Não entendi pq começou fazendo com for (estava ótimo)... para depois regredir tudo de volta pra IF..ELSE?
Até pq no caso se der ambas condições inválidas (altura e peso), era necessário tratar pois uma irá sobrescrever a outra conforme código sugerido do exercício.
A Gordura corporal, também é calculada via formula, mas como não tem idade, sexo, circunferência do pescoço, circunferência da cintura, então retirei pois estava como se fosse um dado nulo (incorreto)
Segue CSS (o que eu adicionei do arquivo base da aula)
td, th {
padding: .7em;
margin: 0;
border: 1px solid #ccc;
text-align: center;
vertical-align: middle; <-- inclui isto
}
.peso-invalido{
background: red;
font-weight: bold;
}
.altura-invalida{
background: magenta;
font-weight: bold;
}
.peso-altura-invalidos{
background: yellow;
font-weight: bold;
}JS
const titulo = document.querySelector(".titulo")
titulo.textContent="Aparecida Nutrição Esportiva";
const paciente = document.querySelectorAll(".paciente");
for(let i=0;i<paciente.length;i++){
let tdPeso = paciente[i].querySelector(".info-peso").textContent;
let tdAltura = paciente[i].querySelector(".info-altura").textContent;
let tdImc = paciente[i].querySelector(".info-imc");
if((tdPeso<=0 || tdPeso>=300) && (tdAltura<=0 || tdAltura>=3)){
paciente[i].classList.add("peso-altura-invalidos");
tdImc.textContent = "Peso e/ou Altura inválidos!";
}else if(tdPeso<=0 || tdPeso>=300){
paciente[i].classList.add("peso-invalido");
tdImc.textContent = "Peso inválido!";
}else if(tdAltura<=0 || tdAltura>=3){
paciente[i].classList.add("altura-invalida");
tdImc.textContent = "Altura inválida!";
}else{
let imc = calculaImc(tdPeso,tdAltura);
tdImc.textContent=imc;
}
}
function calculaImc(tdPeso,tdAltura){
let fImc = (tdPeso / (tdAltura * tdAltura)).toFixed(2);
return fImc;
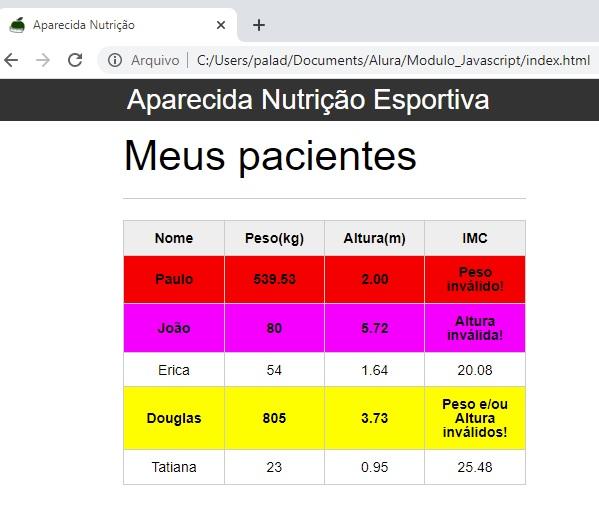
}Tela
 HTML
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Aparecida Nutrição</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<header>
<div class="container">
<h1 class="titulo">Aparecida Nutrição</h1>
</div>
</header>
<main>
<section class="container">
<h2>Meus pacientes</h2>
<table>
<thead>
<tr>
<th>Nome</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabela-pacientes">
<tr class="paciente">
<td class="info-nome">Paulo</td>
<td class="info-peso">539.53</td>
<td class="info-altura">2.00</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nome">João</td>
<td class="info-peso">80</td>
<td class="info-altura">5.72</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nome">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.64</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nome">Douglas</td>
<td class="info-peso">805</td>
<td class="info-altura">3.73</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nome">Tatiana</td>
<td class="info-peso">23</td>
<td class="info-altura">0.95</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
<script src="js/principal.js"></script>
</section>
</main>
</body>
</html>




