
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mochila de viagem</title>
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<main class="conteudo">
<div class="principal">
<div class="mochila"></div>
<form action="" class="adicionar" id="novoItem">
<label for="item">Nome</label>
<input type="text" name="nome" id="nome">
<label for="item">Quantidade</label>
<input type="number" name="quantidade" id="quantidade">
<input type="submit" value="Adicionar" class="cadastrar">
</form>
</div>
<ul class="lista" id="lista">
<li class="item"><strong>7</strong>Camisas</li>
<li class="item"><strong>1</strong>Calça</li>
<li class="item"><strong>3</strong>Casaco</li>
<li class="item"><strong>3</strong>Meia</li>
<li class="item"><strong>1</strong>Adaptador de tomada</li>
</ul>
</main>
<script src="js/main.js"></script>
</body>
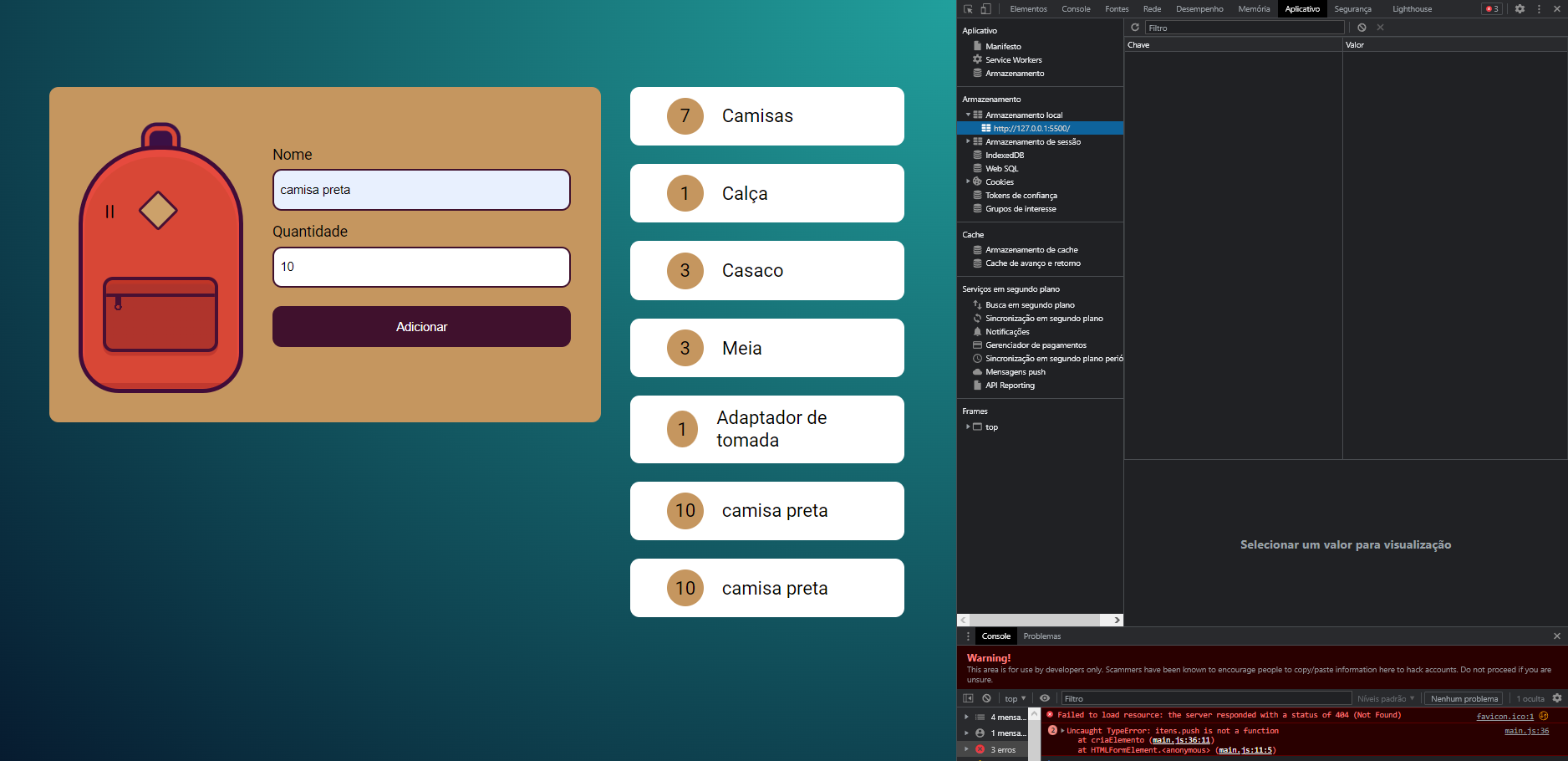
</html>const form = document.getElementById("novoItem")
const itens = localStorage.getItem("itens") || []
const lista = document.getElementById("lista")
form.addEventListener('submit', (evento) => {
evento.preventDefault()
const nome = evento.target.elements['nome']
const quantidade = evento.target.elements['quantidade']
criaElemento(nome.value, quantidade.value)
nome.value = ""
quantidade.value = ""
})
function criaElemento(nome, quantidade) {
const novoItem = document.createElement('li')
novoItem.classList.add('item')
/* console.log(nome);
console.log(quantidade); */
const numeroItem = document.createElement('strong')
numeroItem.innerHTML = quantidade
novoItem.appendChild(numeroItem)
novoItem.innerHTML += nome
lista.appendChild(novoItem)
const itemAtual = {
"nome": nome,
"quantidade": quantidade,
}
itens.push(itemAtual)
localStorage.setItem("itens", JSON.stringify(itens))
}



