Olá a todos, estou com um problema referente aos tamanhos do display flex, da aula 2.5
Vou listar abaixo:
- o original da aula
- o original no meu pc
- o 'editado' no meu pc
Código Original CSS
.destaques__categorias {
grid-column: 1 / 3;
grid-row: 3 / 3;
}
.destaques__categorias___lista {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
height: 100%;
}
.destaques__categorias___item {
align-items: center;
background-color: #FDFDFD;
border: 5px solid transparent;
color: #333333;
display: flex;
padding: 1rem;
width: 50%;
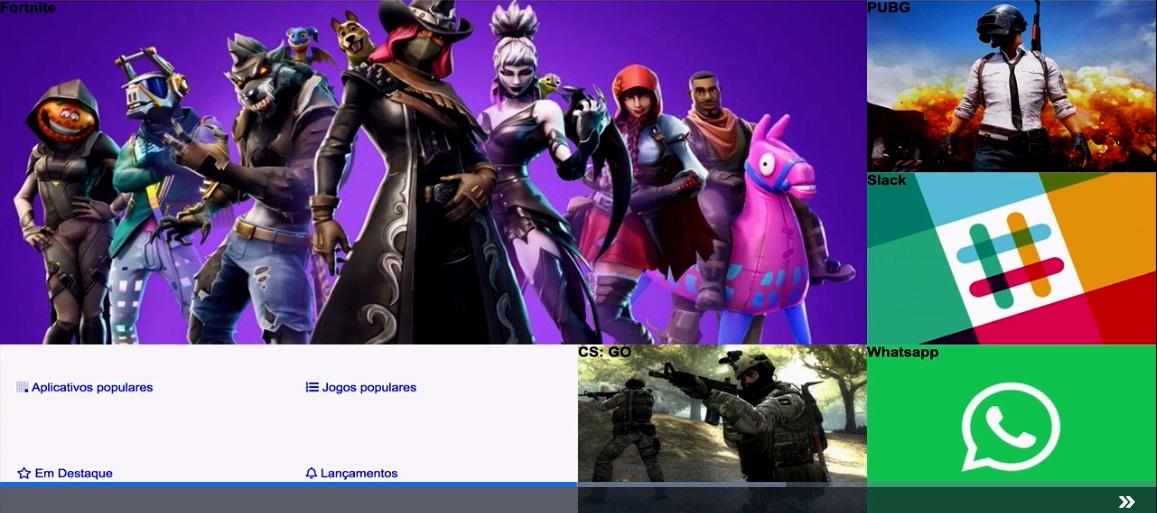
}Imagem Original da aula:
 Nota-se que a lista destaques comporta-se da maneira correta.
Nota-se que a lista destaques comporta-se da maneira correta.
Agora o original no meu PC:
.destaques__categorias {
grid-column: 1 / 3;
grid-row: 3 / 3;
}
.destaques__categorias___lista {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
height: 100%;
}
.destaques__categorias___item {
align-items: center;
background-color: #FDFDFD;
border: 5px solid transparent;
color: #333333;
display: flex;
padding: 1rem;
width: 50%;
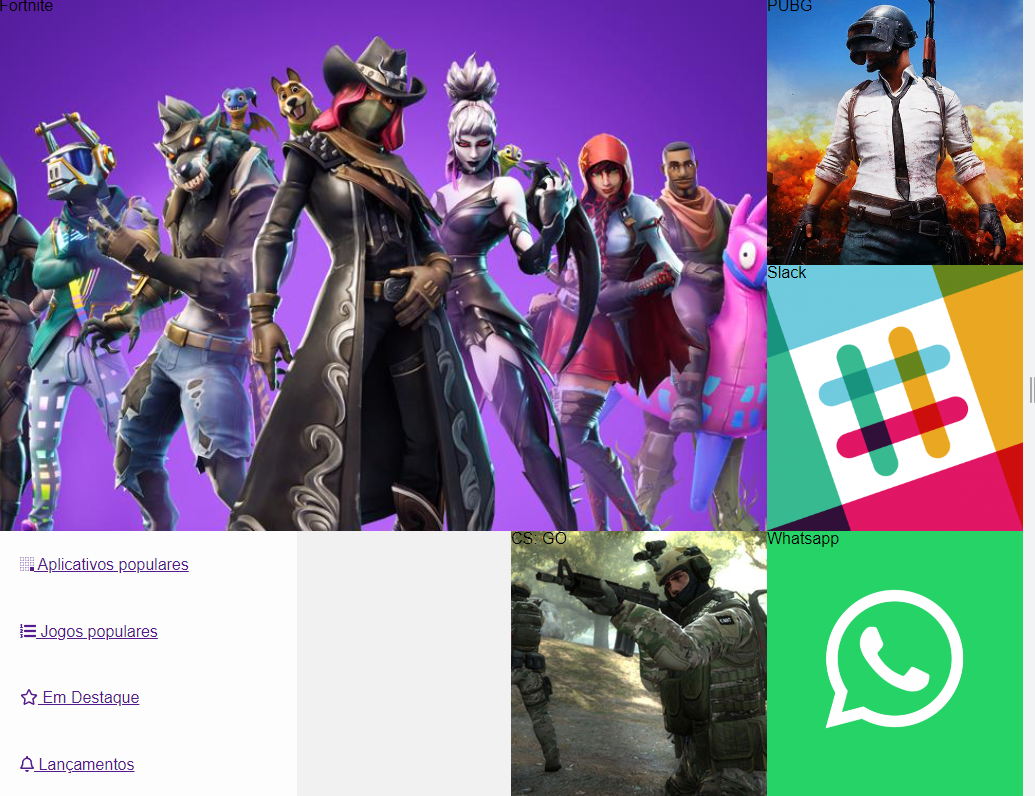
}Imagem do original no meu pc
 Nota-se que o código CSS é o mesmo. Estou, nessa imagem, usando o DevTools para redimensionar a tela para Notebook 1024px, que acredito ser o mais próximo do professor, tendo em vista que minha tela é 1980px.
