
Olá professor Vinícius e alunos,
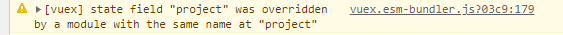
Nessa aula, o projeto tinha esse aviso no console. Aqui no meu console também apareceu. XD
Obs: por favor, ignorar que no meu print está como "project".
O aviso diz: "Área de estado "projeto" foi sobrescrito por um módulo com o mesmo nome em "projeto".
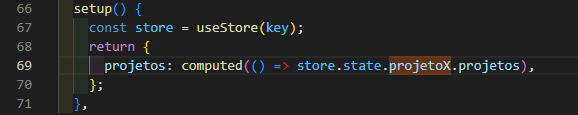
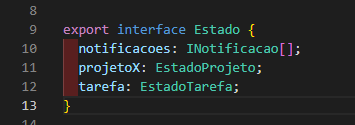
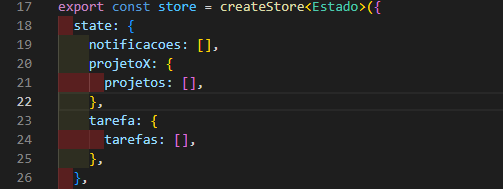
Eu tentei tirar este aviso alterando o nome de algumas partes. O aviso sumiu e a aplicação rodou sem erros, mas os projetos criados não renderizam na aplicação.
Infelizmente, não consegui fazer com que renderizassem com o nome diferente para que esse aviso não aparecesse.
Mas no fundo também não sei se está certo esse aviso ou se tenho que manter mesmo os nomes iguais, já que os projetos não estão renderizando. Ou se mantermos os nomes assim sobrescrevendo, se vai ter problema futuramente ou não, quando a aplicação escalar.
O que você acha professor Vinícius? Ou algum aluno.
Desde já agradeço a atenção.
Atenciosamente, Fran.
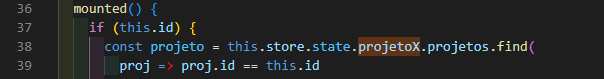
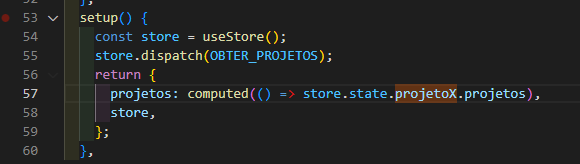
Alterei as partes a seguir:
src\store\index.ts


========================================================================================================= src\views\Projetos\Formulario.vue

========================================================================================================= src\views\Projetos\Lista.vue

========================================================================================================= src\components\Formulario.vue