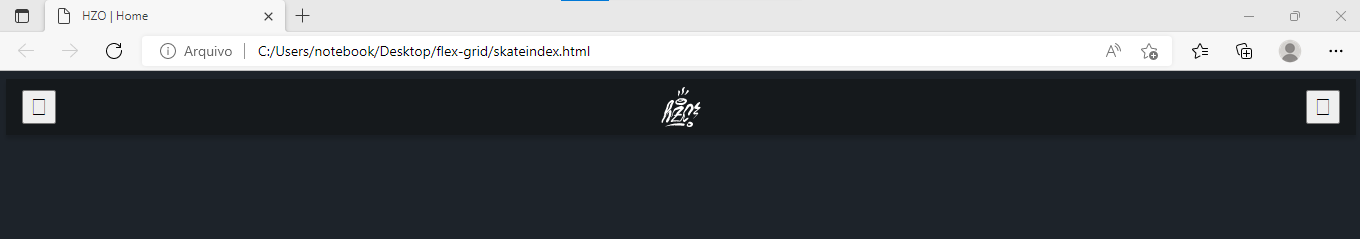
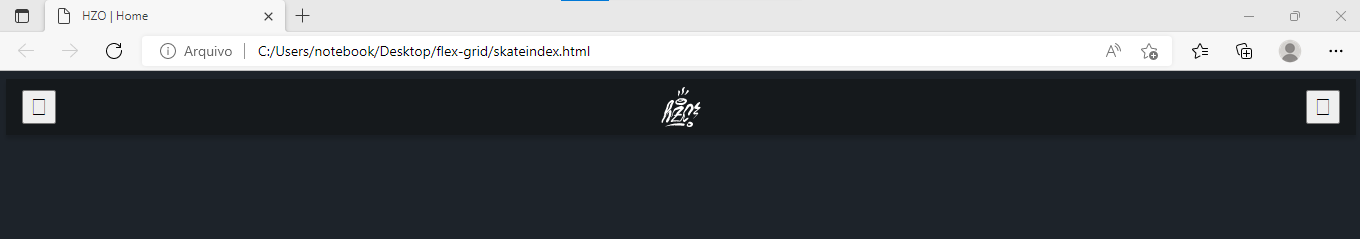
Pessoal minha pagina não aparece os icones, já tentei de tudo e nada os icones estão dentro da assets.




Pessoal minha pagina não aparece os icones, já tentei de tudo e nada os icones estão dentro da assets.