Nota-se que o código CSS é o mesmo. Estou, nessa imagem, usando o DevTools para redimensionar a tela para Notebook 1024px, que acredito ser o mais próximo do professor, tendo em vista que minha tela é 1980px.
Agora vou mostrar como ficou a disposição dos elementos com algumas alterações:
CSS Alterado
.destaques__categorias {
grid-column: 1 / 3;
grid-row: 3 / 3;
}
.destaques__categorias___lista {
display: flex;
flex-wrap: wrap;
height: 100%;
}
.destaques__categorias___item {
align-items: center;
background-color: #FDFDFD;
border: 5px solid transparent;
color: #333333;
display: flex;
padding: 1rem;
width: 41.7%;
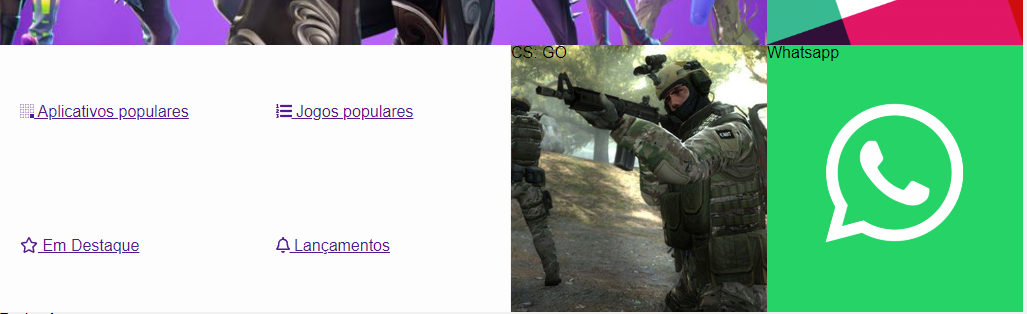
}Ficando então dessa maneira:
 Edit1:
Só para ficar mais prático, as alterações que fiz foram:
Edit1:
Só para ficar mais prático, as alterações que fiz foram:
- Remover o space-between dos itens da lista;
- Alterar o width dos itens para se ajustarem ao tamanho da tela.
Então, a partir disso, tenho algumas dúvidas, como:
- Por qual motivo o código original da aula não se adequa ao meu layout como no do professor ?
- As alterações que fiz foram plausíveis ou gambiarras para poder adequar o original ao meu projeto ? -
Agradeço a todos pela atenção e desculpem o post longo !




