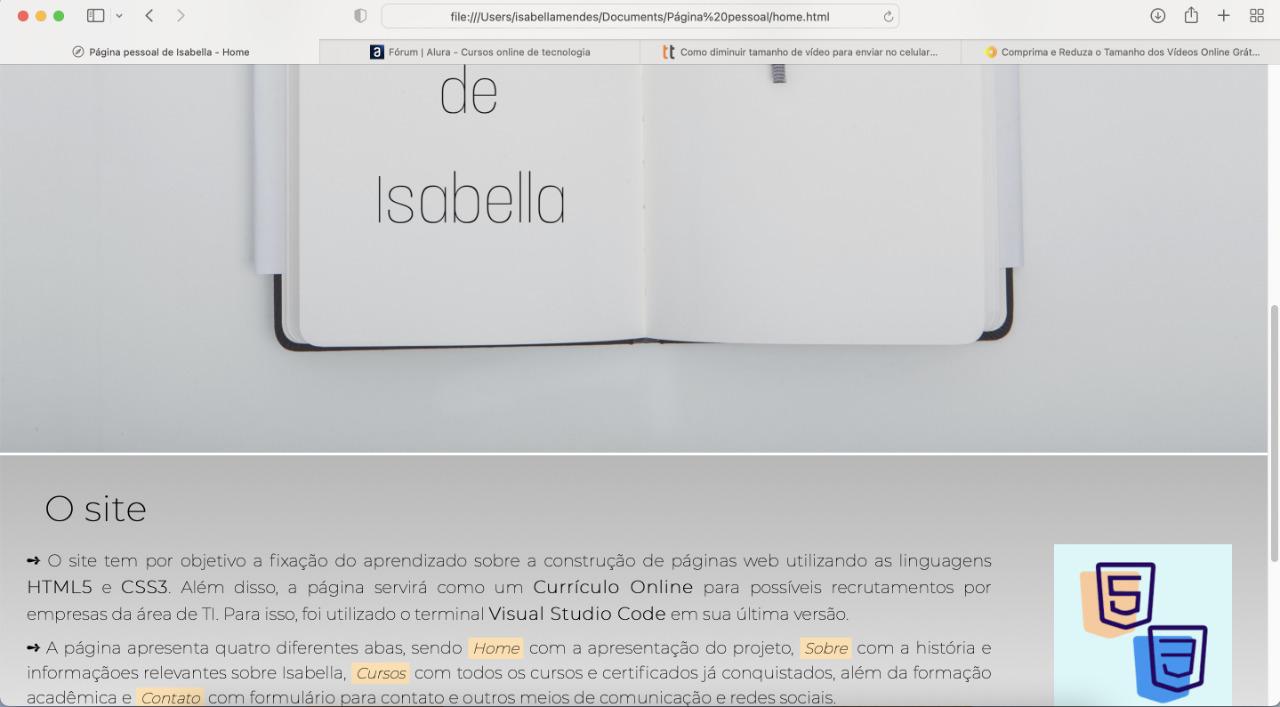
Boa tarde! Estou com um problema para retirar a faixa branca que está entre a imagem e os textos. Não consigo encontrar onde está o problema.

CSS:
.cabeçalho {
background: #F08080;
padding: 50px 0;
width: 100%;
margin: 0 auto;
}
body {
font-family: 'Montserrat', sans-serif;
}
nav {
margin: 10px;
position: absolute;
top: 55px;
right: 10px;
}
nav li {
display: inline;
font-size: 20px;
padding: 50px;
}
nav a {
text-transform: uppercase;
text-decoration: none;
color: black;
transition: 0.4s;
}
nav a:hover {
color: #FFDEAD;
font-weight: bold;
transform: scale(1.2);
}
.logo {
width: 400px;
display: inline-block;
margin-left: 40px;
}
.logobranco {
width: 100px;
}
main p {
font-size: 40px;
font-weight: bold;
margin: 20px 0 20px 30px;
}
main h1:before {
content: "➺";
}
h1, h2 {
font-size: 19px;
line-height: 1.5;
padding: 5px 10px;
}
h3 {
font-size: 17px;
padding: 10px;
}
/*CSS Home*/
.fundo {
width: 100%;
}
.conteudo {
background: linear-gradient(#b8b7b7 , #ffffff 99%);
}
.corpo-home h1 strong {
font-weight: bold;
font-size: 20px;
}
.o-site h1 em {
font-style: italic;
padding: 2px 5px;
background: #FFDEAD;
font-size: 17px;
}
.img-o-site {
width: 200px;
margin: 0 20px 0 70px;
float: right;
}
.o-site, .informaçoes-adicionais {
text-align: justify;
padding: 20px;
}
.informaçoes-adicionais {
clear: left;
}
.img-front {
width: 150px;
padding-bottom: 30px;
margin-right: 20px;
float: left;
}HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width">
<title> Página pessoal de Isabella - Home </title>
<link rel = "stylesheet" href = "reset.css">
<link rel = "stylesheet" href = "style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100&family=Open+Sans+Condensed:ital,wght@1,300&display=swap" rel="stylesheet">
</head>
<body>
<header class="cabeçalho">
<div>
<h1><img class="logo" src="imagens/logo.png" alt="Logo Isabella Mendes de Sousa"></h1>
<nav>
<ul>
<li><a href = "home.html">Home</a></li>
<li><a href = "sobre.html">Sobre</a></li>
<li><a href = "cursos.html">Cursos</a></li>
<li><a href = "contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main class="corpo-home">
<img class="fundo" src="imagens/fundo1.JPEG">
<div class="conteudo">
<section class="o-site">
<p><strong>O site</strong></p>
<img class="img-o-site" src="imagens/html e css.jpg" alt="HTML5 e CSS3">
<h1> O site tem por objetivo a fixação do aprendizado sobre a construção de páginas web utilizando as linguagens <strong>HTML5</strong> e <strong>CSS3</strong>. Além disso, a página servirá como um <strong>Currículo Online</strong> para possíveis recrutamentos por empresas da área de TI.
Para isso, foi utilizado o terminal <strong>Visual Studio Code</strong> em sua última versão.</h1>
<h1> A página apresenta quatro diferentes abas, sendo <em>Home</em> com a apresentação do projeto, <em>Sobre</em> com a história e informaçãoes relevantes sobre Isabella, <em>Cursos</em> com todos os cursos e certificados já conquistados, além da formação acadêmica e <em>Contato</em> com formulário para contato e outros meios de comunicação e redes sociais.</h1>
</section>
<section class="informaçoes-adicionais">
<p><strong>Informações Adicionais</strong>
<img class="img-front" src="imagens/front-end.png" alt="Front-End">
<h1> Todos os logos e desing do site foram criados por <strong>Isabella Mendes de Sousa</strong> com o conhecimento adiquirido no curso de <strong>Front-End</strong> pelo instrutor <strong>Pedro Marins</strong>, oferecido pela plataforma <strong>Alura</strong>.</h1>
</section>
</div>
</main>
<footer class="rodape-home">
<img class = logobranco src="imagens/logobranco.png" alt="Logo branco IMS">
</footer>
</body>
</html>




