Quero que assim que eu clicar em "assinar" suma todo o conteudo e somente exiba o texto que eu escrevi abaixo.

<div class="planos">
<div class="plano">
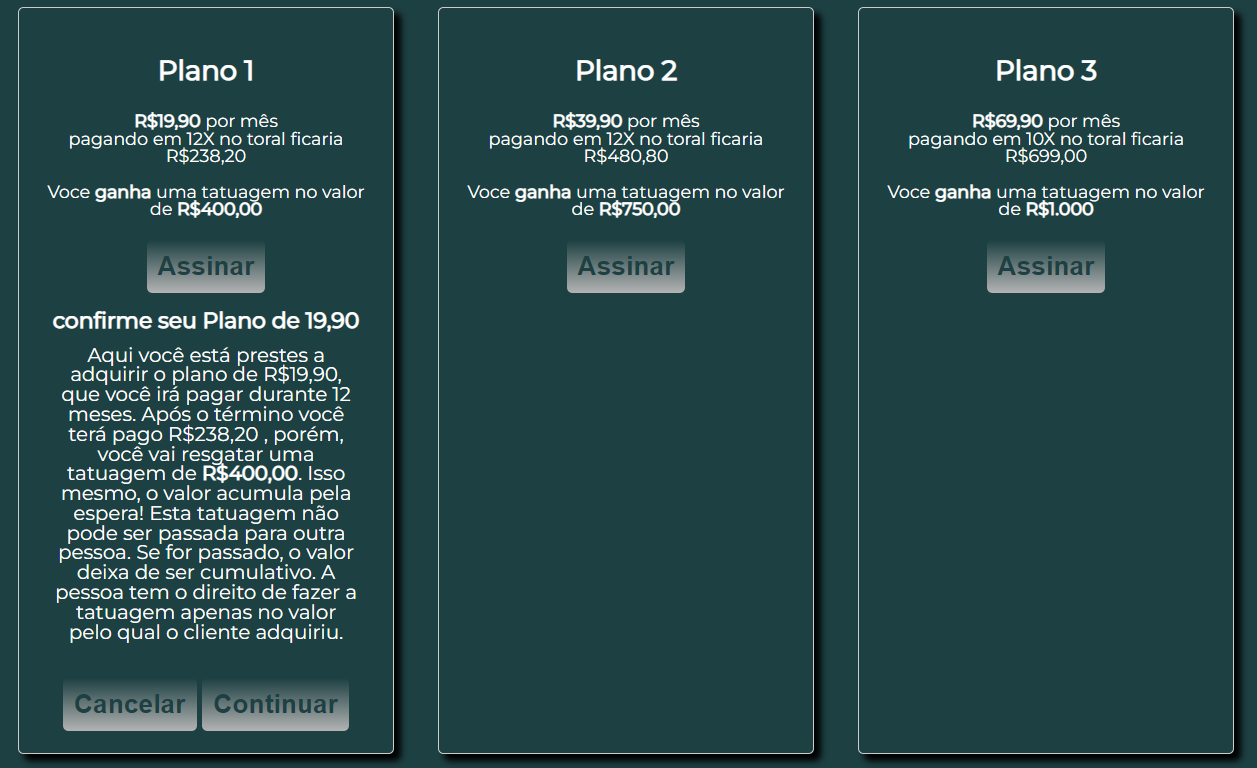
<h3>Plano 1</h3>
<p><em><strong>R$19,90</strong></em> por mês</p>
<p>pagando em 12X no toral ficaria R$238,20</p>
<br>
<p>Voce <em><strong>ganha</strong></em> uma tatuagem no valor de <em><strong>R$400,00</strong></em></p>
<button id="botao1">Assinar</button>
<div id="promo1" style="display: none;">
<br>
<h2 class="titulo-informacao"><strong>confirme seu Plano de 19,90</strong>
<br>
<p class="informacao-plano">Aqui você está prestes a adquirir o plano de R$19,90,
que você irá pagar durante 12 meses. Após o término você terá pago R$238,20 ,
porém, você vai resgatar uma tatuagem de <strong>R$400,00</strong>.
Isso mesmo, o valor acumula pela espera!
Esta tatuagem não pode ser passada para outra pessoa. Se for passado, o valor deixa de ser cumulativo.
A pessoa tem o direito de fazer a tatuagem apenas no valor pelo qual o cliente adquiriu.
</p>
<button id="cancelar1"> Cancelar </button>
<button id="continuar1"> Continuar </button>
</div>
</div>
JS ABAIXO
const botao1 = document.getElementById("botao1");
const botao2 = document.getElementById("botao2");
const botao3 = document.getElementById("botao3");
const promo1 = document.getElementById("promo1");
const promo2 = document.getElementById("promo2");
const promo3 = document.getElementById("promo3");
const cancelar1 = document.getElementById("cancelar1");
const continuar1 = document.getElementById("continuar1");
const cancelar2 = document.getElementById("cancelar2");
const continuar2 = document.getElementById("continuar2");
const cancelar3 = document.getElementById("cancelar3");
const continuar3 = document.getElementById("continuar3");
botao1.addEventListener("click", function() {
promo1.style.display = "block";
});
botao2.addEventListener("click", function() {
promo2.style.display = "block";
});
botao3.addEventListener("click", function() {
promo3.style.display = "block";
});
cancelar1.addEventListener("click", function() {
promo1.style.display = "none";
});
continuar1.addEventListener("click", function() {
window.location.href = "outra_pagina.html";
});
cancelar2.addEventListener("click", function() {
promo2.style.display = "none";
});
continuar2.addEventListener("click", function() {
window.location.href = "outra_pagina.html";
});
cancelar3.addEventListener("click", function() {
promo3.style.display = "none";
});
continuar3.addEventListener("click", function() {
window.location.href = "outra_pagina.html";
});


