A minha página web nunca carrega o jogo. Meus códigos:
//Variáveis da bolinha
let xBolinha = 900;
let yBolinha = 400;
let diametro = 80;
let raio = diametro / 2;
//Variáveis da velocidade da bolinha
let velocidadeXBolinha = 15;
let velocidadeYBolinha = 15;
//Variáveis da raquete principal
let xRaquete = 10;
let yRaquete = 400;
let raqueteComprimento = 20;
let raqueteAltura = 200;
let colidiu = false;
//Placar do jogo
let pontosJogador = 0;
let pontosBOT = 0;
//Variáveis da raquete oponente
let xRaqueteOponente = 1890;
let yRaqueteOponente = 400;
let velocidadeYOponente;
//Sons do jogo
let raquetada;
let ponto;
let trilha;
function preload() {
trilha = loadSound("trilha.mp3");
ponto = loadSound("pontuação.mp3");
raquetada = loadSound("batidaDaRaquete.mp3");
}
function setup() {
createCanvas(1920, 935);
trilha.loop();
}
function draw() {
background(0);
apareceBolinha();
movimentosBolinha();
colisaoBordas();
apareceRaquete(xRaquete, yRaquete);
movimentosRaquete();
colisaoRaquetesBiblioteca(xRaquete, yRaquete);
apareceRaquete(xRaqueteOponente, yRaqueteOponente);
movimentosRaqueteOponente();
colisaoRaquetesBiblioteca(xRaqueteOponente, yRaqueteOponente);
aparecePlacar();
pontuacao();
}
function apareceBolinha() {
circle(xBolinha, yBolinha, diametro)
}
function movimentosBolinha() {
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function colisaoBordas() {
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadeXBolinha *= -1;
}
if (yBolinha + raio > height || yBolinha - raio < 0) {
velocidadeYBolinha *= -1;
}
}
function apareceRaquete(x, y) {
rect(x, y, raqueteComprimento, raqueteAltura);
}
function movimentosRaquete() {
if (keyIsDown(UP_ARROW)) {
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)) {
yRaquete += 10;
}
}
function colisaoRaquetesBiblioteca(x, y) {
colidiu = collideRectCircle(x, y, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu) {
velocidadeXBolinha *= -1;
}
}
function movimentosRaqueteOponente() {
velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - 211;
yRaqueteOponente += velocidadeYOponente;
}
function aparecePlacar() {
stroke(255);
textAlign(CENTER);
textSize(20);
fill(color(255, 215 ,0));
rect(700, 10, 40, 20);
fill(255);
text(pontosJogador, 720, 26);
fill(color(255, 215 ,0));
rect(1100, 10, 40, 20);
fill(255);
text(pontosBOT, 1120, 26);
}
function pontuacao() {
if (xBolinha > 1880) {
pontosJogador += 1;
}
if (xBolinha < 40) {
pontosBOT += 1;
}
}
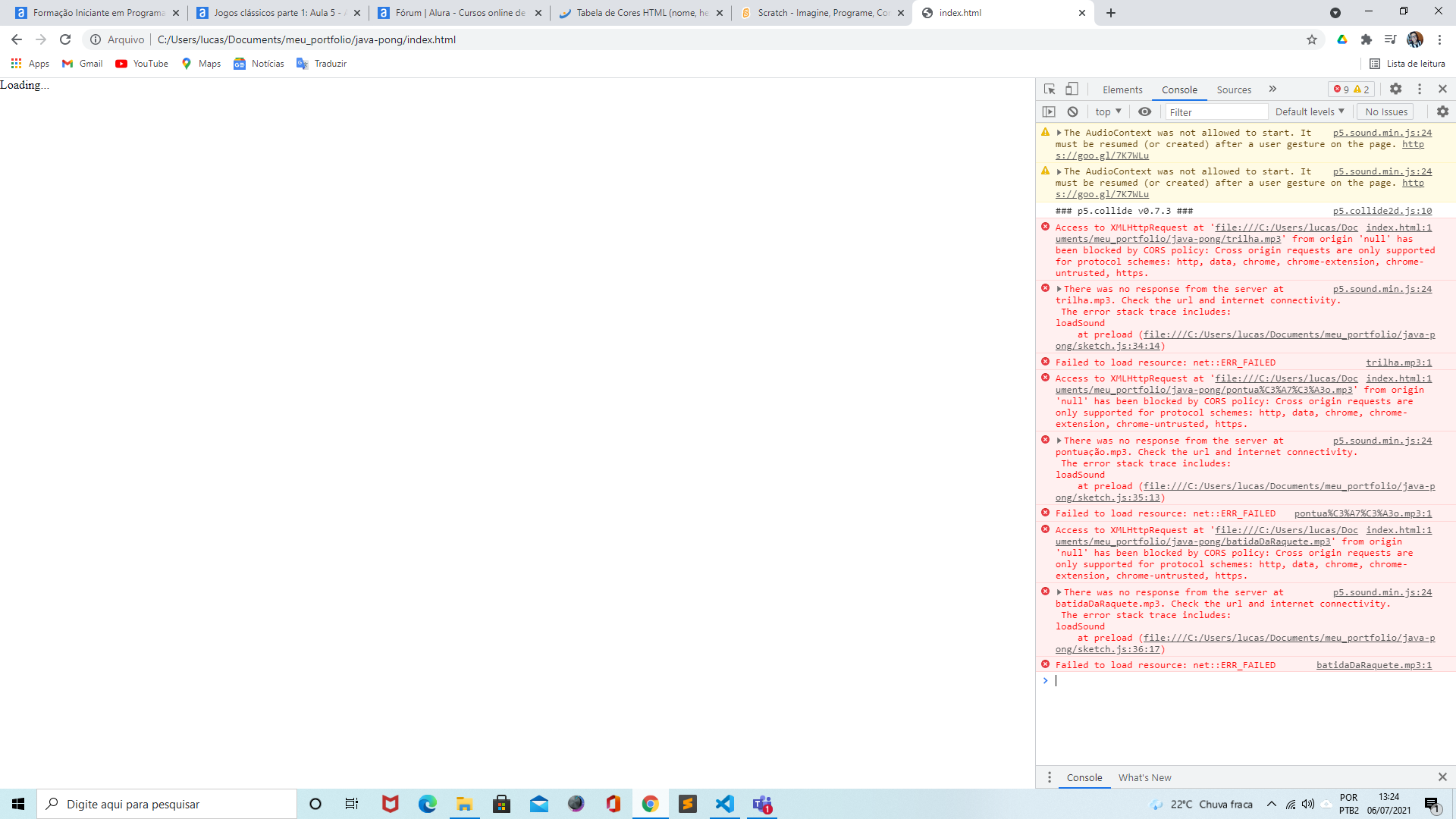
Aparecem todos esses erros na página web:
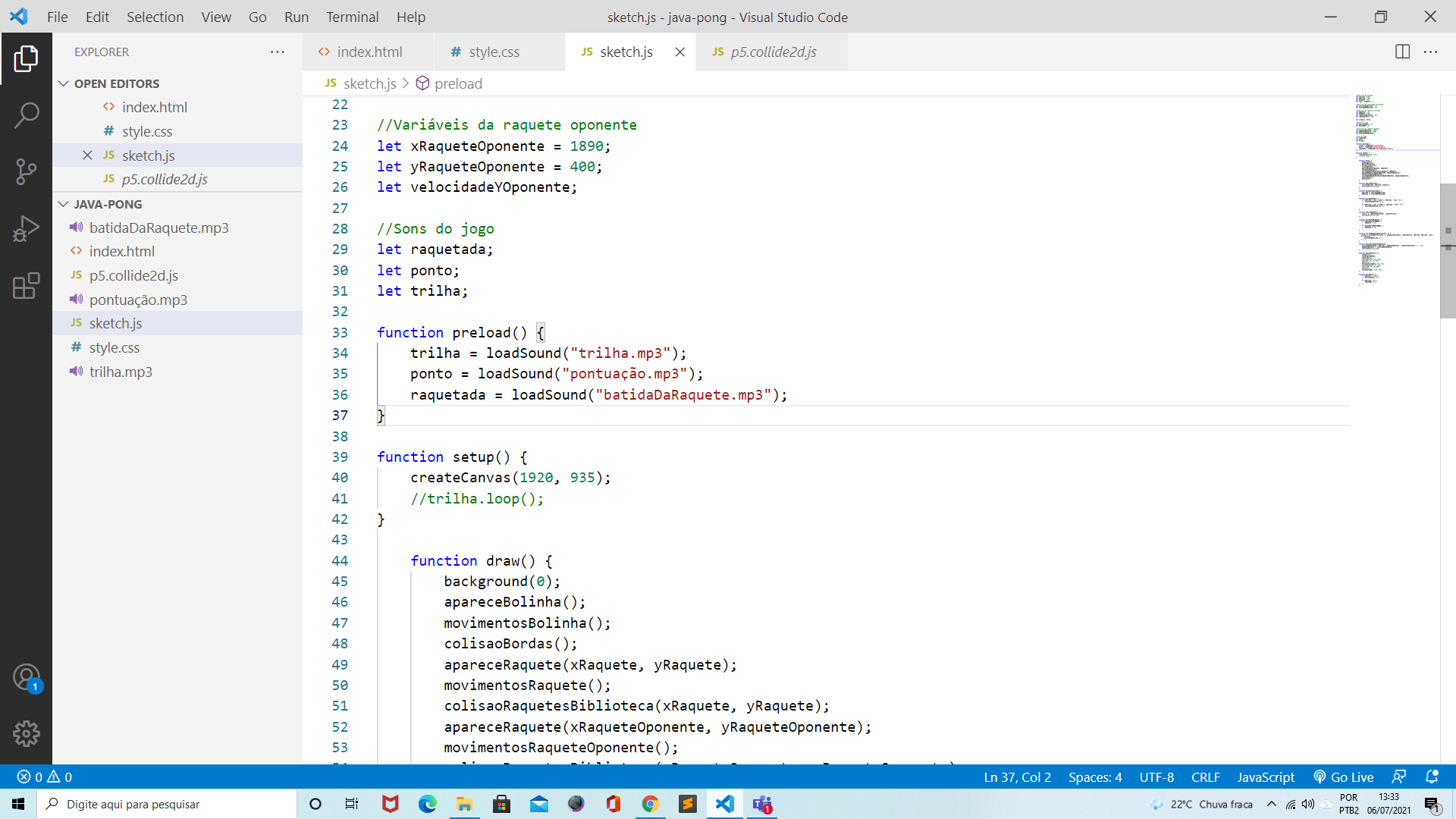
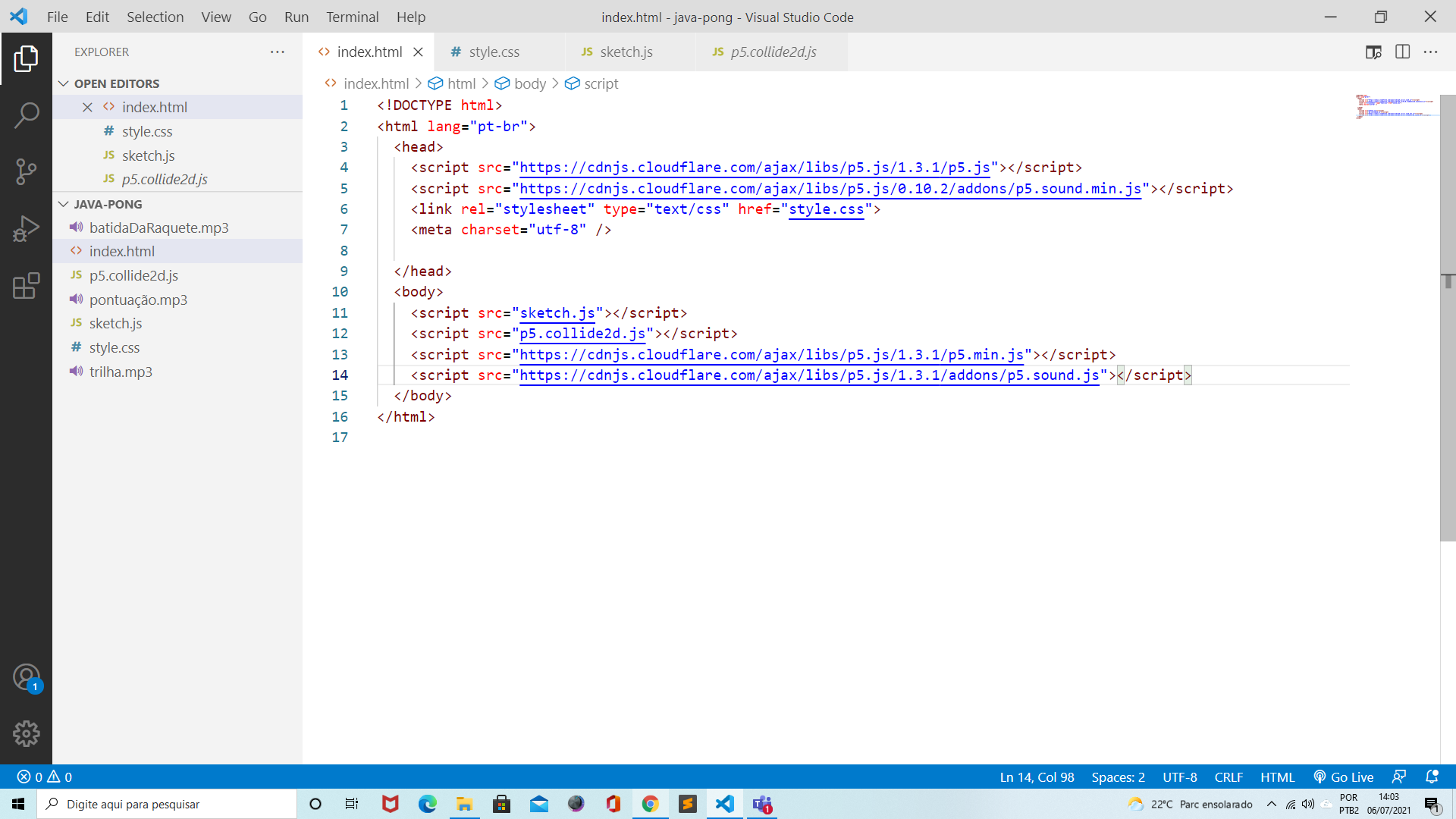
 E por último o print da minha IDE:
E por último o print da minha IDE:







 Mas de todo o modo, se eu não conseguir solucionar isso, tudo bem, estou satisfeito com que eu atingi no projeto. Obrigado a todos vocês pelas ajudas.
Mas de todo o modo, se eu não conseguir solucionar isso, tudo bem, estou satisfeito com que eu atingi no projeto. Obrigado a todos vocês pelas ajudas.