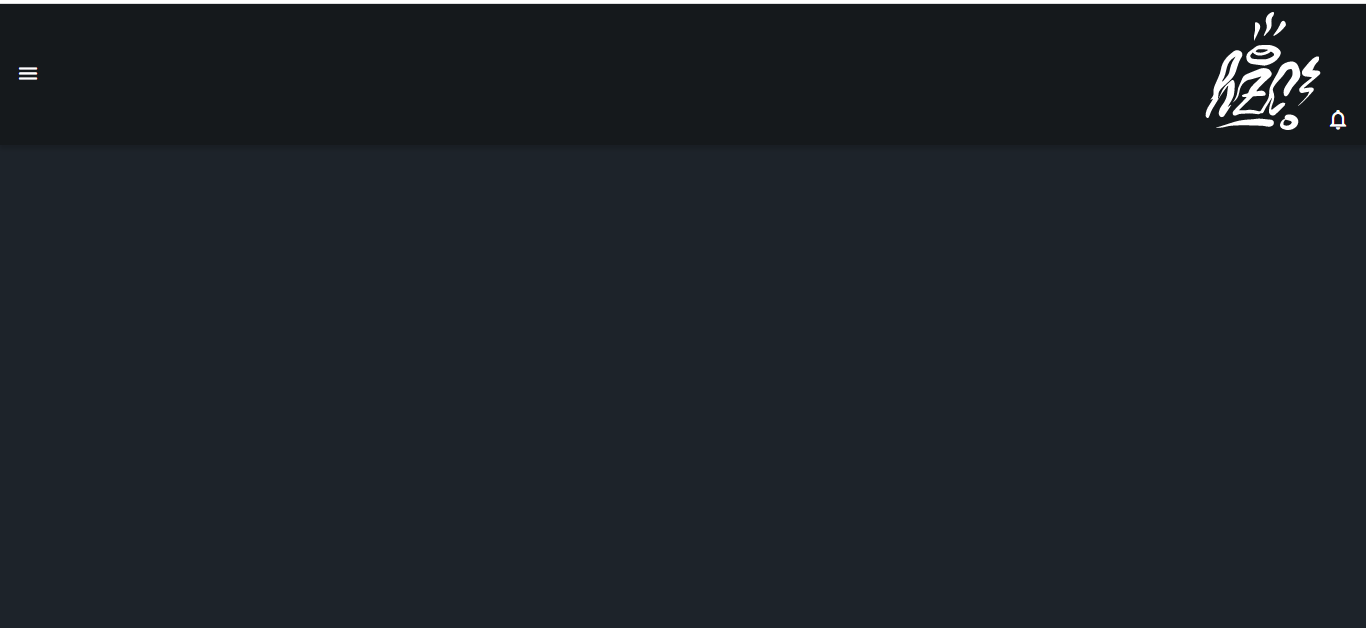
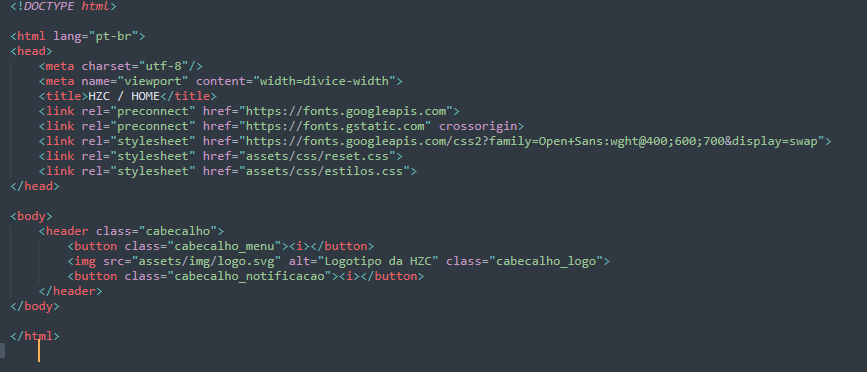
Fui seguindo os passos do professor e quando trocei o "Menu" e a "Notificação" pelos ícones, utilizando a tag , os itens do cabeçalho se alteraram e a logo ficou descentralizada e o icone de notificação ficou no canto inferior. (meu código html não estava indo então anexei uma imagem.)

@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color: #1D232A;
font-family: 'Open Sans','icones', sans-serif;
color: #FFFFFF;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho_menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho_notificacao i::before {
content: "\e906";
font-size: 24px;
}Se eu troco as tags <i> por "Menu" e "Notificação" o cabeçalho volta a funcionar normalmente.