Fala Artur, tudo bem?
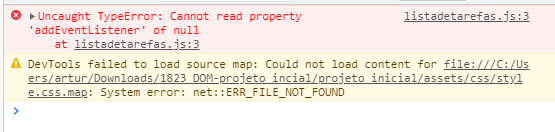
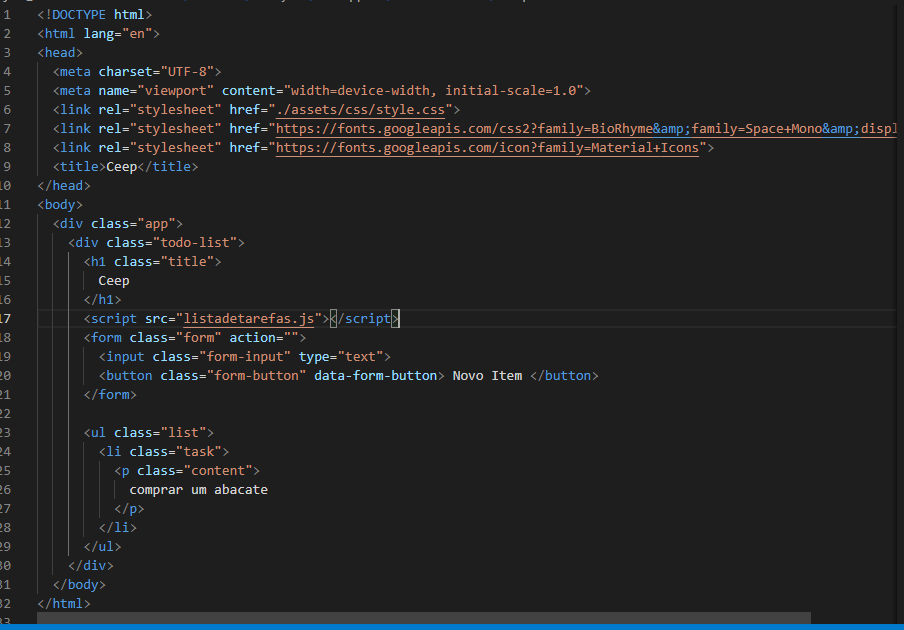
O que acontece é que você não importou no seu html o seu arquivo JavaScript, então o seu código não consegue encontrar o data-form-button e retorna null (núlo), para resolver isso basta utilizar a tag script, veja:
<script src="javascript/app.js"></script>
Essa tag vocẽ pode colocar em qualquer lugar do seu html, porém recomendo colocar antes do fechamento da tag body, e no atributo src vocẽ deve colocar o caminho até o seu arquivo, no meu caso digamos que o meu arquivo esteja dentro de uma pasta chamada javascript e o meu arquivo se chama app.js, então faço assim:
<body>
<script src="javascript/app.js"></script>
</body>
Dessa maneira o seu arquivo consegue encontrar o data-form-button.
Espero ter ajudado, bons estudos :D