Olá. Acabei de finalizar a parte 4 da formação html e css e estou com um problema/dúvida em relação à responsividade.
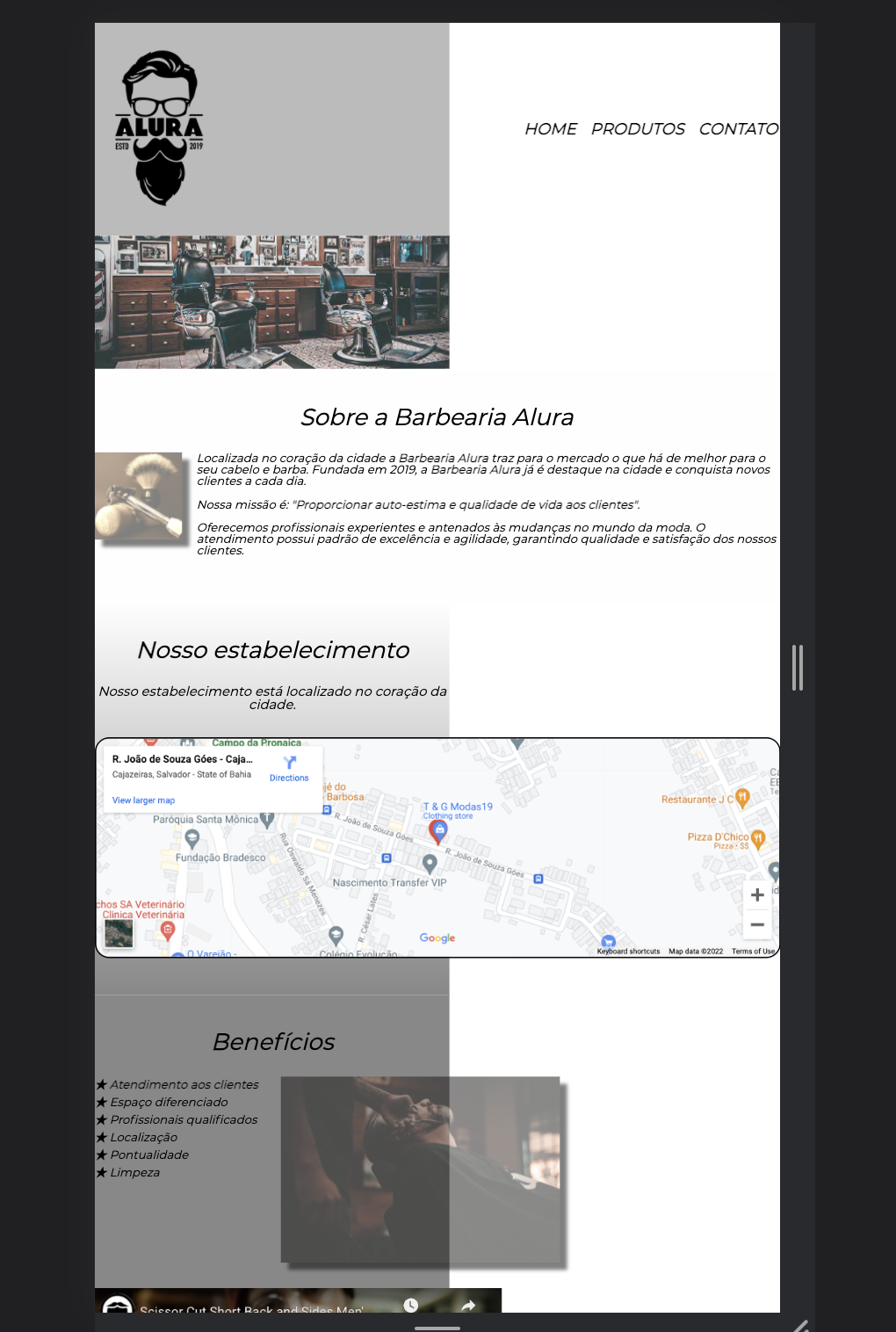
Na última aula, depois de estilizarmos os elementos para os dispositivos com a largura máxima de até 480px através dos media queries, os elementos foram se adaptando/encaixando nas telas com a largura até os 480px, mas quando a largura é maior, a página "quebra" e uma margem branca é visível no lado direito.
Como posso fazer para que os elementos voltem a se "esticarem" tomando 100% largura da página, para que os elementos ocupem espaço dessa margem e a mesma não seja visível, ou algo do tipo.
