Boa tarde. Ainda no exercicio que peguei fora e tentando fazer com Table eu quase consegui fazer perfeito. Porém eu queria saber como poderia no CSS aumentar a largura da terceira coluna. Já tentei de várias formas e não consegui. Poderiam me dar uma mão?!
Mandando só o Main
<main>
<form>
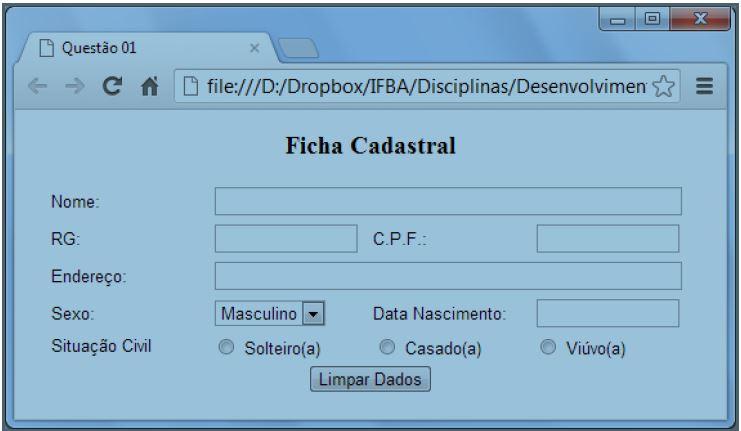
<h2>Formulario Cadastral</h2>
<table>
<tr>
<td class = "Col1">
<label for="nome">Nome :</label>
</td>
<td colspan="3">
<input type="text" id="nome" class="input-linha" maxlength="55"></label>
</td>
</tr>
<tr>
<td>
<label for ="rg">RG : </label>
</td>
<td>
<input type="text" id="rg" class="input-padrao" maxlength="13">
</td>
<td class="ColTitDataNasc">
<label for="cpf" class="ColTitDataNasc">C. P. F. : </label>
</td>
<td>
<input type="text" id="cpf" class="input-padrao" maxlength="13">
</td>
</tr>
<tr>
<td class = "Col1">
<label for="Endereco">Endereço : </label>
</td>
<td colspan = "3">
<input type="text" id="Endereco" class="input-linha" maxlength="55">
</td>
</tr>
<tr>
<td class = "Col1">
<label>Sexo :</label>
</td>
<td>
<select>
<option>Masculino</option>
<option>Feminino</option>
<option>Outros</option>
</select>
</td>
<td class="ColTitDataNasc">
<label for ="datanasc">Data Nascimento :</label>
</td>
<td>
<input type="date" id="datanasc" class="input-padrao" maxlength="13">
</td>
</tr>
<tr>
<td>
<label>Situação civil: </label>
</td>
<td colspan="3">
<label for = "radioSolt"><input type = "radio" name="SitCiv" Value="solteiro" id="radioSolt">Solteiro</label>
<label for = "radioCas"><input type = "radio" name="SitCiv" Value="casado" id="radioCas">Casado</label>
<label for = "radioViu"><input type = "radio" name="SitViu" Value="viuvo" id="radioViu">Viúvo</label>
</td>
</tr>
<tr >
<td colspan="4">
<input type="submit" value="Limpar dados" id="btnLimpar">
</td>
</tr>
</table>
</form>
</main>E o CSS
form { width: 500px; }
h2 { text-align: center; }
table { width: 500px; padding: 1px; border-spacing: 1px; }
tr, td { border-style: solid; border-width: 1px; border-collapse: collapse; font-family: Arial; font-size: 2; }
#btnLimpar{ display: block; margin: 10px auto; }
#nome, #Endereco { width: 98%;
}
label { margin-right: 5px; }
.input-padrao { width: 90%; }
#ColTitDataNasc{ width: 40%;
}