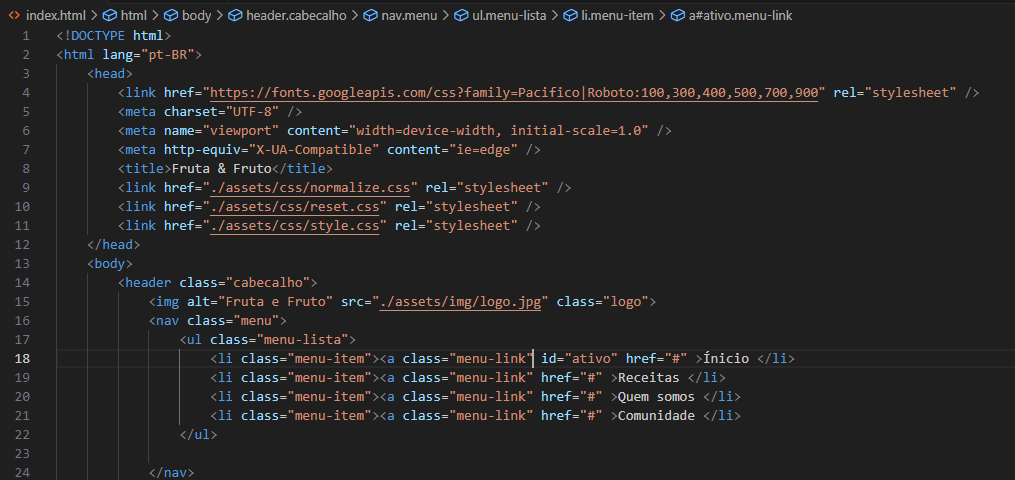
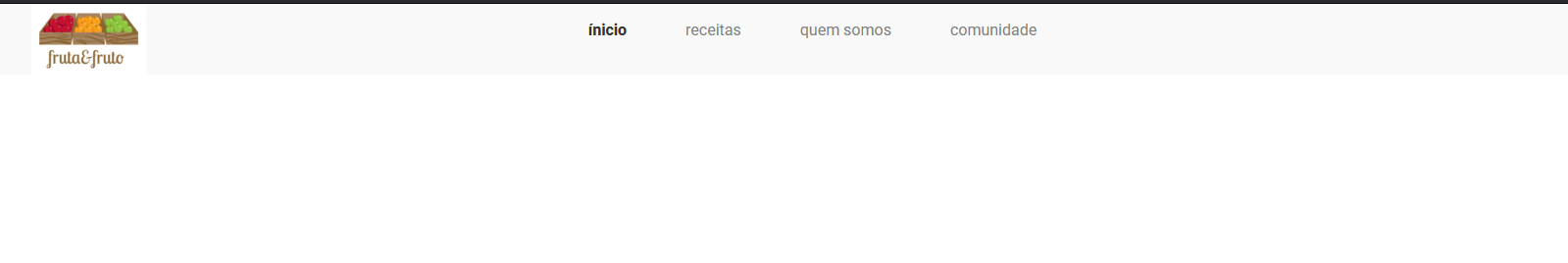
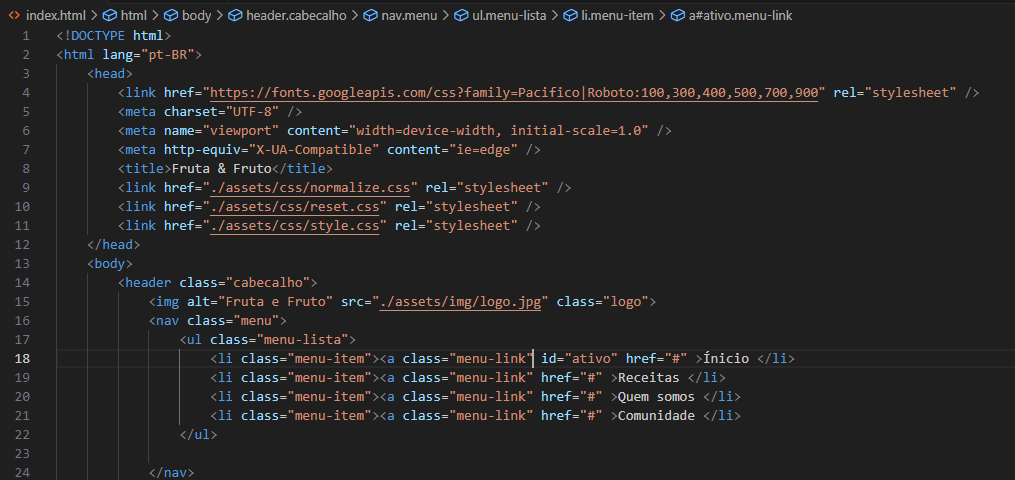
Não estou conseguindo alinhar a palavra "comunidade" com o final da margem direita. Conforme fotos: E no arquivo normalize esta acusando dois erros com a linha 201 e 293 com a função -webkit. Não sei se poder ser isso ?



Não estou conseguindo alinhar a palavra "comunidade" com o final da margem direita. Conforme fotos: E no arquivo normalize esta acusando dois erros com a linha 201 e 293 com a função -webkit. Não sei se poder ser isso ?



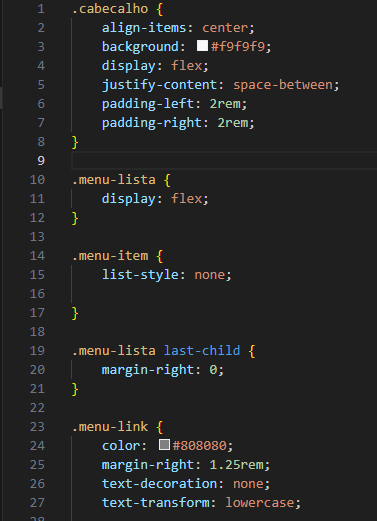
Primeiro, para alinhar o último item do menu à direita, você pode usar o seletor :last-child que você já tem, mas precisa adicionar margin-left: auto; ao .menu-item:last-child para empurrar esse item para a direita. O margin-left: auto; só funcionará se o contêiner pai estiver usando display: flex;, o que parece ser o caso aqui com a sua classe .menu-lista.
.menu-lista .menu-item:last-child {
margin-left: auto;
}
Quanto ao -webkit-, sem ver as linhas específicas do arquivo style.css, é difícil fornecer uma correção exata. No entanto, -webkit- é um prefixo usado para propriedades específicas do navegador WebKit (como Chrome e Safari), e esses erros geralmente ocorrem quando uma propriedade está mal escrita ou desatualizada. Verifique se as propriedades que estão causando erros ainda são necessárias, pois muitas propriedades CSS agora são suportadas sem precisar do prefixo do navegador.
Espero que isso ajude! Se você tiver mais perguntas ou precisar de mais ajuda, fique à vontade para perguntar. Bons estudos
Muito obrigado pela resposta. Já encontrei o problema não tinha fechado o no html, já resolvi aqui