Boa noite pessoal, tudo bem? Estou continuando o projeto e tentando finalizar o site do HZC.
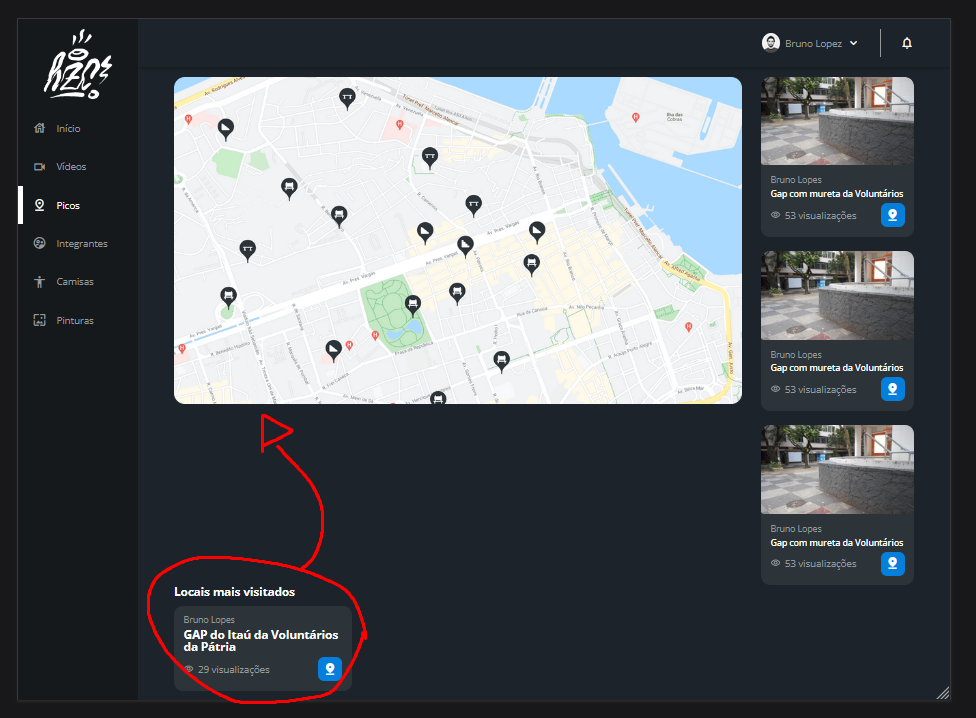
Porém, estou 'sofrendo' para conseguir alinhar no grid uma das partes, da uma olhada na imagem abaixo.

No caso, eu gostaria de colocar esses elementos colado a base do mapa. Códigos nos comentários.
Desculpe pelo css gigante, futuramente vou arrumar em arquivos separados.

