Fui fazer esse último desafio de aplicar o que aprendi nesse módulo na página inicial do projeto, adicionando o mesmo "header" e "footer" da página "Produtos". Criei dois "div", um para a parte "Principal" e outro para a parte "Benefícios", onde criei duas classes também para esses "div" ficando assim: (div class="principal") e (div class="beneficios"). Incluí eles em uma tag "main".
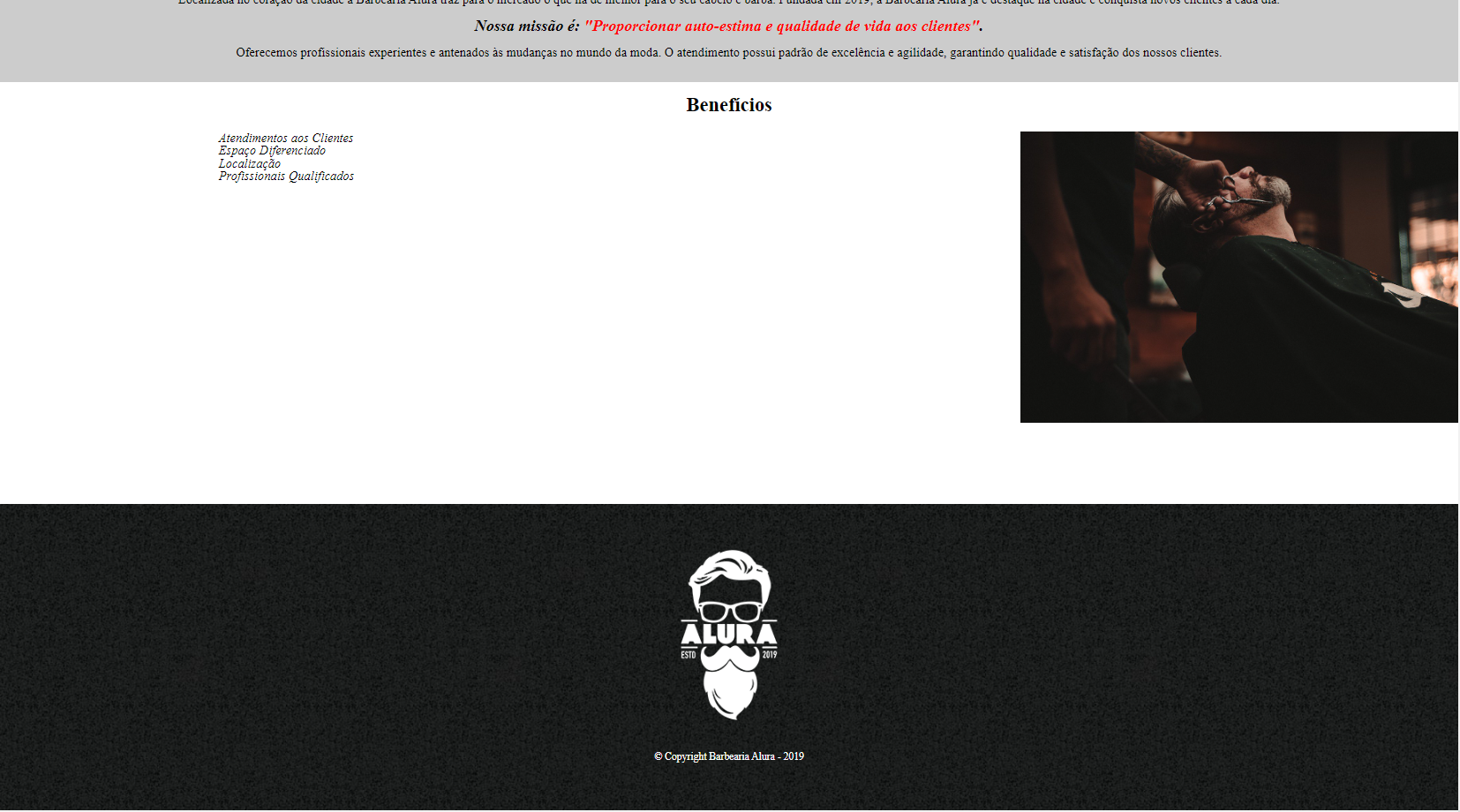
Porém, na (div class="beneficios"), o navegador parece não estar reconhecendo a lista(ul) e a imagem (img src="beneficios.jpg" class="imagembeneficios") que coloquei como sendo parte ou da (div class="beneficios") ou de (main). Dessa forma, a página fica assim, com a lista e a imagem atropelando o rodapé: (https://cdn1.gnarususercontent.com.br/1/1290313/fdde710a-0e94-4c75-ad49-17162714fa33.jpg)
Navegador não reconhecendo a lista e imagem como parte de (div class="beneficios") ou (main): (https://cdn1.gnarususercontent.com.br/1/1290313/34166b0b-a310-4322-8dfa-08143857ebe8.jpg) (https://cdn1.gnarususercontent.com.br/1/1290313/dcf3d6fd-48dd-4614-a1f2-60056033b381.jpg)
Resolvi então colocar um "height" em .beneficios no meu CSS, mas não fica legal pois quando eu mudo o tamanho da janela, fica um puta espaço branco em baixo da imagem...
.beneficios {
height: 514px;
}Segue o meu código completo em HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</em></strong>.</p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimentos aos Clientes</li>
<li class="itens">Espaço Diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
</div>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>Segue meu código completo em CSS:
header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
.caixa nav {
position: absolute;
bottom: 110px;
right: 0;
}
.caixa li {
display: inline;
margin: 0 0 0 15px;
}
.caixa nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.caixa nav a:hover {
color: #C78C19;
text-decoration: underline;
}
main {
background: #FFFFFF;
padding-bottom: 20px;
}
#banner {
width: 100%;
}
.principal {
background: #CCCCCC;
padding: 30px 50px;
margin: -3px;
}
.titulo-centralizado {
text-align: center;
font-size: 25px;
font-weight: bold;
padding: 20px 0;
}
p {
text-align: center;
}
#missao {
font-size: 20px;
font-style: italic;
font-weight: bold;
padding: 15px;
}
em strong {
color: red;
font-weight: bold;
}
/*Anotar no caderno*/
.beneficios {
height: 514px;
}
.beneficios ul {
display: inline-block;
vertical-align: top;
margin-right: 15%;
position: absolute;
left: 15%;
}
.itens {
font-style: italic;
}
.imagembeneficios {
width: 50%;
position: absolute;
right: 0;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px;
}