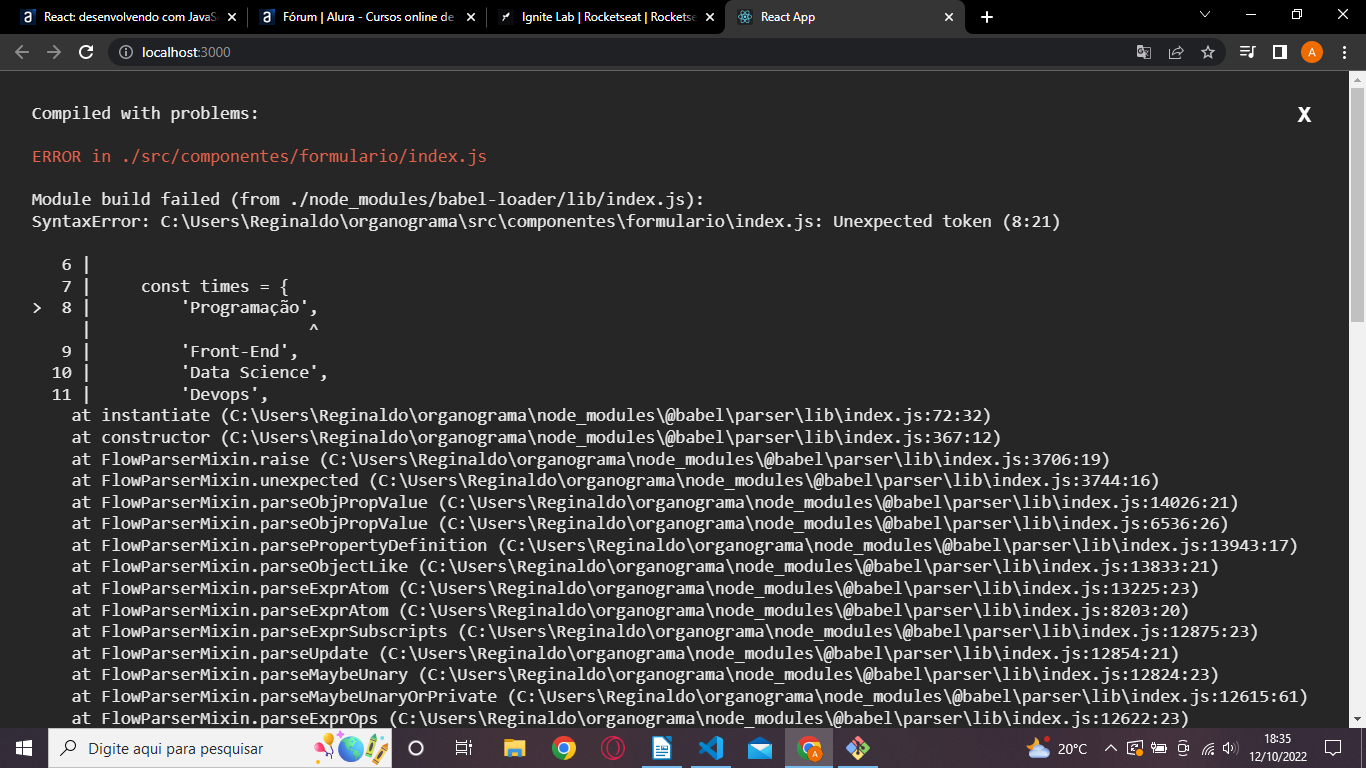
Acontece um erro na lista de times, tentei de algumas formas e não consegui resolver. Segue imagem e códigos:

import Banner from './componentes/banner/banner';
import Formulario from './componentes/formulario';
function App() {
return (
<div className='App'>
<Banner />
<Formulario />
</div>
);
}
export default App;
import CampoTexto from '../CampoTexto';
import ListaSuspensa from '../ListaSuspensa';
import './formulario.css'
const Formulario = () => {
const times = {
'Programação',
'Front-End',
'Data Science',
'Devops',
'UX e Design',
'Mobile',
'Inovação e Gestão',
}
return (
<section className='formulario'>
<form>
<h2>Preencha os dados para criar o card do colaborador:</h2>
<CampoTexto label="Nome" placeholder="Digite seu nome" />
<CampoTexto label="Cargo" placeholder="Digite seu cargo" />
<CampoTexto label="Imagem" placeholder="Digite o endereço da imagem"/>
<ListaSuspensa label="Time" itens={times} />
</form>
</section>
)
}
export default Formularioimport './ListaSuspensa.css'
const ListaSuspensa = (props) => {
console.log(props.itens)
return (
<div className='lista-suspensa'>
<label>{props.label}</label>
<select>
{props.itens.map(item =>
{ return <option key={item}>{item}</option>})}
</select>
</div>
)
}
export default ListaSuspensa