Olá Robson, tudo bem. Espero que sim.
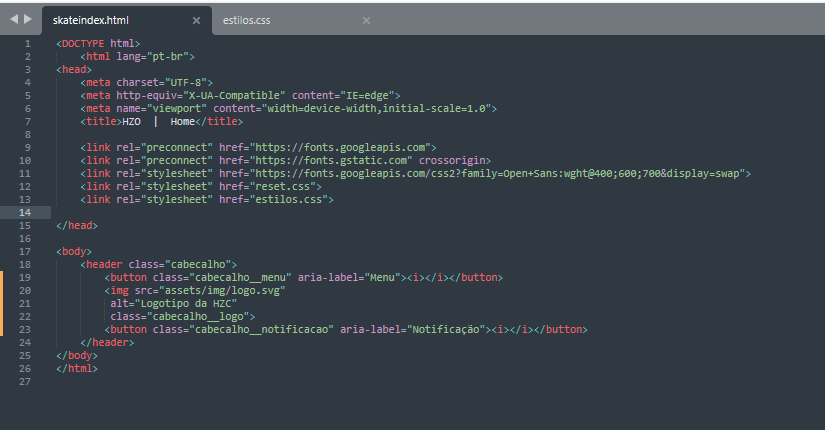
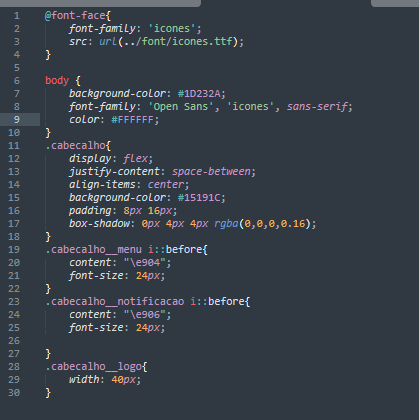
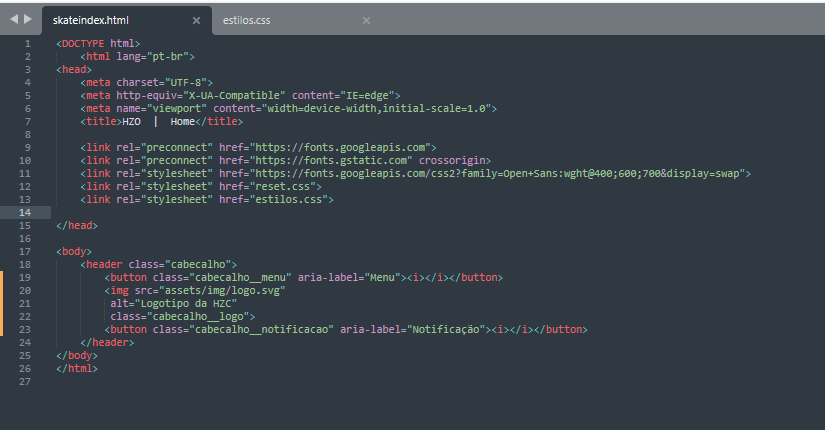
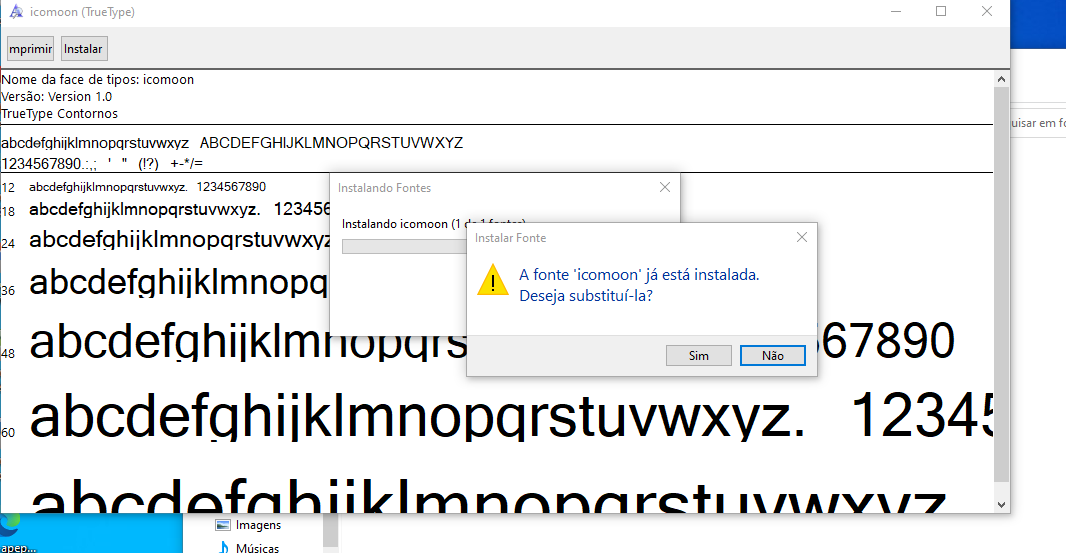
Seu código está certo, talvez você só precise instalar essa fonte na sua máquina. Basta você ir no arquivo icones dentro da pasta /font e clicar duas vezes, vai abrir uma janela mostrando os caracteres da fonte e na barra superior tem um botão para instalar.
 Bons estudos e qualquer coisa estamos à disposição.
Bons estudos e qualquer coisa estamos à disposição.
Já está instalado mesmo assim não funciona .Continua a mesma coisa .

Olá Robson, tudo bem?
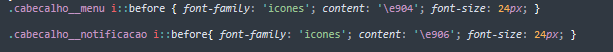
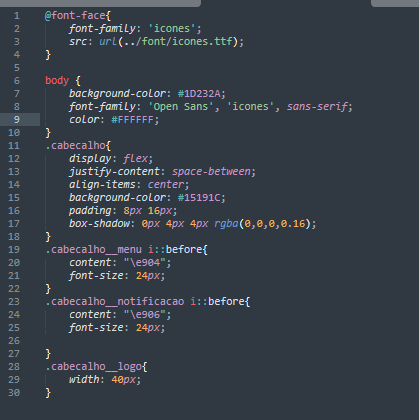
Eu testei aqui e o que solucionou o problema foi declarar a fonte que tem os ícones, dessa forma:
.cabecalho__menu i::before{
font-family: 'icones';
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before{
font-family: 'icones';
content: "\e906";
font-size: 24px;
}Testa no seu código, caso vamos acha outra solução.
Aguardo. Bons estudos.
O meu funcionou com o código, porém continua com o fundo branco e os símbolos ficaram em itálico...
fiz como o mensionado mesmo assim nao resolveu comtinua a mesma coisa .
Ficou da mesma forma ...