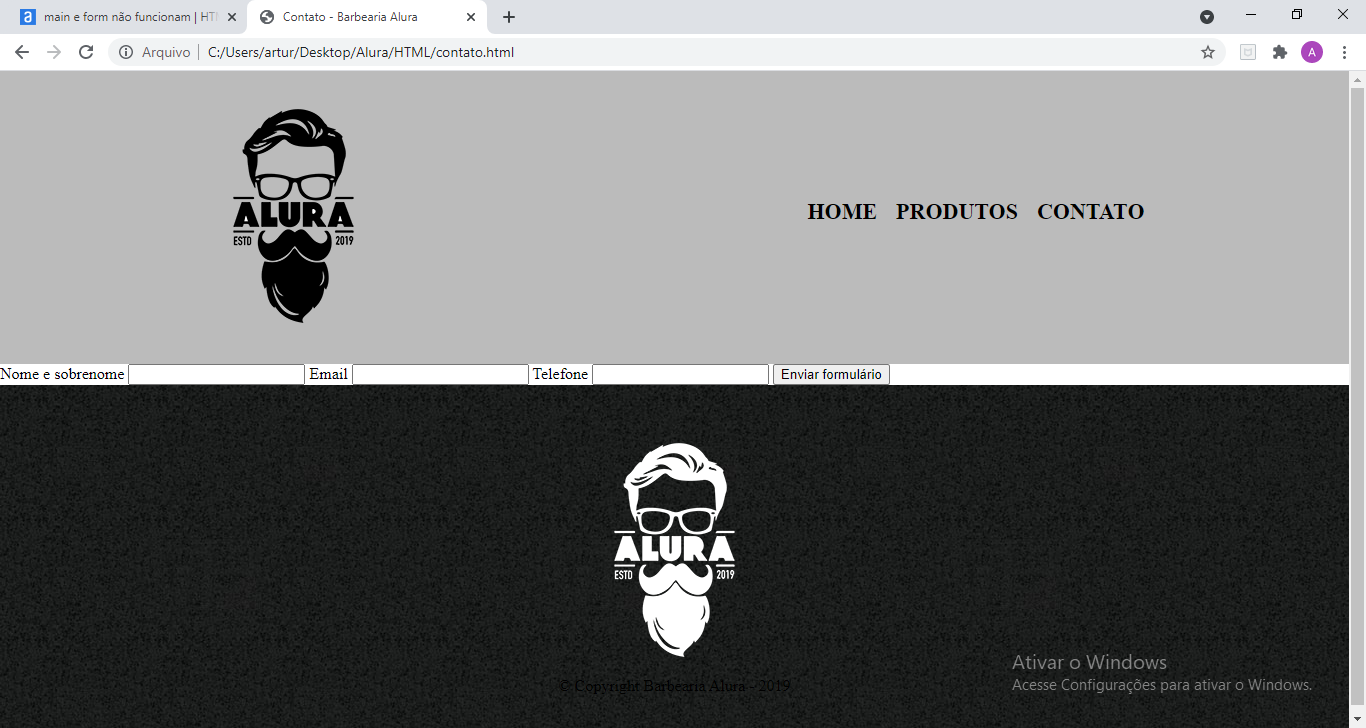
Olá amigos, mesmo copiando rigorosamente o código do professor, as alterações não surtem nenhum efeito para mim.
Onde pode estar o erro?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contatos.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomeesobrenome">Nome e sobrenome</label>
<input type="text" id="nomeesobrenome">
<label for="Email">Email</label>
<input type="text" id="Email">
<label for="telefone">Telefone</label>
<input type="text" id="Telefone">
<input type="submit" value="Enviar formulário">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="Copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>
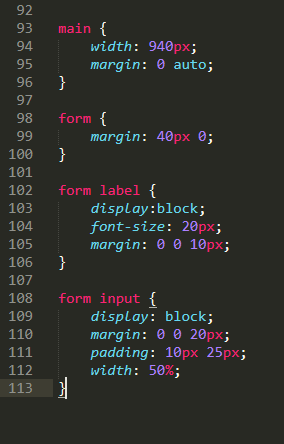
main {
width: 940px;
margin: 0 auto;
}
form {
margin: 40px 0;
}