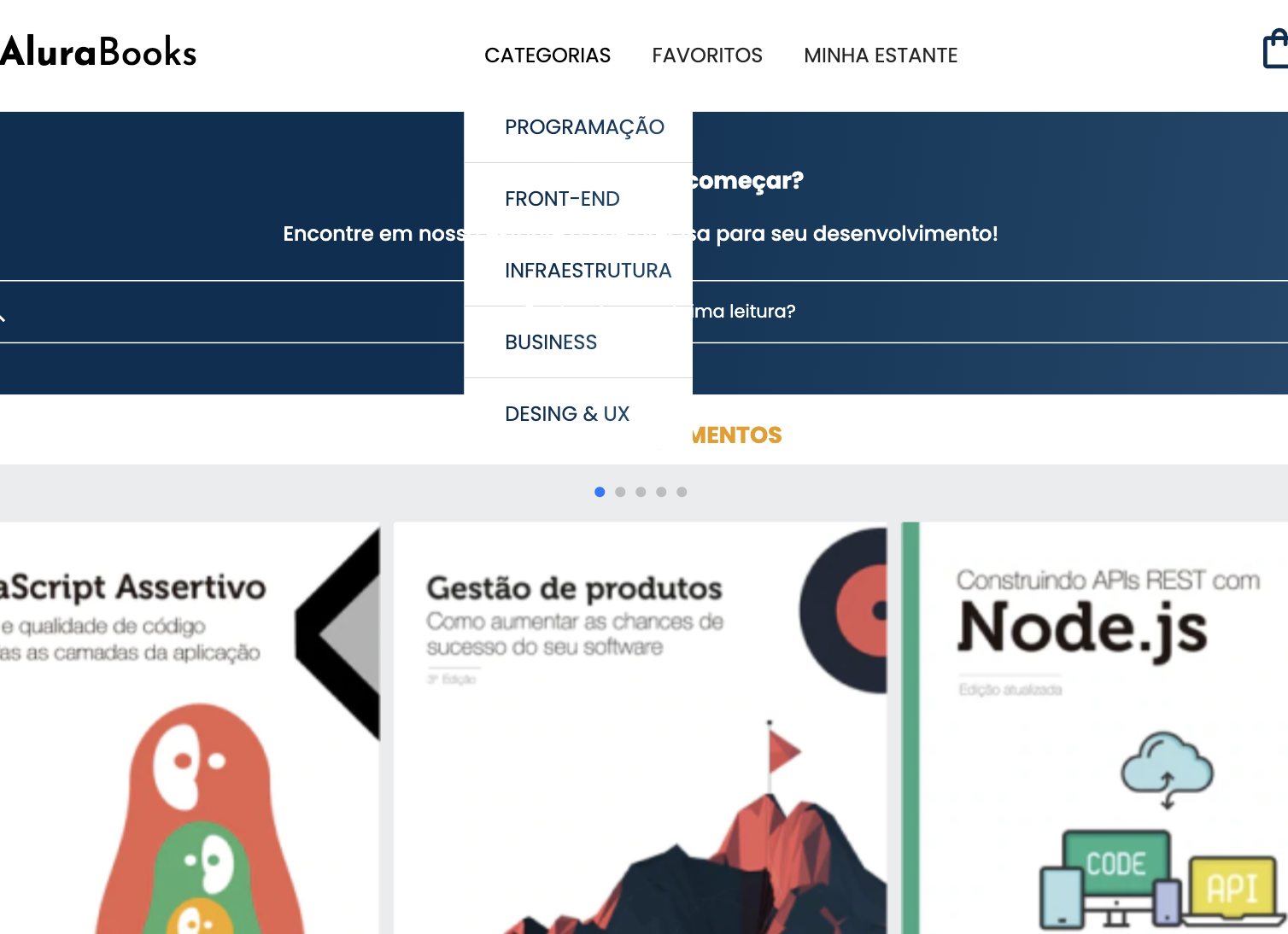
 Dá pra ver melhor na versão mobile:
Dá pra ver melhor na versão mobile:

Aproveitando que já estou postando essa dúvida, queria saber se tem como remover as bolinhas do pagination quando eu abro o menu hamburger, tentei remover com display: none mas não resolveu, ai deixei pra lá. Já que no projeto da instrutora ela não removeu, mas acho que ficaria mais "clean" se elas sumisssem quando o menu aparece.
Meu repositorio no GitHub: https://github.com/Natianni/Alura-Books