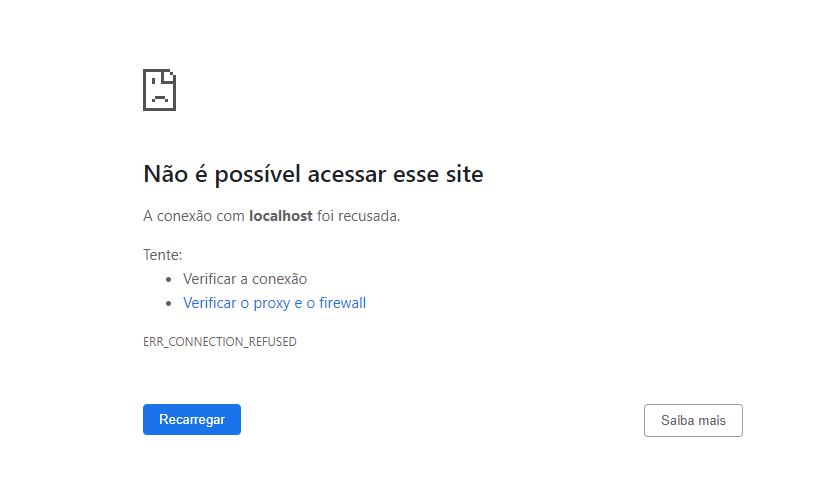
Meu código, depois que comecei a alterar, parou de abrir pelo localhost:4200, apenas direto no arquivo. Alguém saberia me explicar o motivo?
Meu código, depois que comecei a alterar, parou de abrir pelo localhost:4200, apenas direto no arquivo. Alguém saberia me explicar o motivo?
Olá, Sergio! Tudo bem?
Poderia dar mais informações? Aparece algum erro no terminal? A página não abre ou abre em branco?
É provável que seja algum erro que esteja impedindo o Angular de concluir o processo de build. Nesse caso precisamos saber qual é o erro, por isso verifique o terminal em que rodou ng serve e também o console do navegador. Se encontrar algum erro, manda aqui pra gente dar uma olhada, por favor!
Aguardo!
Bom dia, inicialmente o localhost apareceu normalmente, no entando depois da primeira aula e as modificações no arquivo html, por algum motivo deu erro e não estou conseguindo identificar. O arquivo abria normalmente depois parou de abrir, os arquivos abrem apenas se eu for no arquivo da pasta e abrir ele.

Entendi, Sergio. Obrigado pelo retorno!
Aparentemente o servidor não está rodando mesmo. É provável que após você rodar ng serve houve algum problema na execução.
Vou precisar de mais duas coisas:
ng serve e fique acompanhando o terminal. Quando o terminal parar de atualizar, tire um print do que foi apresentado e cole aqui.Por favor, se puder fazer essas duas coisas, assim é possível identificar o local que o erro está ocorrendo, e também ver qual é o problema no código.
Obrigado!
Boa tarde, estava com algum erro de validação, eu só tenho que toda hora ficar realizando a ação de "ng serve" e funciona o localhost. Obrigado pela atenção.