header-footer-style.css
body {
font-style: italic;
}
header {
background: #BBBBBB;
padding: 20px 0;
}
.rodape {
text-align: center;
background: url("../images/bg.jpg");
padding: 40px 0;
}
.copyrigth {
color: #FFFFFF;
font-size: 15px;
margin: 20px 0;
}
nav {
position: absolute;
top: 115px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav li>a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav li>a:hover {
color: #C79C19;
text-decoration: underline;
}
.cabecalho {
width: 940px;
position: relative;
margin: 0 auto;
}
@media screen and (max-width:480px) {
.cabecalho,
.rodape {
width: auto;
}
.cabecalho>h1 {
text-align: center;
}
.cabecalho>nav {
position: static;
}
.cabecalho>nav>.menu-navegacao>li {
text-align: center;
margin-bottom: 10px;
display: block;
}
}home-style.css
/* @import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap'); */
body {
font-family: 'Montserrat', sans-serif;
}
.banner {
width: 100%;
}
section.principal {
width: 940px;
margin: 0 auto;
padding: 3em 0;
background: #FEFEFE;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
/* font-weight: bold; */
}
.titulo-principal:first-letter {
font-weight: bold;
}
p:first-line {
font-style: italic;
}
.principal p {
margin-bottom: 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
.banner-descricao {
width: 120px;
float: left;
margin: 0 20px 20px 0;
opacity: 0.5;
box-shadow: 10px 10px 5px black;
}
.banner-descricao:hover {
opacity: 1;
transition: 500ms;
}
section.localizacao {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888)
}
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}
.localizacao p {
font-size: 18px;
text-align: center;
margin-bottom: 2em;
}
section.beneficios {
padding: 3em 0;
background: #888888;
}
.conteudo-beneficios {
width: 640px;
margin: 0 auto;
}
.listagem-beneficios {
width: 40%;
display: inline-block;
vertical-align: top;
}
.listagem-beneficios li::before {
content: "★ "
}
.beneficio-item {
line-height: 1.5;
}
.beneficio-item:first-child {
font-weight: bold;
}
.banner-beneficios {
width: 60%;
opacity: 0.5;
/* box-shadow: 10px 10px 5px rgb(0, 0, 0); */
box-shadow: 10px 10px 5px rgb(0, 0, 0)
}
.banner-beneficios:hover {
opacity: 1;
transition: 500ms all;
}
.video-beneficios {
width: 560px;
margin: 2em auto;
}
@media screen and (max-width: 480px) {
section.principal,
.mapa-conteudo,
.beneficios,
.conteudo-beneficios,
.video-beneficios {
width: auto;
}
.listagem-beneficios {
width: 100%;
text-align: center;
}
.banner-beneficios {
width: 100%;
}
}
Largura maior que 480px:

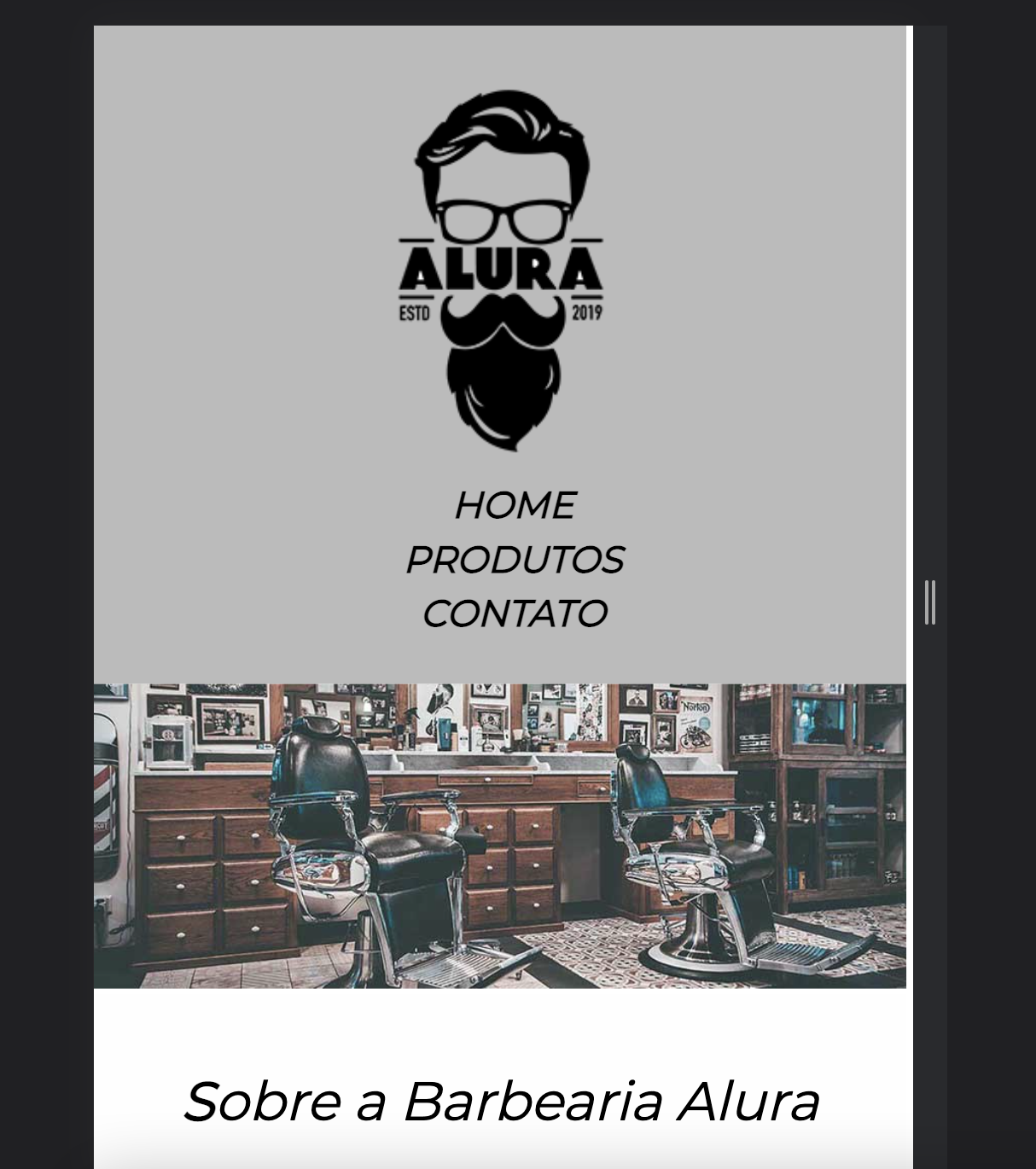
Largura menor ou igual a 480px (responsivo):