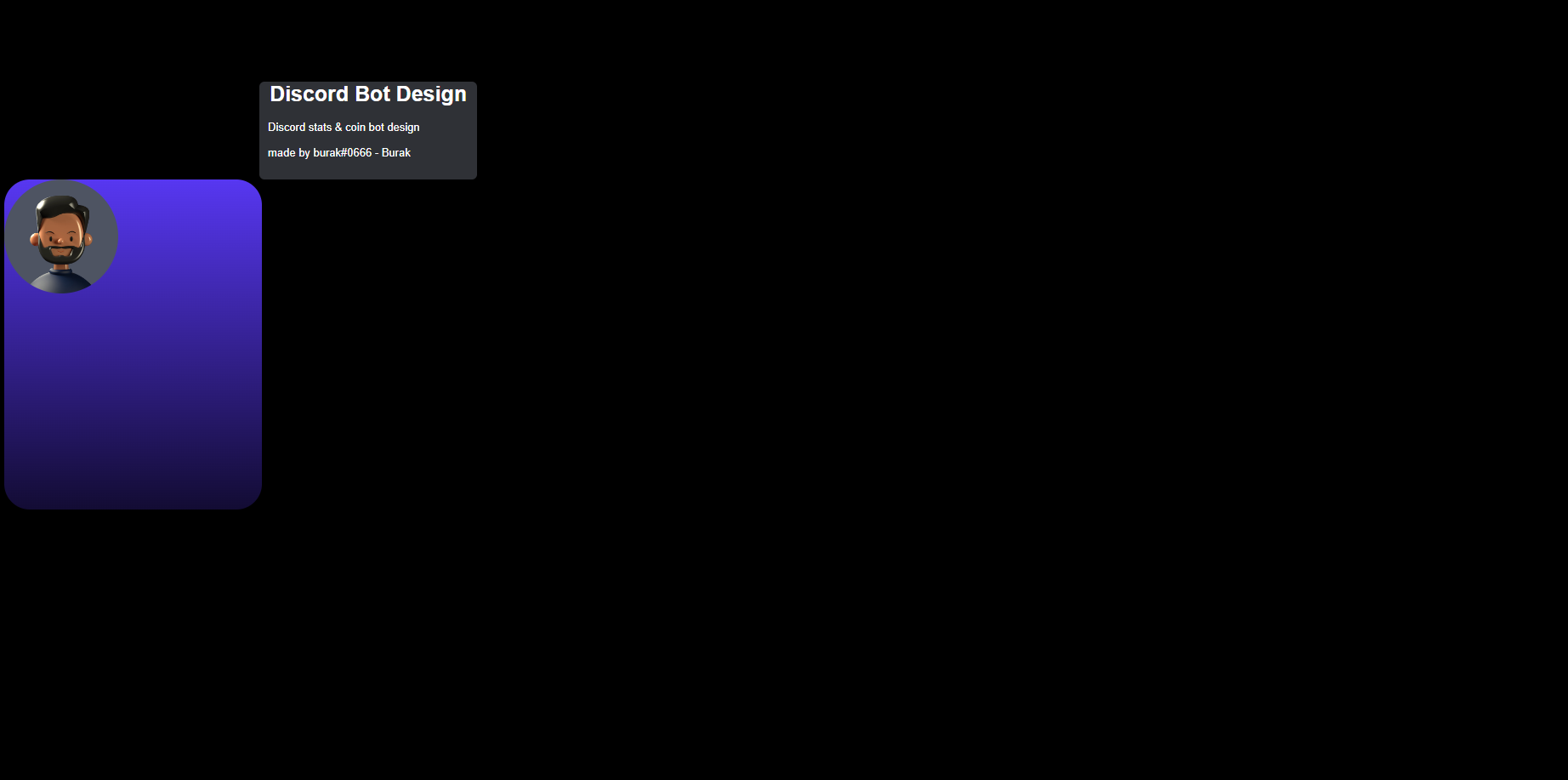
Estou tentado criar no html e css esse bot do discord mas a imagem do perfil fica paracendo varias vezes e não conseguindo deixar ela igual o figma me ajudem por favor estou praticando para colocar que aprendi por aqui em pratica
Estou tentado criar no html e css esse bot do discord mas a imagem do perfil fica paracendo varias vezes e não conseguindo deixar ela igual o figma me ajudem por favor estou praticando para colocar que aprendi por aqui em pratica
Olá, Robson.
Tudo bem?
Você inverteu as imagens, a imagem de fundo você chamou no caminho da tag <img>, e a da frente do usuário, você colocou no caminho background do CSS, para corrigir basta inverter no caminho, e no CSS colocar a propriedade background-repeat: no-repeat; para ficar uma imagem só, e não repetir várias vezes.
No HTML em vez de passar o caminho da imagem Rectangle1.svg, você passa a Ellipse.svg fica assim:
<div class="status">
<img src="./img/Ellipse.svg" alt="quadrado">
</div>
E no CSS na classe .status em vez de passar a Ellipse.svg você passa a Rectangle1.svg, e a propriedade background-repeat: no-repeat; para evitar a repetição, você pode já fixar o tamanho do card também com o height: 388px;:
.status{
background-image: url(img/Rectangle\ 1.svg);
background-repeat: no-repeat;
margin: auto;
height: 388px;
}

Falta alinhar as coisas, alinhar a imagem etc, agora é com você :)
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.
para alinhar imagem é text-align center?
Como o text-align: center; é para alinhar textos, acho que não vai funcionar, uma opção é usar o flex-box, se não sabe ainda, procura aprender, ele ajuda muito, é prático e fácil, se não, você pode colocar uma classe na imagem por exemplo .imagem-perfile adiciona uma margem a esquerda e no topo, um valor que testei foi:
.imagem-perfil{
margin-left: 80px;
margin-top: 15px;
}
Ficou no centro certinho.